Firebase rtdb如何使用orderByKey、startAt、endAt查询一系列字符串?
我有一个firebase查询,如下所示:
this.db.object(`...irrelevent`).query
.orderByKey().startAt(startVal).endAt(`${endVal}\uf8ff`).once('value').then(res => {
if (res.val()) {
// value returned
}
});
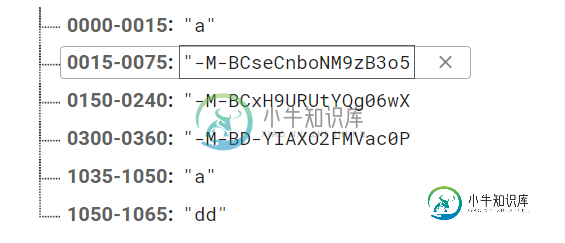
我查询的区域结构如下所示

基于在这里找到的按键排序功能,它首先尝试将键排序为数字,然后按字典顺序排序。正如您在图像中看到的,我的键是字符串。
当start Val="0015"和endVal="0060"查询不太起作用,因为它返回这个{0000-0015:"a",0015-0075:"-M-BCseCnboNM9zB3o5S"}。从我的理解来看,它不应该返回对象的第一个属性,但当我设置start Val="0795"和endVal="0810"时,它返回:
{0000-0015: "a"
0015-0075: "-M-BCseCnboNM9zB3o5S"
0150-0240: "-M-BCxH9URUtYQg06wXE"
0300-0360: "-M-BD-YIAXO2FMVac0PW"}
对我来说,这似乎不正确,因为它应该不返回任何内容,因为从“0795”开始到“0810”结束的字符串之间不存在任何数据。
我的目标是能够传入像“0000”这样的start Val和像“0030”这样的endVal,然后它返回
{0000-0015: "a"
0015-0075: "-M-BCseCnboNM9zB3o5S"}
在查询一系列字符串时,是否有人可以让我明白startAt和endAt查询是如何工作的?
共有1个答案
我想你在这里看到了某种阵列胁迫。
我用这个JSON测试了:
{
"0000-0015": "a",
"0015-0075": "-M-BCseCnboNM9zB3o5S",
"0150-0240": "-M-BCxH9URUtYQg06wXE",
"0300-0360": "-M-BD-YIAXO2FMVac0PW",
"key-0000-0015": "a",
"key-0015-0075": "-M-BCseCnboNM9zB3o5S",
"key-0150-0240": "-M-BCxH9URUtYQg06wXE",
"key-0300-0360": "-M-BD-YIAXO2FMVac0PW",
}
和这段代码:
function query(start, end) {
ref.orderByKey().startAt(start).endAt(end)
.once('value').then(snapshot => {
console.log(`startAt("${start}").endAt("${end}"): ${snapshot.numChildren()} result(s)`)
snapshot.forEach((child) => {
console.log(`"${child.key}"`)
});
});
}
query("0000", "0015");
query("0000-", "0015~");
query("0015-", "0060~");
query("key-0000", "key-0015");
我得到的结果是:
startAt("0000").endAt("0015"): 0 result(s)
startAt("0000-").endAt("0015~"): 2 result(s)
"0000-0015"
"0015-0075"
startAt("0015-").endAt("0060~"): 1 result(s)
"0015-0075"
startAt("key-0000").endAt("key-0015"): 1 result(s)
"key-0000-0015"
除了第一个结果外,其他所有结果看起来都是正确的,这就是为什么我认为这些数字是通过(未添加的)数组索引进行转换的(因此是0,而不是0000),这样就不起作用了。
我建议始终用字母数字字符串作为数字键的前缀,以防止这种行为,就像我对上面的key-前缀所做的那样。
有关我的完整测试床,请参阅:https://jsbin.com/roluhip/2/edit?js安慰
-
版本信息 角度:1.5.8火基:3.2.1角度:2.0.1 测试用例 预期行为 创建具有指定起点的查询。 实际行为
-
我读了Dan McGrath对这个问题的回答,他说在Firestore中有以下代码行的等价物: 这一行在Firebase Realtime database中工作得很好,但我试图在云Firestore中找到等效的几天。有人能帮我吗? 提前感谢!
-
我已经尝试了其他帖子的建议,但没有成功。我只是遇到了一个问题,我得到了以下代码,当用户单击特定日期时显示来自Firebase数据库的数据。如果我注释掉(start At(), endAt()),回收器将填充所有数据,当我添加equalTo()或start At(). endAt()时,回收器不会填充。之前的代码正常工作,只是最近停止工作,我不知道为什么。代码如下所示:贝娄是适配器: 这是查询: 我
-
使用AngularFire 8.0 Bellow是使用startAt和endAt限制firebase数据的代码。 返回的数据应该是来自firebase的单个元素,但在使用console时queryArray为空。调试日志。 没有使用startAt和endAt,queryArray包含存储在firebase中的所有元素。因此,记录queryArray$keyAt(0)将第一个元素的名称作为输出。正如
-
我有一个使用Firebase SimpleLogin的应用程序,但由于我有额外的用户数据,我将其存储在[my-fire base]下。firebaseio.com/users/[用户名]。下面的片段显示了它是如何完成的 由于每个单独用户的数据都是基于用户名我通过uid优先排序的,因此我可以稍后通过uid获取其他用户数据。 当firebase登录事件触发时,我有以下处理程序,负责查询firebase
-
问题内容: 我尝试在提交之前对该字符串进行。 问题答案: 你需要将参数传递为映射或2元组序列,例如: Python 3或以上 采用: 请注意,这在通常意义上不会进行url编码(请看输出)。为此使用。

