尝试使用AJAX发送表单数据时表单数据未通过?[副本]
既然约翰·康德(John Conde)提出了这个建议,我将尝试更准确地描述我的问题。
大体上。js我正试图将我的表单对象发送到addevent。php提交时。我如何做到这一点是通过选择表单对象并创建FormData对象并将其发送到addevent。php使用AJAX:
$("form[name='add-event-form']").submit(function(e){
e.preventDefault();
var title = $(this).find("input[name='title']").val();
var start_date = $(this).find("input[name='start_date']").val();
var start_time = $(this).find("input[name='start_time']").val();
var end_date = $(this).find("input[name='end_date']").val();
var end_time = $(this).find("input[name='end_time']").val();
var place = $(this).find("input[name='place']").val();
var description = $(this).find("input[name='description']").val();
var file = $(this).find("input[name='file']")[0].files[0];
var fileData = new FormData();
fileData.append('file', file);
var data = {title: title, start_date: start_date, start_time: start_time,
end_date: end_date, end_time: end_time, place: place,
description: description, file: fileData};
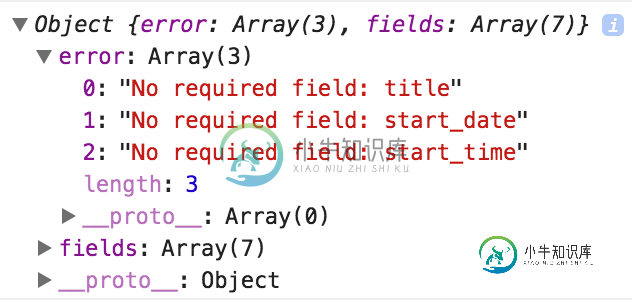
console.log(data);
if(title && start_date && start_time){
var event_form = $.ajax({
url: 'ajax/addevent.php',
method: 'POST',
processData: false,
contentType: false,
data: data,
dataType: 'json',
error: function (error){
console.log(error);
},
success: function (json){
console.log(json);
},
complete: function (jqXHR, textStatus) {
console.log(`AJAX thinks login request was a ${textStatus}`);
}
});
}


很明显,由于某种原因,我的data对象没有被发送到我的addevent.php。我认为它的b/c的过程数据:假,内容类型:假。我这样做的原因是b/c我试图在我的addevent.php中上传一个文件,这篇文章说在我的AJAX调用中做过程数据:假,内容类型:假。
如果你知道我做错了什么,请告诉我,谢谢!
addevent.php
<?php
session_start();
require_once '../config-db.php';
//Set up SQL
$query = "INSERT INTO events (title, start_date, start_time, end_date, end_time, place, description)
VALUES (:title, :start_date, :start_time, :end_date, :end_time, :place, :description)";
$fields = array('title', 'start_date', 'start_time', 'end_date', 'end_time', 'place', 'description');
$stmt = $db->prepare($query);
//Set up return
$error['error'] = array();
//N2SELF: N2Do DATA VALIDATION
if(!empty($_FILES['file'])){
$image=$_FILES['file'];
$file_name=$_FILES['file']['name'];
$image_tmp =$_FILES['file']['tmp_name'];
if($_FILES['file']['error'] === 0){
$file_path = "images/";
$move_successfully = move_uploaded_file( $image_tmp, $file_path.$file_name);
if(!$move_successfully){
$error['error'][] = "$image_tmp was not moved successfully";
}
$_SESSION['photos'][] = $file_name;
$error['error'][] = "$image_tmp was moved successfully";
}
}
