警告:列表中的每个孩子都应该有一个唯一的“键”道具,即使它有唯一的键
所以我想渲染数组,但它一直在说,警告:列表中的每个孩子都应该有一个唯一的“键”道具,即使它有唯一的键,我的数组包含三个元素,它甚至没有正确渲染第三个数组,按钮没有甚至因为某种原因第三李的工作。
import React, { useEffect, useRef } from "react";
import fire from "./firebase";
import firebase from "firebase"
import { useState } from "react"
import Header from "./header"
import Nav from "./nav"
import { NavLink, Redirect } from "react-router-dom";
import AudioPlayer from "./audioplayer"
const Music = ({ match }) => {
const audioRef = useRef();
const audioPlayer = audioRef.current
const [audioSrc, setAudioSrc] = useState()
const [musics, setMusics] = useState([])
const [user, setUser] = useState(null)
const [pfp, setPfp] = useState(null)
const [audioTitle, setAudioTitle] = useState(null)
const { params: { uID } } = match;
var userName;
var tracksTitle = [];
useEffect(()=>{
firebase.database().ref("users/"+uID+"/praivate/login credentials").on("value", (snapshot)=>{
setUser(snapshot.val().userName)
setUser(snapshot.val().userName)
})
firebase.database().ref("users/"+uID+"/public/profile/pic").on("value", (snapshot)=>{
console.log(snapshot.val().pfpUrl)
setPfp(snapshot.val().pfpUrl)
})
}, [])
var music;
//maybe the problem is over here somewhere
useEffect(()=>{
firebase.database().ref("users/"+uID+"/public/songs/").on("value", (snapshot)=>{
//stores data in music.
music = snapshot.val()
//gets all title of the data
Object.values(music).forEach((value)=>{
tracksTitle.push(value.title)//pushes titles to tracksTitle
})
setMusics(tracksTitle) //stores all track title in musics
})
}, [uID])
const [progVal, setProgVal] = useState("0%")
function update(event){
let duration = (event.target.currentTime/event.target.duration)*100
setProgVal(duration)
}
function play(event){
const value = event.target.getAttribute("value")
console.log(value)
if(value){
firebase.database().ref("public/songs/"+value).on("value", (snapshot)=>{
setAudioSrc(snapshot.val().aduioURL)
})
}
setAudioTitle(value)
audioPlayer.play()
}
function playAudio(){
audioPlayer.play()
}
function stop(event){
audioPlayer.pause()
}
return(
<>
<Nav />
<div id = "profile" className = "main">
<audio id = "player" ref = {audioRef} src = {audioSrc} name = "audioplayer" onTimeUpdate = {update}>
</audio>
<div class = "profile-container">
<div className = "cover-pic">
<img src = "" />
<div className = "pfp">
<img src = {pfp} height = "100" width = "100"/>
</div>
<div className = "User-Name">
<h1>{user}</h1>
</div>
</div>
<div class = "tabsContainer">
<div class = "tabs-holder">
<NavLink to = {"/u/"+uID+"/music"}><button><span>Music</span></button></NavLink>
<button><span>Playlist</span></button>
<button><span>About</span></button>
</div>
</div>
</div>
<div class = "music-content-container">
<div class = "music-box">
<div class = "user-musics">
<ul>
{musics && musics.map((name, i)=>{
console.log()
return(
<>
//it does not render the third array properly
<li key = {i}><button onClick = {play} value = {name}>Play</button>{name}</li>
</>
)
})}
</ul>
</div>
</div>
</div>
</div>
<AudioPlayer progVal = {progVal} stop = {stop} playAudio = {playAudio}/>
<Header />
</>
)
}
export default Music
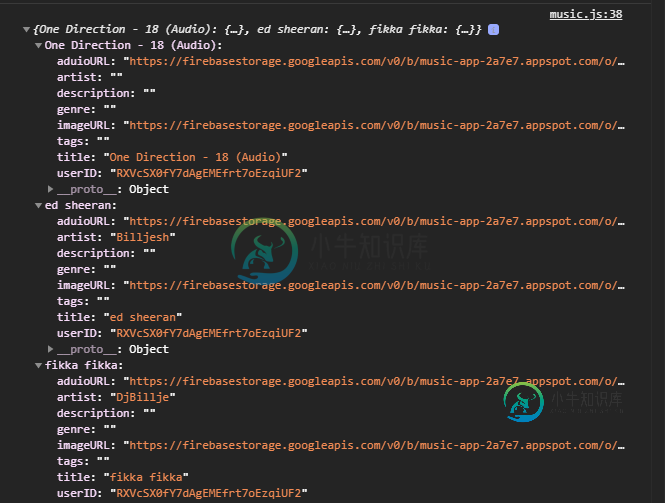
//更新:我从firebase获得的数据如下所示:

此代码将选择每个数据的标题
useEffect(()=>{
firebase.database().ref("users/"+uID+"/public/songs/").on("value", (snapshot)=>{
//stores data in music.
