NestedScrollview不会从顶部开始
我在NestedScrollview中有一个回收器视图...除了一个thig,一切都正常。我在NestedScrollview中总共有三个视图,前两个是LinearLayout,然后是回收器视图。当我运行我的应用程序时,活动不会显示前两个布局,它从回收器视图的顶部开始。
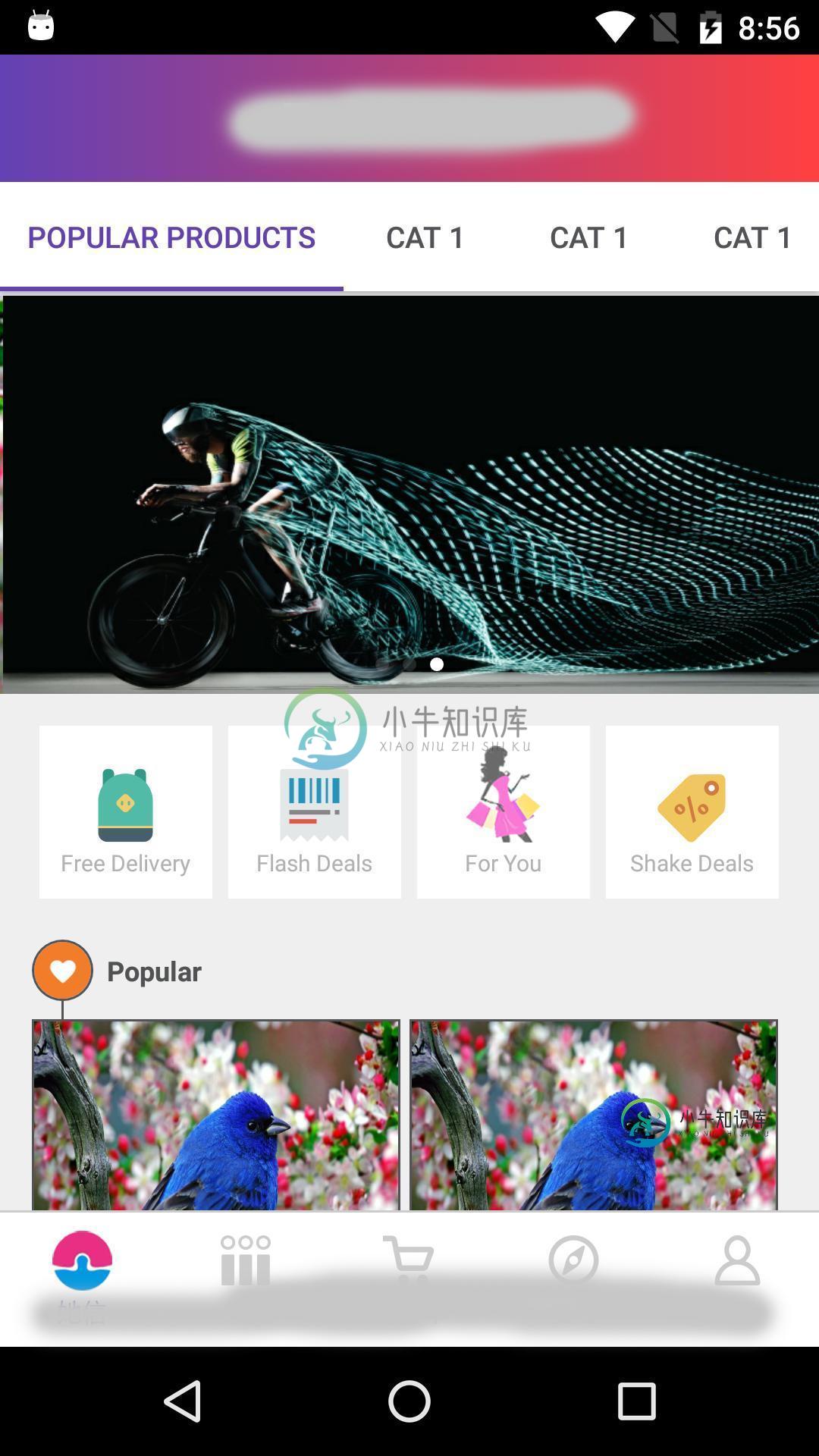
如何显示我的布局:

它应该如何显示:

我正在加载此enite布局下的一个视图寻呼机和我的视图寻呼机是一个协调器布局的孩子。
<?xml version="1.0" encoding="utf-8"?>
<android.support.v4.widget.NestedScrollView
android:id="@+id/scrollView"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/home_layout_background">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal">
<com.daimajia.slider.library.SliderLayout
android:id="@+id/image_slider"
android:layout_width="match_parent"
android:layout_height="@dimen/image_slider_height"
android:layout_marginTop="@dimen/image_slider_top_margin" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="@dimen/popular_fragment_side_padding"
android:layout_marginRight="@dimen/popular_fragment_side_padding"
android:layout_marginTop="@dimen/popular_fragment_side_padding"
android:orientation="horizontal"
android:weightSum="4">
<RelativeLayout
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1">
<RelativeLayout
android:id="@+id/free_delivery"
android:layout_width="76dp"
android:layout_height="76dp"
android:layout_centerInParent="true"
android:background="@color/white">
<RelativeLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true">
<ImageView
android:id="@+id/btnImageViewFreeDelivery"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:background="@drawable/icon_free_delivery" />
<TextView
android:id="@+id/btnTextFreeDelivery"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/btnImageViewFreeDelivery"
android:layout_centerHorizontal="true"
android:layout_marginTop="2dp"
android:text="@string/free_delivery_txt"
android:textColor="@color/popular_fragment_four_btn_txt"
android:textSize="@dimen/popular_fragment_four_btn_txt_size" />
</RelativeLayout>
</RelativeLayout>
</RelativeLayout>
<RelativeLayout
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1">
<RelativeLayout
android:id="@+id/flash_deals"
android:layout_width="76dp"
android:layout_height="76dp"
android:layout_centerInParent="true"
android:background="@color/white">
<RelativeLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true">
<ImageView
android:id="@+id/btnImageViewFlashDeals"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:background="@drawable/icon_flash_deals" />
<TextView
android:id="@+id/btnTextFlashDeals"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/btnImageViewFlashDeals"
android:layout_centerHorizontal="true"
android:layout_marginTop="2dp"
android:text="@string/flash_deals_txt"
android:textColor="@color/popular_fragment_four_btn_txt"
android:textSize="@dimen/popular_fragment_four_btn_txt_size" />
</RelativeLayout>
</RelativeLayout>
</RelativeLayout>
<RelativeLayout
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1">
<RelativeLayout
android:id="@+id/for_you"
android:layout_width="76dp"
android:layout_height="76dp"
android:layout_centerInParent="true"
android:background="@color/white">
<RelativeLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true">
<ImageView
android:id="@+id/btnImageViewForYou"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:background="@drawable/icon_for_you" />
<TextView
android:id="@+id/btnTextForYou"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/btnImageViewForYou"
android:layout_centerHorizontal="true"
android:layout_marginTop="2dp"
android:text="@string/for_you_txt"
android:textColor="@color/popular_fragment_four_btn_txt"
android:textSize="@dimen/popular_fragment_four_btn_txt_size" />
</RelativeLayout>
</RelativeLayout>
</RelativeLayout>
<RelativeLayout
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1">
<RelativeLayout
android:id="@+id/shake_deals"
android:layout_width="76dp"
android:layout_height="76dp"
android:layout_centerInParent="true"
android:background="@color/white">
<RelativeLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true">
<ImageView
android:id="@+id/btnImageViewShakeDeals"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:background="@drawable/icon_shake_deals" />
<TextView
android:id="@+id/btnTextShakeDeals"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/btnImageViewShakeDeals"
android:layout_centerHorizontal="true"
android:layout_marginTop="2dp"
android:text="@string/shake_deals"
android:textColor="@color/popular_fragment_four_btn_txt"
android:textSize="@dimen/popular_fragment_four_btn_txt_size" />
</RelativeLayout>
</RelativeLayout>
</RelativeLayout>
</LinearLayout>
<android.support.v7.widget.RecyclerView
android:id="@+id/recycler_view"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginLeft="@dimen/popular_fragment_side_padding"
android:layout_marginRight="@dimen/popular_fragment_side_padding"
android:layout_marginTop="18dp"
android:scrollbars="none" />
</LinearLayout>
</android.support.v4.widget.NestedScrollView>
我的ViewPager布局
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/main_content"
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.v4.view.ViewPager
android:id="@+id/viewPager"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/home_layout_background"
app:layout_behavior="@string/appbar_scrolling_view_behavior"/>
<android.support.design.widget.AppBarLayout
android:id="@+id/appbar"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:layout_gravity="center"
android:background="@drawable/toolbar_background"
app:layout_scrollFlags="scroll|enterAlways">
<TextView
android:id="@+id/toolbar_title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:text="@string/title_home"
android:textColor="@color/toolbar_title_txt_color"
android:textSize="@dimen/toolbar_txt_size"
android:textStyle="bold" />
</android.support.v7.widget.Toolbar>
<android.support.design.widget.TabLayout android:id="@+id/tabs"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/white"
app:tabMode="scrollable"
app:tabTextColor="@color/tab_bar_txt"
app:tabIndicatorColor="@color/tab_bar_txt_selected"
app:tabSelectedTextColor="@color/tab_bar_txt_selected"
app:tabTextAppearance="@style/TabTextAppeareance"/>
</android.support.design.widget.AppBarLayout>
