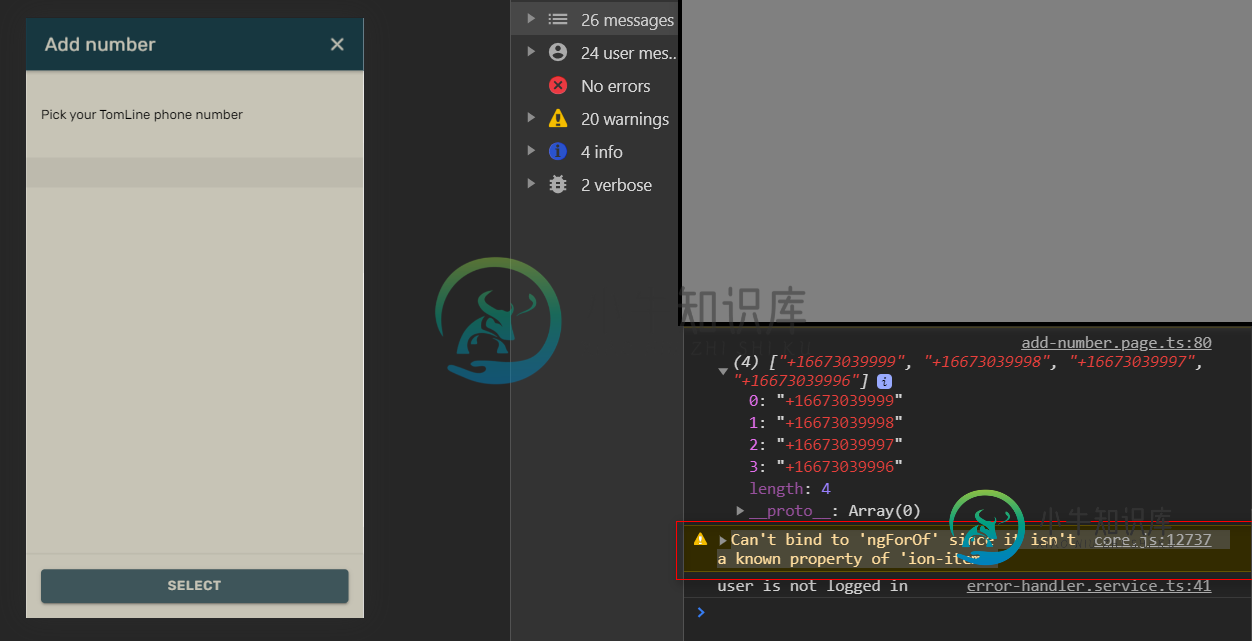
无法绑定到'ngForOf',因为它不是Ionic/Angular 9中'ion item'的已知属性
当试图用电话号码填充简单的无线电组列表时
无法绑定到“ngForOf”,因为它不是“离子项”的已知属性。
问题与角9有关。可能的解决方案是,BrowserMoules和Common模块需要到位。我想我明白了。然而,错误仍然存在。

爱奥尼亚信息:
Ionic CLI : 5.4.13
Ionic Framework : @ionic/angular 5.1.0
@angular-devkit/build-angular : 0.901.4
@angular-devkit/schematics : 9.1.4
@angular/cli : 9.1.4
@ionic/angular-toolkit : 2.2.0
Capacitor:
Capacitor CLI : 2.0.2
@capacitor/core : 2.0.2
Cordova:
Cordova CLI : 9.0.0 (cordova-lib@9.0.1)
Cordova Platforms : android 8.1.0
Cordova Plugins : cordova-plugin-ionic-keyboard 2.2.0, cordova-plugin-ionic-webview 4.2.1, (and 6 other plugins)
Utility:
cordova-res (update available: 0.15.0) : 0.6.0
native-run (update available: 1.0.0) : 0.2.8
加上数字。页ts
import { Component, Input, OnInit, ViewChild } from '@angular/core';
import { ModalController, ToastController, IonRadioGroup } from '@ionic/angular';
import { FirebaseAuthService } from 'src/app/services/auth/user/auth_user.service';
import { PlayerDetailsModel } from '../../../../models';
import { FirebasePlayerService } from '../../../../services/firebase/players/firebase-players.service';
@Component({
selector: 'app-add-number',
templateUrl: './add-number.page.html',
styleUrls: [
'./styles/add-number.modal.scss',
'./styles/add-number.shell.scss',
],
})
export class AddNumberPage implements OnInit {
@Input() isModalRequired = false;
@ViewChild('radioGroup') radioGroup: IonRadioGroup;
public availableNumbers: string[] = [];
// radioForm: FormGroup;
//Get value on ionSelect on IonRadio item
selected_number: any;
constructor(
private _modalController: ModalController,
private _toastController: ToastController,
private _playerService: FirebasePlayerService,
private _authService: FirebaseAuthService
) {
}
radioGroupChange(event) {
console.log("radioGroupChange", event.detail);
}
radioSelect(event) {
console.log("radioSelect",event.detail);
this.selected_number = event.detail;
}
public dismissModal() {
this._modalController.dismiss();
}
private initalizeForm() {}
ngOnInit() {
this.availableNumbers.push("+16673039999")
this.availableNumbers.push("+16673039998")
this.availableNumbers.push("+16673039997")
this.availableNumbers.push("+16673039996")
console.log(this.availableNumbers)