music = snapshot.val()
console.log(music)
//gets all title of the data
Object.values(music).forEach((value)=>{
tracksTitle.push(value.title)//pushes titles to tracksTitle
})
setMusics(tracksTitle) //stores all track in musics
})
当我将鼠标悬停在“fikka-fikka”上时,“fikka-fikka”的按钮甚至不起作用。在ed sheeran和一个方向上,它甚至不会将光标更改为文本curosr。它没有这个问题
共有1个答案
React键需要位于映射返回的最外层元素上。
{musics && musics.map((name, i)=>{
return(
<Fragment key={i}>
//it does not render the third array properly
<li>
<button onClick={play} value={name}>Play</button>
{name}
</li>
</Fragment>)
})}
请注意,为了做到这一点,react fragment速记不兼容,必须使用fragment组件。或者,由于只有一个元素,片段基本上是无用的,请将其移除,然后将键放在li原来的位置。
{musics && musics.map((name, i)=>{
return(
<li key={i}>
<button onClick={play} value={name}>Play</button>
{name}
</li>)
})}
-
问题内容: 我正在使用Google Books API构建应用,并且似乎正在向列表中的每个孩子传递唯一键,但是错误不会消失。我一定在做错事,但不确定。 请注意,在返回const books之后,我有一个console.log(book.id),它将在控制台中显示所有10个唯一的id键。但是,当我尝试使用key = {book.id}将其传递给该组件的子组件时,会出现此错误。 问题答案: 在需要去最
-
在这个简单的React应用程序中,我不明白为什么我会收到以下警告信息: 警告:列表中的每个孩子都应该有一个唯一的“键”道具。 对我来说,似乎我把密钥放在了正确的位置,形式为key={item.login.uuid} 我怎样才能摆脱警告信息?把钥匙放在哪里合适? 应用程序。js 列表js
-
我对如何创建一个简单的todo应用程序的反应和探索方式还不熟悉。我当前收到错误“警告:列表中的每个孩子都应该有一个唯一的“键”道具。”一切似乎都很好,但我一定是做错了什么。 如果有人能帮上忙,那就br太好了/解释为什么会发生这个错误,那就太好了。
-
我正在使用GoogleBooksAPI构建一个应用程序,我似乎正在向列表中的每个孩子传递一个唯一的密钥,但错误不会消失。我一定是做错了什么,但我不知道是什么。 注意,在const books中返回后,我有一个控制台。日志(book.id),它将在控制台中显示所有10个唯一的id键。但是当我试图使用key={book.id}将它传递给这个组件的子组件时,我得到了这个错误。
-
我写了一个BlackJack游戏,但是在我从卡片API中查询API后,卡片从未显示在屏幕上。我有控制台记录了玩家甲板和交易甲板,它有卡片数据,但没有显示。 错误如下:index.js:1375警告:列表中的每个子级都应该有一个唯一的“键”道具。 检查的渲染方法。参见https://reactjs.org/link/warning-keys了解更多信息。在黑杰克(http://localhost:3
-
我调用一个APIendpoint,将其数据保存到一个状态,然后呈现它。它显示在浏览器中,但控制台上有一个警告:。 我的: 我不明白在render()中该将关键道具放在哪里。这是我的代码片段: 不使用钥匙道具会带来什么改进?我被这些

