Spring:同一请求中的JSON数据和文件
我知道如何创建使用MediaType处理文件的endpoint。MULTIPART\u FORM\u DATA和FormDataParam(“file”)FormDataBodyPart bodyPart,但我想知道是否也可以在该请求中包含JSON数据?类似于:
@POST
@Path("somepath")
@Consumes(MediaType.MULTIPART_FORM_DATA)
public Response uploadFileAndJSON(@RequestBody SomeModel someModel,
@FormDataParam("file") FormDataBodyPart bodyPart) {
return null;
}
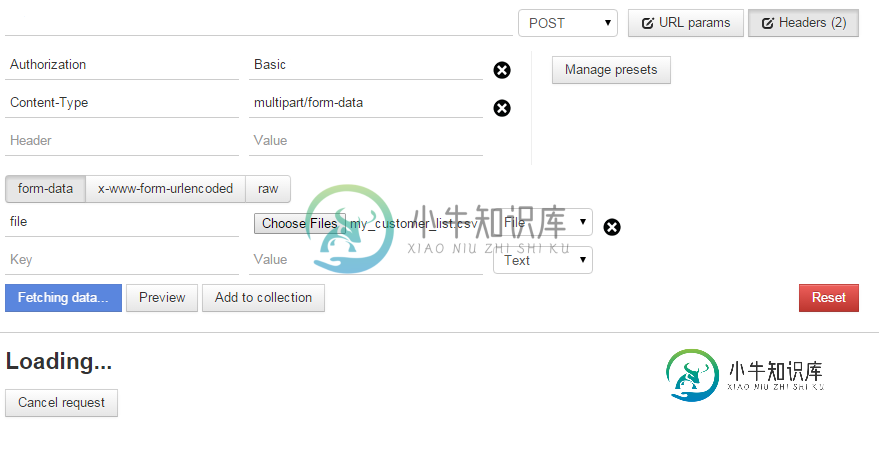
目前,如果我在以下邮递员请求的“原始”选项卡上添加一些JSON数据,我会得到HTTP 415不支持的媒体类型,这可能是因为我指定我使用多部分表单数据,但我也使用RequestBody来查找JSON内容,即html" target="_blank">应用程序JSON。那么,如何在同一个请求中处理JSON数据和文件呢?我知道可以在两个请求中完成,如果可能的话,我只想在一个请求中完成?

共有2个答案
是的,您可以将其作为多部分表单数据获取。
在angularjs中,您会看到这样的情况:
$scope.uploadFile = function () {
var file = $scope.selectedFile[0];
$scope.upload = $upload.upload({
url: 'api/upload',
method: 'POST',
data: angular.toJson($scope.model),
file: file
}).progress(function (evt) {
$scope.uploadProgress = parseInt(100.0 * evt.loaded / evt.total, 10);
}).success(function (data) {
//do something
});
};
$scope.onFileSelect = function ($files) {
$scope.uploadProgress = 0;
$scope.selectedFile = $files;
};
public Response uploadFileAndJSON(@RequestParam("data") String data,
@MultiPartFile("file")File file) {
you can data as form data and convert it
like you want to your object using Gson jar.
return null;
}
看看它的angularjs代码:Angularjs如何上传多部分表单数据和文件?
https://puspendu.wordpress.com/2012/08/23/restful-webservice-file-upload-with-jersey/
为什么同时使用Spring和Jersey注释?您应该坚持使用用于框架的注释。因为您使用的是Jersey,所以应该坚持使用它的注释。
因此,以下是关于您当前的代码和环境需要考虑的事情。
>
不过,您可以将JSON作为多部分正文的一部分。为此,还应使用Jersey的FormDataParam对SomeModel进行注释
@POST
@Path("somepath")
@Consumes(MediaType.MULTIPART_FORM_DATA)
public Response uploadFileAndJSON(
@FormDataParam("model") SomeModel someModel,
@FormDataParam("file") FormDataBodyPart bodyPart) {
}
在Jersey配置中,您需要确保注册MultiPartFeature。如果不这样做,则正文将无法反序列化,并且将得到异常和错误响应。
现在是邮差问题。你可以在这里看到类似的问题。问题是没有为JSON主体部分设置内容类型。例如,身体可能看起来像
--AaB03x
Content-Disposition: form-data; name="model"
{"some":"model", "data":"blah"}
--AaB03x
Content-Disposition: form-data; name="file"; filename="file1.txt"
Content-Type: text/plain
... contents of file1.txt ...
