通过Paypal REST API使用Paypal支付不会在Paypal Sandbox或实时网站上显示支付描述
我正在实施Paypal的新REST API Pay with Paypal方法,可在此处参考:https://developer.paypal.com/webapps/developer/docs/integration/web/accept-paypal-payment/
付款执行罚款,这正是它应该的方式。用户选择使用Paypal支付,然后被重定向到Paypal站点,他将在那里登录并批准支付。我发送的Paypal的JSON数据与上面链接中指定的内容基本相同,我的数据如下所示:
{
"intent":"sale",
"redirect_urls":{
"return_url":"http://<return URL here>",
"cancel_url":"http://<cancel URL here>"
},
"payer":{
"payment_method":"paypal"
},
"transactions":[
{
"amount":{
"total":"7.47",
"currency":"USD"
},
"description":"This is the payment description."
}
]
}
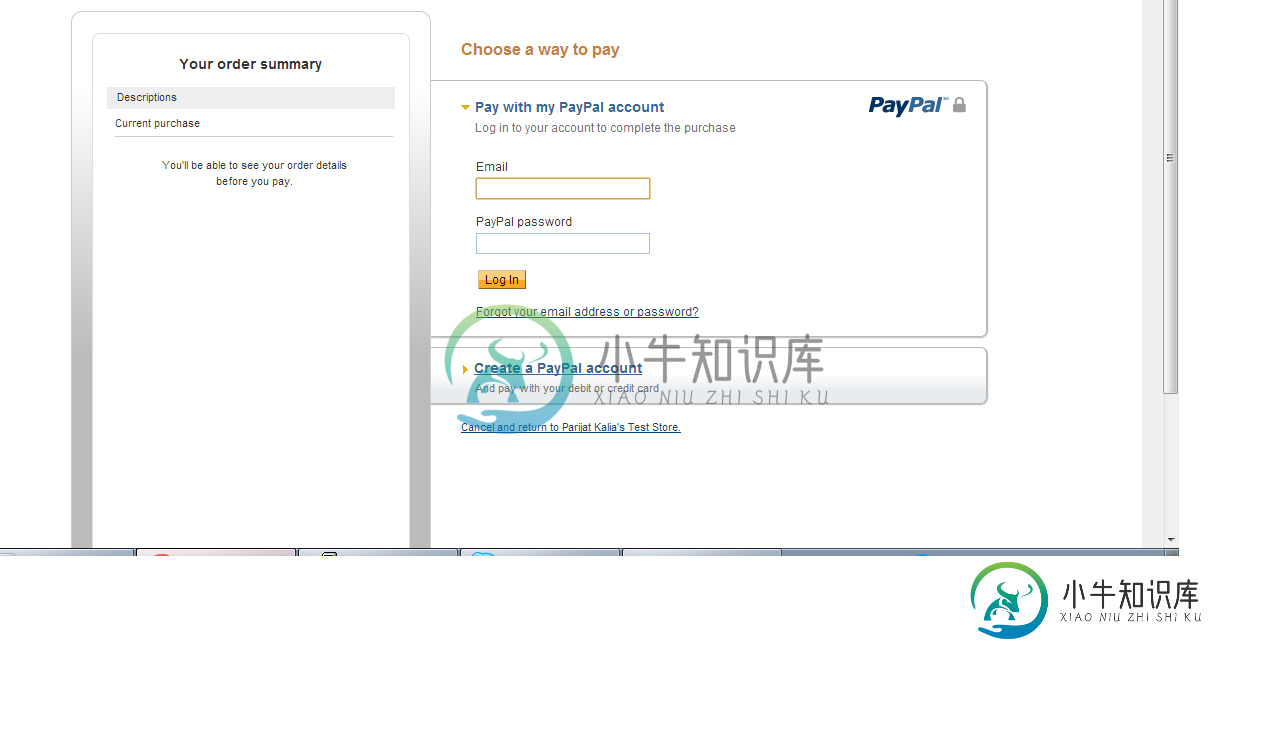
当它将用户重定向到贝宝网站时,描述和总额列显示为空白
我不确定这是否是贝宝的REST API上的一个错误,但我相信我提供了必要的描述金额付款反映在这个页面上。如果这些信息没有显示出来,这通常是对用户的一种威慑,因为他们肯定希望看到他们在贝宝网站上支付的金额,即使这个金额列在我的网站上。
这就是它的样子:

对于那些希望表明用户尚未登录的用户,即使在登录之后,说明和当前购买栏仍然为空。
我是否遗漏了任何需要发送到Paypal以指示此描述数据的参数?
注意:此问题在live和sandbox服务器上都存在。
共有2个答案
谢谢你。Madhu记得使用rest-api库!
