如何用AJAX更新数据库
我想用AJAX和Laravel5.2框架更新数据库表列。我有一个按钮Delier,当我点击该按钮时,它会将一列从Not Shipped更新为Shipped。我还使用sweetAlert插件进行弹出式设计。我找了很多。但我没有找到完美的程序。我试过这样做:
路线:
Route::get('/winner/status/{id}', ['as' => 'winner.status', 'uses' => 'WinnerController@statusUpdate']);
WinnerController:
public function statusUpdate(Request $request, $id)
{
$winner = Winner::find($id);
$winner->product_stat = "Shipped";
$winner->save();
$request->session()->flash('alert-info', 'Product Status Updated!');
return Redirect::to('admin/winner/detail');
}
视图中的脚本:
$(".action-button").click(function(){
swal({
type : 'warning',
title: 'Submit what you want',
input: 'text',
showCancelButton: false,
confirmButtonText: 'Submit',
showLoaderOnConfirm: true,
allowOutsideClick: false
}).then(function (text) {
$.ajax({
type: "POST",
url : '',
success: function(data){
swal('Confirmed!','success')
}
});
})
});
刀片:
@foreach($dataQrDetails as $dataQr)
<tr>
<td> {{ $dataQr->product_name }} </td>
<td> {{ $dataQr->product_stat }} </td>
<td> {{ $dataQr->created_at }} </td>
<td> <a class="btn btn-info btn-xs action-button" href="{{route('winner.status',$dataQr->id)}}">Delier</a></td>
</tr>
@endforeach
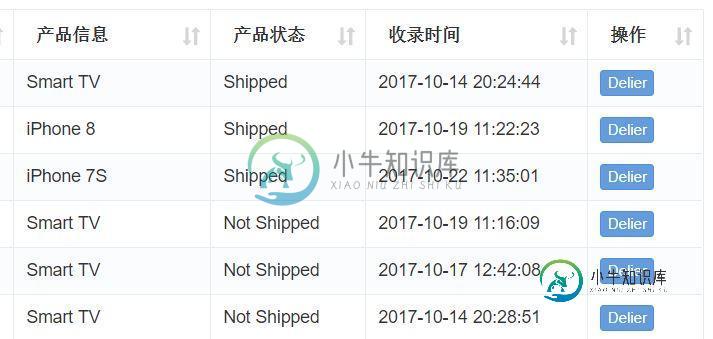
刀片前端:

这是更新栏,但更新后它重定向了另一个页面,它只显示弹出它不需要提交弹出的确认按钮。有办法这么做吗?有人能回答我下面的问题吗?
- 与Laravel一起使用AJAX的最佳程序是什么?
- 更新数据的路由调用是什么?
- 如何定义AJAX url?
共有2个答案
这里要做的是,当你加载表单时,我会将用户标识保存在隐藏字段中,当我提交时,也会将其传递给控制器
形式上
<input type="hidden" name="id" value="{{ $id }}">
在AJAX中
$.ajax({
url: "/update-winner",
type:'POST',
data: {_token:_token, id:id, .....},
success: function(data) {
if($.isEmptyObject(data.error)){
swal('Confirmed!',data.success); # or swal('Confirmed!','success')
}else{
swal('error!',data.error); # or swal('error!','Errorrrrr')
}
}
});
在路线
Route::post('update-winner','HomeController@statusUpdate');
控制器
function statusUpdate()
{
<!-- if need -->
$validator = Validator::make($request->all(), [
/....
]);
if ($validate->fails())
{
return response()->json(['error'=>$validator->errors()->all()]);
}
else
{
$id = $request->input("id");
$winner = Winner::find($id);
$winner->product_stat = "Shipped";
$winner->save();
return response()->json(['success'=>'Added new records.']);
}
}
编辑01
在删除按钮中添加此数据删除=“{id\u fiedld\u name}”
在Ajax中,您可以捕获
var id = ($(this).data('delete'));
许多JavaScript框架也使用“大括号”来表示给定的表达式应该显示在浏览器中
在laravel中传递ajax请求中的变量的最佳方法]
你的路线是
Route::get('testUrl/{id}', 'TestController@getAjax');
ajax请求
<script>
var Id = <?php echo $id; ?>
$(function(){
$('#button').click(function() {
$.ajax({
url: 'testUrl/{id}',
type: 'GET',
data: { id: Id },
success: function(response)
{
$('#something').html(response);
}
});
});
});
</script>
TestController.php
public function getAjax()
{
$id = $_GET['id'];
return $id // any value return as a response
}
-
如何使用复选框使用Ajax仅更新表的一列? 我想使用复选框并更新我的列,值将是或。如果选中值为,否则。 是我列的名称 是我的行id 控制器功能 不知道怎么处理这个零件! 我的最新代码: 我的开关按钮未按预期工作,对于值打开,对于值关闭,开关始终处于关闭状态 问题是为"什么是PHP运算符"?"":"打电话来,他们是做什么的?"解释了我必须使用
-
嘿,伙计们,我正在使用Laravel5.7,我正试图发出一个ajax post请求来更新我的数据库。ajax将基于checkbox on change函数发布。例如,如果我关闭复选框,它将发送一个请求,并将我的状态更新为my表中的。尝试之后,我出现了一个错误。有人注意到我做错了什么吗?抱歉,如果我的代码中有一些错误的代码或语法,因为我对Ajax非常陌生。任何帮助都将不胜感激。 AJAX 路线 控制
-
我想使用Ajax更新数据,下面是示例代码。SweetAlert被移位,因为它已经更新了,但是它在数据库中没有生效,因此它给出了一个错误。 这是在单击submit按钮时提交表单的Ajax脚本。 这段代码用于php服务器端,用于将数据插入数据库。
-
问题内容: 我有一个带有一些数据的VueJS实例: 在我的HTML中,我还有: 因此,在填充该字段之后,将触发我的实例的方法。 发生的事情是: 在字段更改时被调用(确定) AJAX调用经过成功,我看到都在控制台上的预期输出和(OK) 但 不会在VueJS实例中更新。 我可以看到它没有被更新,因为依赖它的代码的其他部分看不到它。我还检查了VueJS Chrome插件,除以外的所有变量均已正确设置(包
-
问题内容: 我需要有关ajax的帮助。我想更新一个php文件,它将更新数据库。我有一个表格,它将选中的复选框发送到一个php文件,然后更新数据库。我想用ajax做到这一点,但我为此感到挣扎。我知道如何通过Ajax 更新HTML元素,但是无法解决。 HTML脚本 PHP updateDB.php 我希望此更新无需刷新页面。 问题答案: 我只想要一些建议,首先您的html页面代码应该喜欢- 现在我转向
-
有一个对象,其中用户以数组的形式存在,如何使用特定id更新用户,而不发送整个用户数组。 当同时更新不同用户的数据时,发送的数据被覆盖,但必须不被覆盖