</android.support.design.widget.CoordinatorLayout>
共有3个答案
只需将此行添加到xml中NestedScrollView的子级:
android:focusableInTouchMode="true"
这是一个焦点问题。尝试:
findViewById(R.id.recycler_view).setFocusable(false);
findViewById(R.id.temp).requestFocus();
<?xml version="1.0" encoding="utf-8"?>
<android.support.v4.widget.NestedScrollView
android:id="@+id/scrollView"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/home_layout_background">
<LinearLayout
android:id="@+id/temp"
android:focusable="true"
android:focusableInTouchMode="true"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal">
<com.daimajia.slider.library.SliderLayout
android:id="@+id/image_slider"
android:layout_width="match_parent"
android:layout_height="@dimen/image_slider_height"
android:layout_marginTop="@dimen/image_slider_top_margin" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="@dimen/popular_fragment_side_padding"
android:layout_marginRight="@dimen/popular_fragment_side_padding"
android:layout_marginTop="@dimen/popular_fragment_side_padding"
android:orientation="horizontal"
android:weightSum="4">
<RelativeLayout
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1">
<RelativeLayout
android:id="@+id/free_delivery"
android:layout_width="76dp"
android:layout_height="76dp"
android:layout_centerInParent="true"
android:background="@color/white">
<RelativeLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true">
<ImageView
android:id="@+id/btnImageViewFreeDelivery"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:background="@drawable/icon_free_delivery" />
<TextView
android:id="@+id/btnTextFreeDelivery"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/btnImageViewFreeDelivery"
android:layout_centerHorizontal="true"
android:layout_marginTop="2dp"
android:text="@string/free_delivery_txt"
android:textColor="@color/popular_fragment_four_btn_txt"
android:textSize="@dimen/popular_fragment_four_btn_txt_size" />
</RelativeLayout>
</RelativeLayout>
</RelativeLayout>
<RelativeLayout
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1">
<RelativeLayout
android:id="@+id/flash_deals"
android:layout_width="76dp"
android:layout_height="76dp"
android:layout_centerInParent="true"
android:background="@color/white">
<RelativeLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true">
<ImageView
android:id="@+id/btnImageViewFlashDeals"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:background="@drawable/icon_flash_deals" />
<TextView
android:id="@+id/btnTextFlashDeals"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/btnImageViewFlashDeals"
android:layout_centerHorizontal="true"
android:layout_marginTop="2dp"
android:text="@string/flash_deals_txt"
android:textColor="@color/popular_fragment_four_btn_txt"
android:textSize="@dimen/popular_fragment_four_btn_txt_size" />
</RelativeLayout>
</RelativeLayout>
</RelativeLayout>
<RelativeLayout
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1">
<RelativeLayout
android:id="@+id/for_you"
android:layout_width="76dp"
android:layout_height="76dp"
android:layout_centerInParent="true"