// this.selected_number = this.availableNumbers[0];
}
}
add-number.module.ts
import { NgModule } from '@angular/core';
import { CommonModule } from '@angular/common';
import { FormsModule } from '@angular/forms';
import { IonicModule } from '@ionic/angular';
import { AddNumberPageRoutingModule } from './add-number-routing.module';
import { AddNumberPage } from './add-number.page';
@NgModule({
imports: [
CommonModule,
FormsModule,
IonicModule,
AddNumberPageRoutingModule
],
declarations: [AddNumberPage]
})
export class AddNumberPageModule {}
加上数字。页html
<ion-content class="update-user-content">
<section class="user-details-fields fields-section">
<ion-list>
<ion-radio-group name="radio-group" allow-empty-selection="true" (ionChange)="radioGroupChange($event)" #radioGroup>
<ion-list-header>
<ion-label>Pick your TomLine phone number</ion-label>
</ion-list-header>
<ion-item *ngFor="let number of availableNumbers" (ionSelect)="radioSelect($event)">
<ion-label>{{number}}</ion-label>
<ion-radio slot="start" value="{{number}}" ></ion-radio>
</ion-item>
</ion-radio-group>
</ion-list>
</section>
</ion-content>
你知道怎么解决这个问题吗?
.
编辑:https://pastebin.com/pVbFa6X3应用程序。单元ts
共有2个答案
将页面添加到应用程序路由模块。ts。
我也有同样的问题。我假设Add NumberPage在你的应用程序的某个地方被用作模态,但我看不到在哪里。既然你已经把这个模态放在它自己的模块中,你必须从创建模态的地方导入模块中的模块。
-
我的html模态组件中有以下代码: 但是我得到了以下错误: 我在网上看过其他人的解决方案,他们建议导入表单模块、反应式表单模块和通用模块,但我已经在模式模块中导入了这些解决方案 有没有人对我如何摆脱这个错误还有其他建议?
-
我正在尝试在表中显示来自数据库的一些数据,我遇到了这个错误,我在网上找到的唯一解决方案是导入通用模块和NgModule,我已经在做了,所以我不明白出了什么问题。这只发生在这个组件中,而不是在同一个模块中的其他组件中: 我收到的数据: admin.component.ts: 管理组成部分html:
-
我尝试使用Ionic(angular framework)进行简单登录,但我遇到了这个错误,我不知道如何解决它 我搜索了所有人,当他们添加< code >反应式模块时,错误消失了,但当我添加时,错误仍然存在 the app.module.ts 控制器1.ts 我错过了什么吗?请帮助我,我正在处理这个错误
-
最近开始玩《棱角2》了。到目前为止都很棒。因此,为了学习使用我开始了一个个人演示项目。 有了基本的路由设置后,我现在想从报头导航到一些路由,但由于我的报头是的父路由,所以我收到这个错误。 app.component.html header.component.html 现在我部分地理解了,我猜由于该组件是的包装器,所以不可能通过这种方式访问。那么,对于这样的场景,是否有可能从外部访问导航呢? 如果
-
问题内容: 即使未显示组件,启动我的Angular应用程序时也会出现以下错误。 我必须将注释掉,这样我的应用才能正常工作。 我正在查看Hero插件,但与我的代码没有任何区别。 这是组件文件: 问题答案: 是的,就是这样,在app.module.ts中,我刚刚添加了:
-
我不熟悉角度单元测试。。我正在尝试测试一个模态组件,但不断出现以下错误:“无法绑定到'formGroup',因为它不是'form'的已知属性。” 我尝试过将FormGroup、FormBuilder、Validator传递到测试提供程序中(因为它们是我正在测试的代码中使用的,所以我一次一个地将它们添加到一起),我还尝试将ReactiveFormsMoules添加到它中(与其他提供程序一起,而不与其

