在请求负载中上载文件名为的多部分表单数据
我仍然对上传文件的不同方法感到困惑。后端服务器不在我的控制之下,但我可以使用Swagger page或Postman上传文件。这意味着服务器运行正常。但当我使用AngularJS进行上传时,它不起作用。
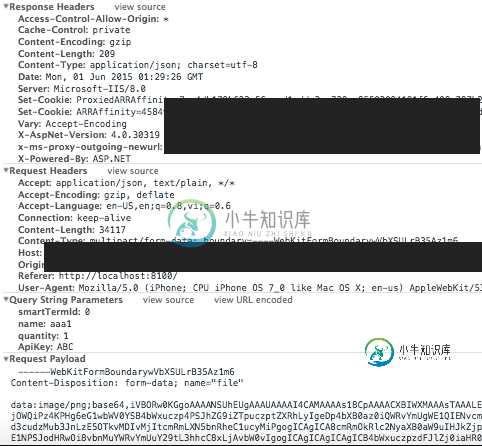
以下是使用Postman进行测试的方法。我只是在使用表单数据:

请注意,请求头的内容类型为多部分/表单数据。但是请求负载具有文件名和内容类型,即image/png。
这是我的代码:
$http({
method: 'POST',
url: ApiUrlFull + 'Job/Item?smartTermId=0&name=aaa1&quantity=1&ApiKey=ABC',
headers: { 'Content-Type': undefined },
transformRequest: function(data) {
var fd = new FormData();
fd.append('file', params.imageData);
return fd;
}
})
参数只是图像数据中具有文件url的对象。
我的代码还发送类似的URL参数(因此我们可以忽略导致问题的URL参数)。但是请求负载是base64,它看起来不同,因为它缺少文件名字段。

我对后端的控制为零,它是用. NET编写的。
所以我想我的问题是:使用Angular(无论是$http还是$resource),我如何修改请求,以便像Postman那样发送正确的请求负载?我不知道如何对其进行反向工程。
我试过这个https://github.com/danialfarid/ng-file-upload事实上,它确实在发布之前先请求了选项(假设CORS问题)。但服务器给出了405个选项错误。
共有2个答案
我需要一个追随者。
- 表单中有一张默认图片
我试图在github上使用一些代码片段,但没有解决问题,但以正确的方式指导了我,最后我所做的是:
指令
angular.module("App").directive('fileModel', function ($parse) {
return {
restrict: 'A',
link: function (scope, element, attrs) {
scope.files = {};
var model = $parse(attrs.fileModel);
var modelSetter = model.assign;
// I wanted it to upload on select of file, and display to the user.
element.bind('change', function () {
scope.$apply(function () {
modelSetter(scope, element[0].files[0]);
});
// The function in the controller that uploads the file.
scope.uploadFile();
});
}
};
});
Html
<div class="form-group form-md-line-input">
<!-- A remove button after file has been selected -->
<span class="icon-close pull-right"
ng-if="settings.profile_picture"
ng-click="settings.profile_picture = null"></span>
<!-- Show the picture on the scope or a default picture -->
<label for="file-pic">
<img ng-src="{{ settings.profile_picture || DefaultPic }}"
class="clickable" width="100%">
</label>
<!-- The actual form field for the file -->
<input id="file-pic" type="file" file-model="files.pic" style="display: none;" />
</div>
控制器
$scope.DefaultPic = '/default.png';
$scope.uploadFile = function (event) {
var filename = 'myPic';
var file = $scope.files.pic;
var uploadUrl = "/fileUpload";
file('upfile.php', file, filename).then(function (newfile) {
$scope.settings.profile_picture = newfile.Results;
$scope.files = {};
});
};
function file(q, file, fileName) {
var fd = new FormData();
fd.append('fileToUpload', file);
fd.append('fn', fileName);
fd.append('submit', 'ok');
return $http.post(serviceBase + q, fd, {
transformRequest: angular.identity,
headers: { 'Content-Type': undefined }
}).then(function (results) {
return results.data;
});
}
希望有帮助。
P、 很多代码都是从这个示例中剥离出来的,如果您需要澄清,只需注释即可。
您可以使用以下内容:
<input type="file" name="file" onchange="uploadFile(this.files)"/>
在您的代码中:
$scope.uploadFile = function(files) {
var fd = new FormData();
//Take the first selected file
fd.append("file", files[0]);
var uploadUrl = ApiUrlFull + 'Job/Item?smartTermId=0&name=aaa1&quantity=1&ApiKey=ABC';
$http.post(uploadUrl, fd, {
withCredentials: true,
headers: {'Content-Type': undefined },
transformRequest: angular.identity
}).success( ...all right!... ).error( ..damn!... );
};
-
我有一个多部分表单,其中请求的第一部分是表单数据,第二部分是文件。请求的第一部分缺少一个文件名,第二部分有一个空的有效负载,二进制内容应该在其中显示。 第一个内容处置缺少文件名="消息"。我试着把它改成Blob,但是负载是空的。不管我怎么做,我都无法让文件显示在负载中。它应该显示类似于PDF的东西 我的ajax请求:
-
我试图复制下面的POST请求使用Python中的请求模块: 请求文档建议使用files参数。 当我尝试以下呼叫: 我得到以下HTTP请求: 我还尝试使用数据参数: 导致以下HTTP请求: 我遇到的问题是,使用files参数会导致服务器无法识别调用,可能是由于HTTP请求中发送了意外的“filename”信息。使用数据参数发送错误的内容类型标题。 已知第一个请求正在我希望将请求发送到的服务器上工作-
-
我正在尝试使用Support Bee API创建附件,如下所述:https://supportbee.com/api#create_attachment 我编写了一个服务,它使用创建并发送使用文件名的请求。 如果我在《邮递员》中测试,它会成功。我正在为正文使用,只是从UI中选择要上载的文件: 当我试图通过我的服务上传它时,它不起作用: 这将导致500内部服务器错误。检查对象时,我可以看到它的标题值
-
在将FreshDesk集成到我的产品中时,我被用附件API创建票证所困扰。我使用高级Rest客户端测试API。我已经看到了许多关于栈溢出本身的论坛和问题,但我仍然对任何关于上传文件的多部分形式数据POST请求的回答不满意。 我想知道Advanced Rest Client中所需的请求格式以及标题 到目前为止,这是我正在使用的请求,但我没有得到正确的响应:
-
我想在API正文中以多部分形式发送以下POST请求: 上传传递两个属性(KEY)和(VALUE)发送arquivo(KEY)和(file)如何使用REST-Assured实现这一点 多部分打印https://ibb.co/0QQCkQv 尝试:
-
我正在尝试用angularjs上传文件,但有一个问题是“当前请求不是多部分请求”,我几乎尝试了谷歌的所有解决方案,但都没有解决我的问题,希望有人能回答我的问题,谢谢。 这是我的springMVC配置 这是角控制器 这是角服务 这是上传控制器 表单数据 -----WebKitFormBoundaryRZP8MUHA8LCBDZDN 内容-处置:表单-数据;name=“文件”;filename=“1.

