Python Tkinter按钮相距很远

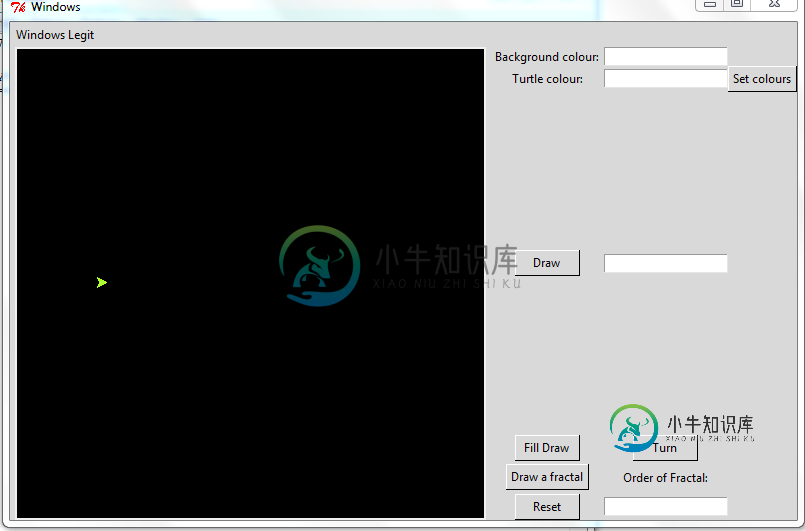
然而,由于某些原因,所有这些按钮都相距很远,我不太确定它们的确切位置是由什么逻辑决定的。这是我的代码,用于设置窗口和按钮:
area = Canvas(self)
area.grid(row = 1, column=0, columnspan=2, rowspan=28, padx=5, sticky = E+W+S+N)
#columns
self.columnconfigure(1, weight=1)
self.columnconfigure(3, pad=7)
self.rowconfigure(3, weight=1)
self.rowconfigure(5, pad=7)
#Background Colour
colourL = Label(self, text="Background colour:")
colourL.grid(row=1, column=3)
colourbg = Entry(self)
colourbg.grid(row = 1, column=4)
#Turtle Colour
turtcL = Label(self, text="Turtle colour:")
turtcL.grid(row=2, column=3)
turtcol = Entry(self)
turtcol.grid(row = 2, column=4)
setCol=Button(self, text="Set colours",command=lambda: setColour(alex,turtcol.get(),area,colourbg.get()) )
setCol.grid(row=2, column=5)
#Fractal Button
fractalL = Label(self, text="Order of Fractal:")
fractalL.grid(row=5, column=4)
fractorder = Entry(self)
fractorder.grid(row = 6, column=4)
#Buttons
drawButton = Button(self, text="Draw", command=lambda: draw(100, turtles, 80))
drawButton.grid(row=3, column=3)
如果有人能告诉我为什么以及如何让按钮和字段离得更近,我将不胜感激。
共有1个答案
你的问题中没有足够的代码来确定发生了什么。我的猜测是第3行被赋予比其他行更大的权重。
但是,我建议您对如何创建GUI进行两个修改,而不是追踪bug。
首先,不要试图将所有内容都放在一个网格中,而是将GUI一分为二。一半有画布,没有其他东西,另一半有一串按钮。对我来说,自然的组织是从创建包含按钮的框架开始。然后,使用pack将画布放在左侧,框架放在右侧。
一旦这样做了,就可以组织按钮,而不必担心按钮网格和画布之间的交互。
其次,将所有对grid的调用放在一起,这样您就可以更轻松地一次可视化所有内容。
它看起来像下面这样。请注意,所有按钮都使用控件作为其父按钮。此外,条目小部件使用粘滞选项来填充它们所获得的空间。如果希望所有按钮的大小都相同,则可以对其执行相同的操作。您还可以使用sticky属性将标签向左或向右对齐,具体取决于您希望GUI的外观。
...
# create the two sides:
area = Canvas(self)
controls = Frame(self)
area.pack(side="left", fill="both", expand=True)
controls.pack(side="right", fill="both", expand=False)
# create the buttons and labels
colourL = Label(controls, text="Background colour:")
colorbg = Entry(controls)
turtcL = Label(controls, text="Turtle colour:")
turtcol = Entry(controls)
setCol = Button(controls, text="Set colours",command=lambda:
fractalL = Label(controls, text="Order of Fractal:")
fractorder = Entry(controls)
drawButton = Button(controls, text="Draw", command=lambda: draw(100, turtles, 80))
# now, arrange them on the screen
colourL.grid(row=1, column=1)
colourbg.grid(row=1, column=2, sticky="ew"
turtcL.grid(row=2, column=1)
turtcol.grid(row=2, column=2, sticky="ew")
setCol.grid(row=2, column=3)
drawButton.grid(row=3, column=1)
fractalL.grid(row=5, column=2)
fractorder.grid(row=6, column=2, sticky="ew")
...
最后,当使用网格时,您应该始终给至少一列和一行一个正的“权重”。这告诉tkinter在放置小部件后在哪里给任何额外的空间。
假设您希望所有按钮都在顶部,您可以给第7行(最后一行小部件之后的一行)一个正权重。此外,假设您希望包含条目的列尽可能宽,您可以给列2一个权重:
controls.grid_rowconfigure(7, weight=1)
controls.grid_columnconfigure(2, weight=1)
-
我试图建立一个国际象棋游戏在Python使用tkinter的图形。我创建了一个8x8(行和列)的网格,并将瓷砖放在那里(这是一种按钮)。这一切都很好,直到你用棋子填满整行,然后整行消失。我不知道为什么。 当填充整行时,除了一个:https://gyazo.com/865aed481e4a84c5e9e8918695410006 填充整行时:https://gyazo.com/acf48c97903
-
我知道以前有人问过这样的问题: 类似的问题 但我的问题是当我这样做的时候: 它显示参数没有setMargins。谁能帮忙?
-
我正在尝试用我的自定义gui创建一个切换相机按钮。在我的CustomCam Extendes SherlockFragmentActivity中,我有一个名为onSwitch()的方法,该方法是从xml android调用的:onClick=“onSwitch” 方法如下: 我知道该方法会因为断点和日志语句而触发,但我的屏幕只是变黑,然后返回到相同的std视图。 注意:我意识到我必须检测手机是否有
-
对于我的网站,我需要为我的应用程序创建下载按钮。但我不知道如何在按钮的文本边距。
-
我正在尝试为我的Android切换按钮创建一个自定义样式。改变颜色和文本是没有问题的,但我有麻烦改变大小/填充/间距或其他任何东西,让他们看起来不必要的大在默认情况下。我已经将height设置为wrap_content,将padding和margin设置为0,但是按钮的大小仍然和默认的切换按钮一样大。 你们有没有人知道我需要更改哪些参数来删除按钮文本和边框之间不必要的间距? 这里有一个链接到我想要