--AaB03x--
如果您在Postman中点击Preview按钮,您实际上可以看到正文。问题是“模型”部分没有Content-Type,您可以在“file”部分中看到。发生这种情况是因为您无法在Postman中设置单个部分的Content-Type。您将看到的那个将从文件扩展名中发现。例如,. txt文件将使Postman将Content-Type设置为text/平原,并将. png文件设置为image/png。
如果您查看上面的链接,我建议您可以使用。json文件,而不是键入数据。当然,这只是一个理论。我并没有真正测试它。
在任何情况下,都必须设置内容类型,以便Jersey能够知道将其反序列化为JSON。如果<代码>。json文件扩展名理论无法实现,那么您可以使用不同的客户端,如cURL,我在链接中展示了一个示例,或者您可以使用Jersey客户端进行测试,如这里所示。
请勿在Postman中将内容类型标题设置为多部分/表单数据。当您使用表单数据时,它会为您进行设置。我刚刚看到一篇帖子,有人说你设置标题时有错误。现在找不到帖子,而且我也没有确认什么,但我还是把它删掉。
因此,OP能够找到一种方法将Content-Type: apps/json设置为“模型”部分。但有时对于Javascript客户端,您无法设置它。因此不会有Content-Type。如果是这种情况,泽西将无法反序列化JSON,因为它不知道它实际上是JSON正在发送。如果您绝对不能或不知道如何为单个部分设置Content-Type,您可以采取以下措施。
@POST
@Path("somepath")
@Consumes(MediaType.MULTIPART_FORM_DATA)
public Response uploadFileAndJSON(@FormDataParam("model") FormDataBodyPart jsonPart,
@FormDataParam("file") FormDataBodyPart bodyPart) {
jsonPart.setMediaType(MediaType.APPLICATION_JSON_TYPE);
SomeModel model = jsonPart.getValueAs(SomeModel.class);
}
-
问题内容: 我需要将图像文件上传到画布。假设画布已经有对象,那么我必须首先获取json,上传图像并重新加载页面。问题是,我无法在同一ajax请求中将上传的图像文件与json数据一起发送。这是我的代码: 虽然我得到的json数据很好,但表单数据只是空的。还有其他更好的解决方案吗? 问题答案: 去掉 ,已经是杰森, 并尝试设置ajax属性:
-
我需要将图像文件上传到画布。假设画布已经有对象,那么我必须先抓取json,上传图像,然后重新加载页面。问题是,我无法将上传的图像文件与json数据一起发送到同一个ajax请求中。这是我的代码: 虽然我可以很好地获得json数据,但表单数据是空的。还有其他更好的解决方案吗?
-
问题内容: 我有以下代码: 调用webDataUrl和graphicDataUrl JSON并使用它们的数据以便在两个不同的div(#viewG和#viewW)中显示它们的最佳方法是什么? 问题答案: 最好的方法是单独执行每个操作,并处理错误情况: 这样就可以并行执行请求,并在每个请求完成后尽快更新页面。 如果您想并行运行请求,但是 等到 两个 页面 都 完成 后再等待 更新页面,可以使用以下方法
-
问题内容: 我一直试图找出如何从Angularjs前端的一个HTTP请求表单中解析PDF文档和JSON数据。请求有效负载为 HTTP请求 内容处置:表单数据;name =“文件”; filename =“ Parent Handbook.pdf”内容类型:application / pdf 内容处置:表单数据;name =“ doc” {“ title”:“ test”,“ cat”:“ test
-
我尝试使用(version4.0)调用api来提交一些数据。我想请求已经成功了。但我遇到的麻烦是,当进行调用时,我从服务器得到一个0字节失败的响应。 我已经尝试了StackOverflow上当前的许多解决方案,但找不到解决方案。谢谢你的帮助。 以下是我的设置:
-
正在尝试使用asp。net和mvc。 我有一个像这样的< code>Weather类: 我用来发出< code>GET请求的方法如下所示: 我请求的 URI 返回 JSON 对象。 我想访问< code >“Weather”对象,提取属性< code>main和< code>description,并在我的< code>GetWeather中返回一个列表,其中< code>JSON对象的天气属性与