android:background="@color/white">
<RelativeLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true">
<ImageView
android:id="@+id/btnImageViewForYou"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:background="@drawable/icon_for_you" />
<TextView
android:id="@+id/btnTextForYou"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/btnImageViewForYou"
android:layout_centerHorizontal="true"
android:layout_marginTop="2dp"
android:text="@string/for_you_txt"
android:textColor="@color/popular_fragment_four_btn_txt"
android:textSize="@dimen/popular_fragment_four_btn_txt_size" />
</RelativeLayout>
</RelativeLayout>
</RelativeLayout>
<RelativeLayout
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1">
<RelativeLayout
android:id="@+id/shake_deals"
android:layout_width="76dp"
android:layout_height="76dp"
android:layout_centerInParent="true"
android:background="@color/white">
<RelativeLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true">
<ImageView
android:id="@+id/btnImageViewShakeDeals"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:background="@drawable/icon_shake_deals" />
<TextView
android:id="@+id/btnTextShakeDeals"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/btnImageViewShakeDeals"
android:layout_centerHorizontal="true"
android:layout_marginTop="2dp"
android:text="@string/shake_deals"
android:textColor="@color/popular_fragment_four_btn_txt"
android:textSize="@dimen/popular_fragment_four_btn_txt_size" />
</RelativeLayout>
</RelativeLayout>
</RelativeLayout>
</LinearLayout>
<android.support.v7.widget.RecyclerView
android:id="@+id/recycler_view"
android:focusable="false"
android:focusableInTouchMode="false"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginLeft="@dimen/popular_fragment_side_padding"
android:layout_marginRight="@dimen/popular_fragment_side_padding"
android:layout_marginTop="18dp"
android:scrollbars="none" />
</LinearLayout>
</android.support.v4.widget.NestedScrollView>
我也有同样的问题,我用下面的方法解决了它。
将android:descendantFocusability=“blocksDescendants”添加到线性布局,该布局是嵌套滚动视图的唯一子级。
这允许嵌套滚动视图从顶部开始,对代码的更改最少。
-
问题内容: 我的ScrollView出现问题,其中包含个性化的GridView和其他视图视图。第一次启动Activity时,ScrollView从其顶部开始,但是如果我再次访问Activity,则ScrollView从头开始我将在[此链接中](http://codingdict.com/questions/136414找到的类ExpandableHeightGridView 用于我的GridVie
-
我的应用程序具有导航和UITableView。我为我的桌面视图设置背景色。看下面的图片。我不明白为什么第一个单元格不是从UITableView的顶部开始的。当我在Xcode中使用View Debbuger时,TableViewWrapperView在UITableView中未被填充。 我已经搜索过很多次了。我删除了检查并设置tableview的。最后我做了一个新项目,又做了一次,但我做不到。 我如
-
在试图回答这个问题时,我试图想出一个灵活的解决方案。我能得到的最接近的是: 然而,我无法使下面的两个方框开始与顶部标题齐平。有没有一种使用flex的方法?我尝试了和,但似乎没有任何效果。 我还尝试使用
-
问题内容: 我不确定这是否可行,但是我认为使用CSS转换创建一个效果是很酷的,其中div从其中心扩展到预定的高度和宽度,而不仅仅是从左上角扩展。 例如,如果我有demo 和(为简洁起见,省略了供应商前缀) 悬停时,这会将方块向右扩展并向下扩展至100px。 我希望它从中间扩展。 我知道我可能会使用demo,但这并不能真正为我提供非常“像素完美”的布局(因为它基于百分比),并且也不会影响周围的布局(
-
SPIRING HACKER? START HERE. COVERS KALI LINUX AND PYTHON 3 如果你开始沿着黑客、网络安全和渗透测试的这条激动人心的道路开始,Linux Basics for Hackers 是一个很好的第一步。使用 Linux 的高级渗透测试版 Kali Linux,您将学习使用 Linux 操作系统的基础知识,并获得控制 Linux 环境所需的工具和技术
-
我正在活动页面中使用。因为应用程序栏下面有。但当我使用而不是时,它就不起作用了。如果我将放在内部,则不会展开