Details amountDetails = new Details();
amountDetails.setSubtotal(autoregistro.getPedido().getItems().get(0).getTotal().toPlainString());
amountDetails.setTax("0");
amountDetails.setShipping("0");
Amount amount = new Amount();
amount.setCurrency("USD");
amount.setTotal(autoregistro.getPedido().getItems().get(0).getTotal().toPlainString());
// amount.setTotal("7.47"); // Los decimales deben ser con punto
amount.setDetails(amountDetails);
Item item = new Item();
item.setCurrency("USD");
item.setQuantity("1");
item.setName(autoregistro.getPedido().getItems().get(0).getDescripcion());
item.setPrice(amountDetails.getSubtotal());
List<Item> items = new ArrayList<Item>();
items.add(item);
ItemList itemList = new ItemList();
itemList.setItems(items);
Transaction transaction = new Transaction();
transaction.setDescription(item.getName());
transaction.setAmount(amount);
transaction.setItemList(itemList);
List<Transaction> transactions = new ArrayList<Transaction>();
transactions.add(transaction);
Payer payer = new Payer();
payer.setPaymentMethod("paypal");
// payer.setPaymentMethod("credit_card");
Payment payment = new Payment();
payment.setIntent("sale");
payment.setPayer(payer);
payment.setTransactions(transactions);
RedirectUrls redirectUrls = new RedirectUrls();
redirectUrls.setCancelUrl(this.configParameters.getAutoregistroURL() + "/pay_paypal?cancel=true");
redirectUrls.setReturnUrl(this.configParameters.getAutoregistroURL() + "/pay_paypal?success=true");
payment.setRedirectUrls(redirectUrls);
Payment createdPayment = payment.create(apiContext);
上面页面中的左侧平移显示:1。订单中的项目详细信息。您可以将项目列表作为交易明细的一部分包含在支付资源中。此处将显示相同的内容。2.交易金额的组成部分,如装运金额、税费等,如果您将其包括在申请中。
请尝试此请求以查看示例:
{
"intent": "sale",
"payer": {
"payment_method": "paypal"
},
"redirect_urls": {
"return_url": "http://<return url>",
"cancel_url": "http://<cancle url>"
},
"transactions": [
{
"amount": {
"total": "8.00",
"currency": "USD",
"details": {
"subtotal": "6.00",
"tax": "1.00",
"shipping": "1.00"
}
},
"description": "This is payment description.",
"item_list": {
"items":[
{
"quantity":"3",
"name":"Hat",
"price":"2.00",
"sku":"product12345",
"currency":"USD"
}
]
}
}
]
}
-
本文向大家介绍ASP.NET Core 2.0 使用支付宝PC网站支付实现代码,包括了ASP.NET Core 2.0 使用支付宝PC网站支付实现代码的使用技巧和注意事项,需要的朋友参考一下 前言 最近在使用ASP.NET Core来进行开发,刚好有个接入支付宝支付的需求,百度了一下没找到相关的资料,看了官方的SDK以及Demo都还是.NET Framework的,所以就先根据官方SDK的源码,用
-
我正在考虑实施产品。基本原因是“离站支付”(即我们不希望付款被捕获在我们自己的网站,但在贝宝自己的支付页面通过重定向)。
-
说明 支付宝手机网站支付SDK。 官方文档:https://docs.open.alipay.com/60/104790/ 类 SDK类 类名:\Yurun\PaySDK\Alipay\SDK 实例化:$sdk = new \Yurun\PaySDK\Alipay\SDK($params); 公用参数类 类名:\Yurun\PaySDK\Alipay\Params\PublicParams 属性
-
说明 支付宝境外在线支付-电脑网站支付 官方文档:https://global.alipay.com/service/website_split_cn/6 类 请求参数类 请求参数 类名:\Yurun\PaySDK\AlipayCrossBorder\Online\Pay\Request 属性 名称 类型 说明 $service string 接口名称 $return_url string 同步返
-
说明 支付宝电脑网站支付交易SDK。 官方文档:https://docs.open.alipay.com/270/105900/ 类 请求参数类 电脑网站支付参数 类名:\Yurun\PaySDK\AlipayApp\Page\Params\Pay\Request 属性 名称 类型 说明 $method string 接口名称 $return_url string 同步返回地址,HTTP/HTTP
-
说明 支付宝境外在线支付-手机网站支付 官方文档:https://global.alipay.com/service/wap_split_cn/6 类 请求参数类 请求参数 类名:\Yurun\PaySDK\AlipayCrossBorder\Online\WapPay\Request 属性 名称 类型 说明 $service string 接口名称 $return_url string 同步返回

