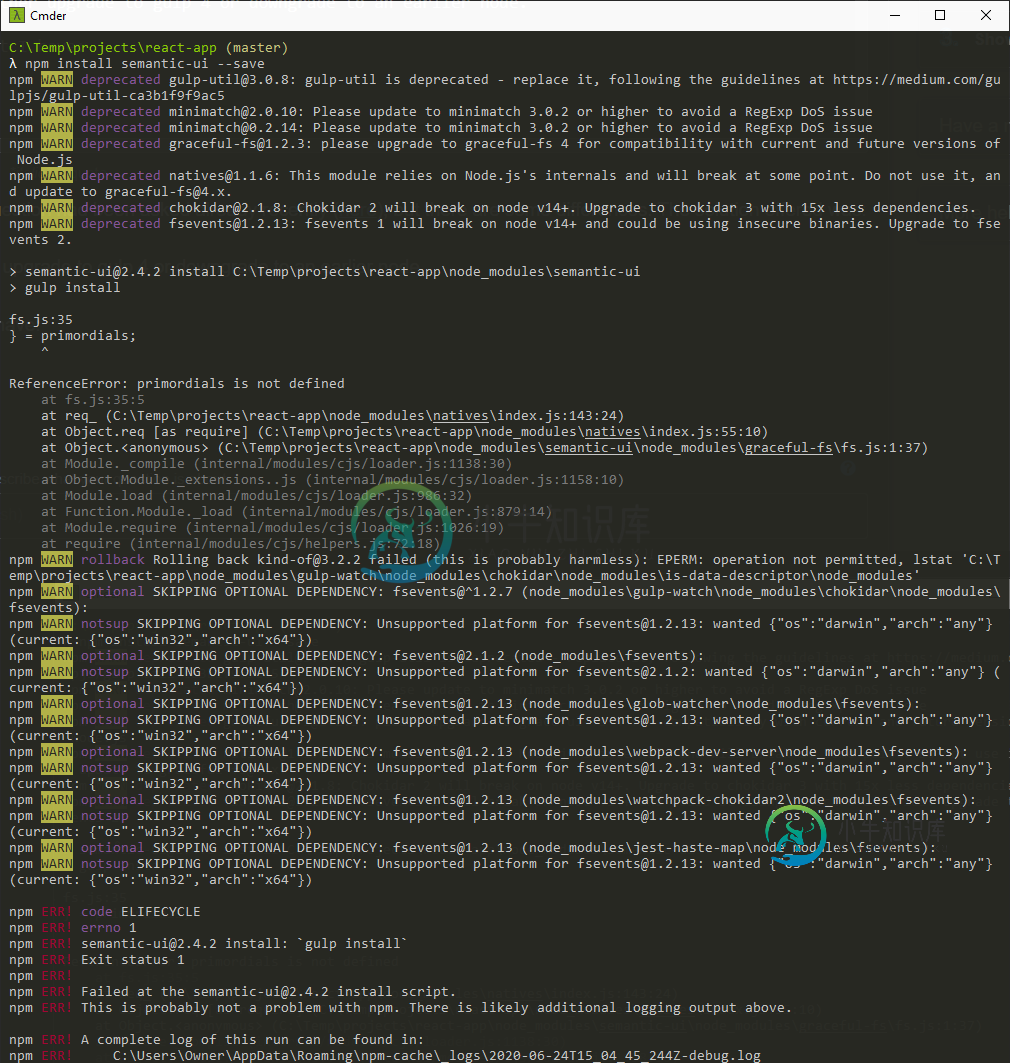
ReferenceError:未定义原语安装语义UI时出错
我知道这个问题已经被问了很多次(例如-这里),但是要么解决方案不起作用,要么不适合我的场景。上面链接中提供的解决方案是:
解决方案:要么升级到gulp 4,要么降级到较早的节点。
所以,这里是我所拥有的:
节点: 12.18.1(节点-v)
•吞咽:CLI 2.3。0,本地版本4.0。2(gulp-v)
我已经创建了全新的反应应用程序:
npx create-react-app --template typescript react-app
然后我转到app文件夹(react app)并在语义UI站点上执行以下命令:
npm install semantic-ui --save

共有3个答案
请尝试升级您的节点。js至最新版本,网址为https://nodejs.org/en/download/
并运行以下命令npm安装-gnpm@7.0.9或更新npm的最新版本。在升级和更新Node和npm后,我安装了Semative-ui,但没有得到原始的未定义错误。
尝试返回节点v10。问题是节点v12有一个与语义UI(Gulp4.0.2)不兼容的特性,这就是为什么会出现错误。
如果不想回滚节点的版本,请尝试使用语义UI的主动维护社区分支:Fomantic UI。
运行该命令,就像使用Semative-ui一样:npm i fomative-ui
Fomantic向后兼容语义用户界面,同时解决节点12和Gulp 3之间的兼容性问题(另一个线程将其称为“原始未定义”问题的根源)。
-
我得到以下错误,我的节点版本是:12.18当我运行npm开始启动我的项目 有人回答说gulp和node 12存在问题(如何修复ReferenceError:在node中未定义原语) 但是我在我的项目中没有使用gulp,也没有安装gulp。 下面是我的包裹。json 还有我的服务器。js:
-
问题内容: 我收到此错误消息, 这是我的标题。 以下是我的JavaScript代码 以下是HTML 我想在输入标签上显示日期选择器。 我正在使用Bootstrap V3.1。 问题答案: 在使用$或jQuery的脚本之前 添加jQuery库 , 以便可以在脚本中标识$。
-
我在node.js中编译代码时出现了这个错误,我该如何修复它呢? RefernceError:未定义fetch 这就是我正在做的函数,它负责从特定的电影数据库中恢复信息。
-
我使用gulp/bower/composer/npm在Laravel应用程序中设置了语义UI。语义UI在/resources/semantial/中,它具有语义gulp文件和/dist//src/和/themes/。当我运行gulp build时,一切都正常完成,没有错误,JS被编译为/dist/semantic.JS和semantic.min.JS,并且应该有/dist/semantic.css
-
问题内容: 我正在尝试从Java代码调用Java脚本函数。 这是我的Java代码 这是我的Java脚本文件: 但是当我运行驱动程序类的主要方法时,它给我错误如下: 我所知道的是它需要一些脚本引擎来执行它。 为此,我在类路径中添加了rhino.jar文件,但这不起作用。 我没有得到如何解决这个错误。请帮助。谢谢。 问题答案: 不是JavaScript的一部分,而是Web浏览器提供的对象的一部分。所以
-
我试图显示一个关于成功promise的弹出式通知,但我一直收到“ReferenceError:doNotification未定义”。如果我在html中单击按钮时触发doNotification,它就会工作。我的电子邮件功能和控制台一样工作。日志将适当的参数打印到控制台。我不确定在我的电子邮件功能中调用doNotification时为什么会出现此错误?

