如何使用FetchAPI发布多个文件?
我试图使用FetchAPI从一个输入中发布多个文件,但表单数据在附加后仍然为空
我看了看这里,这里,这里,这里和这里的答案,并尝试了他们都没有用
我使用Laravel框架作为后端,这是我的刀片视图文件
<meta name="csrf-token" content="{{ csrf_token() }}">
<input class="form-control" type="file" id="pro-image" name="image[]" multiple onchange="submit()">
<script>
function submit() {
var ins = document.getElementById('pro-image').files.length;
var fd = new FormData();
for (var x = 0; x < ins; x++) {
fd.append("pro-image[]", document.getElementById('pro-image').files[x]);
}
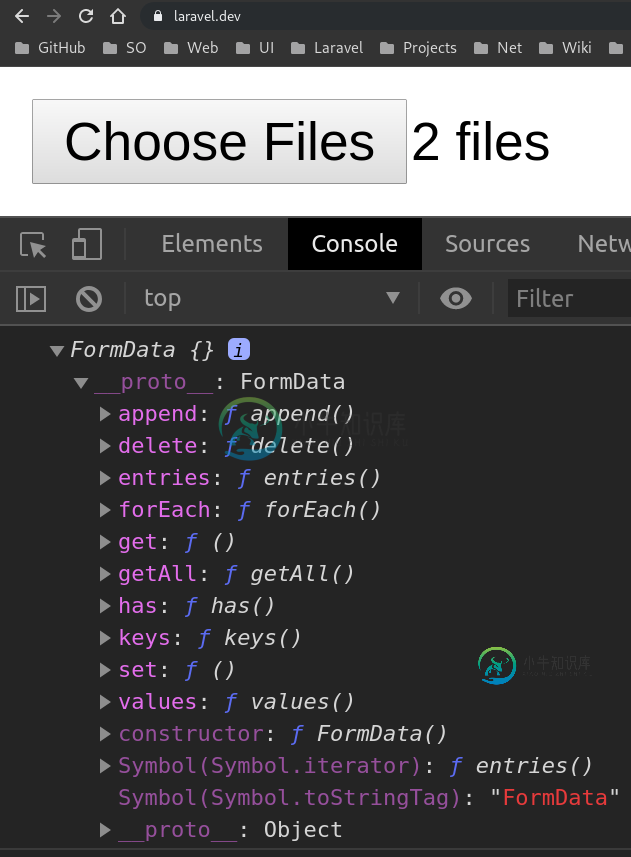
console.log(fd);
fetch('/', {
headers: {
"Content-Type": "application/json",
"Accept": "application/json",
"X-Requested-With": "XMLHttpRequest",
"X-CSRF-Token": document.querySelector('meta[name="csrf-token"]').content
},
method: 'POST',
credentials: "same-origin",
body: fd,
});
}
</script>
控制台记录一个空表单数据对象

这是后端的代码
Route::post('/', function () {
dd(request()->all());
});
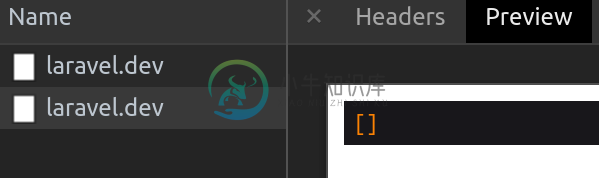
在其中我得到一个空数组

真的不知道为什么这不起作用!你知道我做错了什么吗?
共有1个答案
删除内容类型:application/json标题,或者将其设置为多部分/表单数据。
-
问题内容: 我使用JSoup使用以下代码发布值: 现在我也要提交文件。就像带有文件字段的表单一样。这可能吗 ?如果比怎么? 问题答案: 从Jsoup 1.8.2(2015年4月13日)开始,通过新方法才支持此功能。 在旧版本中,不支持发送请求。最好的选择是为此使用一个值得使用的HTTP客户端,例如Apache HttpComponents Client 。最终,您可以获得HTTP客户端响应,以便可
-
我试图学习如何使用bleno实现BLE外围设备。我想发现和阅读从外围使用贵族。例如,我想知道我将如何实现一个简单的智能秤,报告体重,体重指数等,遵循体重测量GATT规范。 我搞不清楚的是,是否可以从一个特征中读取多条信息。GATT的重量测量规范使它看起来像是一个单一的高贵您可以同时检索体重、BMI、身高等。 例如,这个简单的bleno特征: 如果有人能够实现上面的/pseudocode,我想这会有
-
问题内容: 当我使用以下命令将文件发布到烧瓶服务器时,使用原始HTML可以从烧瓶请求全局访问文件: 在烧瓶中: 当我尝试对Axios执行相同操作时,烧瓶请求全局为空: 如果我使用上面相同的uploadFile函数,但从axios.post方法中删除标头json,则会在flask请求对象的表单键中获得字符串值的csv列表(文件为.csv)。 如何获取通过axios发送的文件对象? 问题答案: 将文件
-
问题内容: 我正在使用python-mosquitto订阅我的MQTT代理,该代理支持文件类型上传。从命令行在Mosquitto上使用- f标志可以很好地使用它。但是,当我从python脚本中进行操作时,我无法弄清楚如何使用client.publish(topic,有效负载)指定要发布的文件。 当我尝试向它扔一些奇怪的东西时,Python mosquitto给了我错误。我已经有一个文件存储在本地目
-
使用raw HTML,当我将文件发布到flask服务器时,使用以下方法,我可以从flask请求全局访问文件: 烧瓶中: 如果我使用上面相同的uploadFile函数,但从Axios.Post方法中删除headers json,我将在flask请求对象的form键中获得一个字符串值的csv列表(文件是.csv)。 如何获得通过Axios发送的文件对象?
-
问题内容: 如何选择多个文件? 问题答案: 在HTML5中,您可以添加multiple属性以选择多个文件。 旧答案: 每个只能选择1个文件。如果要发送多个文件,则必须使用多个输入标签或使用Flash或Silverlight。

