当div使用selenium web驱动程序与FakeAnchor类链接时,无法单击自定义链接
当div使用selenium web驱动程序与FakeAnchor类链接时,无法单击自定义链接
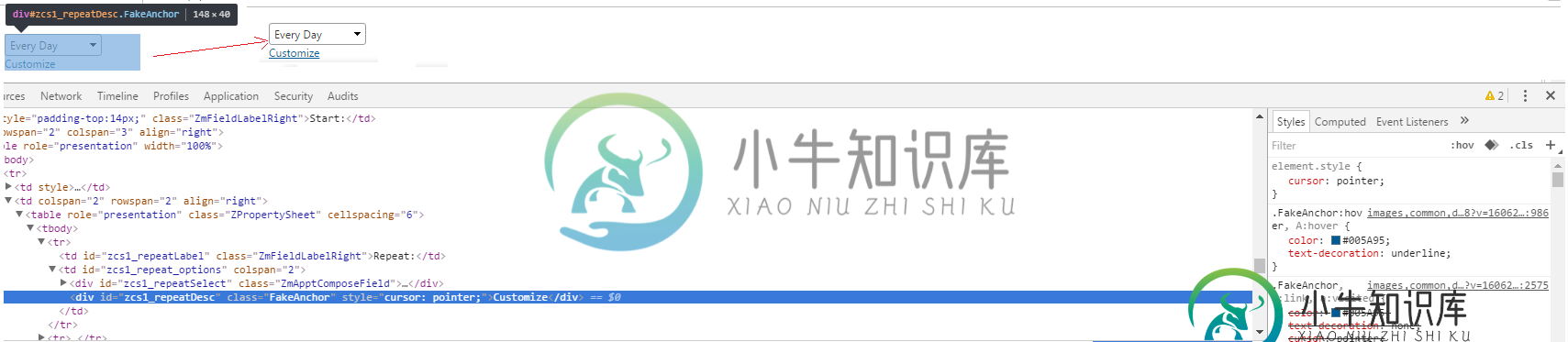
在我的Ajax应用程序中,我们在div中有一个下拉链接(Customize),我想单击以自定义链接。我有定位器,它在使用旧selenium定制链接时运行良好,但在最新的web驱动程序中没有。有谁能告诉我这个问题或建议一些方法让它起作用吗?
单击自定义链接将打开“受尊重”选项(它实际上会打开对话框)。
下面定位器单击下拉按钮,而不是自定义链接,因为这样一个复杂的页面DOM没有实际的href或锚标记。
css=div[id$='_repeatDesc'][class='FakeAnchor']
<div id="zcs1_repeatDesc" class="FakeAnchor" style="cursor: pointer;">Customize</div>
webDriver().findElement(By.cssSelector("div[id$='_repeatDesc'][class='FakeAnchor']")).click();

共有1个答案
我认为你的定位器不是唯一的,可能是定位下拉元素,这就是为什么它单击下拉按钮而不是自定义链接。
您应该尝试使用By。xpath()与text()节点一起定位此元素,如下所示:-
webDriver().findElement(By.xpath(".//div[text() = 'Customize']")).click();
或者正如我在超文本标记语言元素中看到的,它有id属性,如果它是唯一的,我想找到欲望元素,并且它没有被动态更改,你也可以尝试使用By.id()如下所示:-
webDriver().findElement(By.id("zcs1_repeatDesc")).click();
编辑:-如果你想点击使用JavascriptExec导师尝试如下:-
((JavascriptExecutor)driver).executeScript("arguments[0].click()", webDriver().findElement(By.xpath(".//div[text() = 'Customize']")));
-
问题内容: 是否可以在不使用JavaScript的情况下单击超链接来调用Java Servlet? 问题答案: 使超链接具有您在文件中为其定义的servlet映射的URL 。 所述元件限定了servlet和URL模式之间的映射。下面的示例将servlet映射到以开头的任何URL : 在此示例中,诸如的超链接将调用servlet。
-
我在尝试使用Selenium WebDriver单击超链接时遇到了一个问题。我尝试使用CssSelector和XPath,但似乎都不起作用。我想做的就是点击谷歌文本。
-
问题内容: 今天,我正在尝试测试一个可在Google主页(www.google.co.in)上使用的gmail链接。我能够启动fierfox窗口,并且能够执行将我带到Google主页的第一步,但是在此之后什么都没有发生,我也没有遇到任何运行时错误或日食异常。不知道webdriver发生了什么。我遇到了我已经在stakwave上发布的另一个程序的问题,因此,如果可以,请查看此链接- 为什么我的测试抛
-
我的清单中定义了以下内容: 我将onCreate()定义为: 这是按照Android留档:Android深度链接 所以问题是: 如何测试URI深层链接?根据留档,我运行类似 adb shell am start-W-aAndroid系统。意图行动视图-d“example://gizmos“com.app.package 但这产生了: 错误:活动未启动,无法解决意图{act=android.inte
-
问题内容: 假设我的网页上有这些元素。 我想单击带有文本的链接。如何使用 链接文本 来识别或单击该元素,而没有任何独特的属性,例如id或class。 在.Net中,我可以使用。nightwatch.js中的等效项是什么 问题答案: 定位器在内部使用XPath。 因此,使用XPath单击示例中的第二个链接: 请注意,根据内部HTML的不同,您可能需要连接子级并修剪空格:
-
Markdown 支持以比较简短的自动链接形式来处理网址和电子邮件信箱,只要是用方括号包起来, Markdown 就会自动把它转成链接。一般网址的链接文字就和链接地址一样,例如: <http://example.com/> Markdown 会转为: <a href="http://example.com/">http://example.com/</a> 邮址的自动链接也很类似,只是 Markd