foreach($fields as $field){
if($field === 'title' || $field === 'start_date' || $field === 'start_time'){
if(empty($_POST[$field])){
$error['error'][] = "No required field: $field";
}
}
if($field === 'title'){
$value = (!empty($_POST[$field])) ? $_POST[$field] : "Untitled";
}elseif($field === 'start_date'){
$value = (!empty($_POST[$field])) ? $_POST[$field] : "NO DATE";
}
elseif($field === 'start_time'){
$value = (!empty($_POST[$field])) ? $_POST[$field] : "NO TIME";
}else{
$value = (!empty($_POST[$field])) ? $_POST[$field] : NULL;
}
$parameter = ":$field";
$paramToValues[$parameter] = $value;
}
$executed = $stmt->execute($paramToValues);
if(!$executed){
$error['error'][] = "SQL query $query not executed";
echo json_encode($error);
exit();
}
foreach($fields as $field){
$error['fields'][] = $_POST[$field];
}
echo json_encode($error);
?>
共有1个答案
在中使用使用formData。submit()此引用当前表单。
$("form[name='event-form']").submit(function(e){
e.preventDefault();
var formData = new FormData(this);
$.ajax({
url: 'ajax/addevent.php',
type: 'POST',
data: formData,
dataType: 'json',
error: function (error) {
console.log(error);
},
contentType: false, // NEEDED, DON'T OMIT THIS (requires jQuery 1.6+)
processData: false, // NEEDED, DON'T OMIT THIS
success: function (json) {
console.log(json);
},
complete: function (jqXHR, textStatus) {
console.log(`AJAX thinks login request was a ${textStatus}`);
}
});
});
-
问题内容: 我想以ajax的形式发送所有输入。我有这样的形式。 在.js文件中,我们有以下代码: 但这不起作用。我不想使用Form数据。 问题答案: 只要我们要发送具有名称属性的所有表单输入字段,就可以对所有表单执行此操作,而与字段名称无关: 第一个解决方案 第二个解决方案 :在此解决方案中,您可以创建一个输入值数组:
-
问题内容: 我是PHP / jquery的新手,我想问一下如何使用json格式的ajax从表单字段(例如(名称,年龄等))发送json数据。可悲的是,我找不到与此相关的任何信息,甚至可以动态地进行?Google搜索仅提供诸如手动建立数据之类的答案。:,等等。 反正有做吗? 谢谢您的帮助! 编辑: 问题答案: 这是一个简单的 这是我的test.php仅用于测试 这是我的index.html 两个文件
-
问题内容: 我试图发送某种形式而不重新加载页面,并且试图理解幕后细节,因此不使用任何JavaScript库: 调用了upload_file(),但如果我做对了,则不会发送数据。请提供有关发送数据的正确方式的建议。 问题答案: 通过表单传递属性 如果您想获得回覆,可以使用这个 您可以通过或检索所有数据 更新有点晚 至于有关上传的@Varun问题,此代码无法直接处理文件上传,要使用此代码发送文件,您需
-
问题内容: 我正在尝试通过ajax以及表单中的某些字段上传文件。但是,它不起作用。我得到这个错误。 未定义索引:-文件 这是我的代码。 的HTML 阿贾克斯 的PHP 我在这里想念什么? 问题答案: 您可以尝试使用: 上面是一个示例代码,但是您可以使用它进行修改。
-
问题内容: 我有一个内置的javascript,它可以执行以下操作:通过ajax-> php-> sql获取内容,并在单击内容后在index.php上显示它,将显示新内容。 现在,我想拥有一个在将内容单击到php之后发送数据的函数,该函数将在db中执行某些操作。如何创建将发送数据的功能?谢谢! 这是我的显示内容的代码: }); }` 问题答案: 您可以通过在jQuery.ajax 设置中包含值,将
-
所以我试图通过ajax将图像作为一个blob发送。blob的类型正确,大小约为4.5 kb。我试着这样发送: 接收页面看起来像这样: 它告诉我找不到索引“图像”。所以不仅数据没有发送,甚至索引也被省略了。我做错了什么? 编辑: toBlob和toDataURL都不会产生任何东西,只是一个空的PNG。有没有办法将数据从帧缓冲区转换成Base64编码的jpg或png?

