react componentDidMount在呈现后被调用
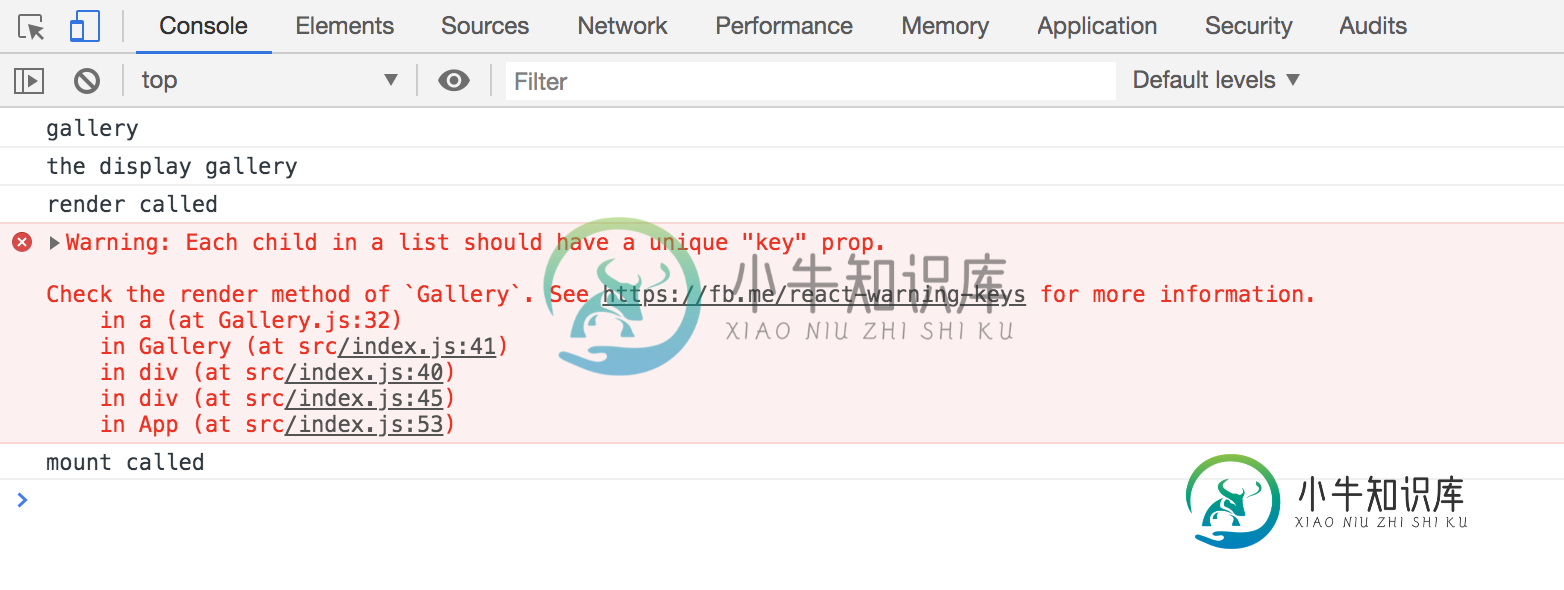
我是ReactJS的新手,我现在对组件生命周期方法的工作方式感到困惑;在我的例子中,这与ReactJS. org文档完全矛盾。预期的行为是在渲染()之前执行,但是渲染()在组件迪蒙()之前执行。
我的源代码:
import React from 'react';
import '../main.css';
//import sam from "../images/gallery/Farmer1.jpg";
import galleries from './GalleryImages.js';
class Gallery extends React.Component {
constructor(props) {
super(props);
}
cache = {};
dummy = './Farmer1.jpg';
importAll = (r, ping) => {
console.log(ping + ' called');
r.keys().forEach(key => {
this.cache[key] = r(key);
console.log(`key is ${key} and value : ${r(key)}`);
this.dummy = r(key);
});
console.log(this.cache);
};
componentDidMount() {
this.importAll(
require.context('../images/gallery/', false, /\.jpg$/),
'mount'
);
}
render() {
//this.importAll(require.context('../images/gallery/', false, /\.jpg$/),"render");
console.log(this.cache);
const gallery = galleries.map(gallery => {
return (
<a
className="spotlight"
href={gallery.src}
data-title={gallery.title}
data-description={gallery.description}
>
{console.log(this.cache[gallery.src])}
<img src={this.cache[gallery.src]} />
</a>
);
});
return (
<div className="container margintop150">
<div className="greentext center">
<h4>
{' '}
<b>Gallery</b>
</h4>
</div>
<h5 className="type_5" />
<div className="row">
<div
className="spotlight-group"
data-title="Untitled"
data-animation="fade"
data-fullscreen="false"
data-maximize="false"
data-minimize="false"
>
{gallery}
</div>
</div>
</div>
);
}
}
export default Gallery;
//GalleryImages.js
const galleries = [
{
src: './Farmer2.jpg',
title: 'Farmer2',
description: 'farmer2'
},
{
src: './Farmer1.jpg',
title: 'Farmer1',
description: 'farmer1'
},
{
src: './Farmer3.jpg',
title: 'Farmer3',
description: 'farmer3'
}
];
export default galleries;
类变量this.cache是null如果this.importAll()被调用在组件didMount(),但它占用的值如果this.importAll()在渲染()中调用。

共有3个答案
我认为您将组件willmount()与组件didmount()混淆了<在渲染之前调用code>componentWillMount(),而在componentDidMount()中调用setState()可以重新渲染组件
您误解了react js中的生命周期。
在第一次调用渲染之后,将调用CompentDidMount。
有关详细信息:组件生命周期
这是正确的行为,在呈现后调用componentDidMount()。
创建组件实例并将其插入DOM时,将按以下顺序调用这些方法:
*构造函数()
*静态getDerivedStateFromProps()
*呈现()
*组件安装()
之前已调用不推荐使用的组件willmount()。
注意:这些方法被认为是遗留的,您应该在新代码中避免它们:
UNSAFE_componentWillMount()
-
问题内容: 我一直在尝试了解在Django中执行Ajax的最佳方法是什么。通过四处阅读,我了解到常见的过程是: 使用一些JavaScript库(例如jQuery)来制定您的Ajax调用,在Django中设置URL模式以捕获该调用并将其传递给视图函数 在Python视图函数中,检索您感兴趣的对象并将其以JSON格式或类似格式发送回客户端(通过使用内置的序列化器模块或simplejson) 在Java
-
问题内容: 我是刚接触Angular的人,在拨打Ajax电话后被卡住了。注入DOM后,如何呈现/编译html内容,以便仍可以使用AngularJs函数。 由于后端的设置方式,我必须通过ajax($ http)获取内容。我正在制作没有jQuery的应用。我尝试了$ compile和$ apply,但是没有用。我在这里想念什么。 我在http://jsfiddle.net/rexonms/RB7FQ/
-
我试图建立一个连接4的游戏,它有一个由7列组件组成的板组件,所有包含6个空间组件。每个列的上方都有一个拖放按钮,该按钮将用于将该件拖放到列中。为了在“红色”和“黑色”玩家之间交替,我创建了一个状态“redorblue”,它返回一个布尔值。 简而言之,当单击Drop按钮时,我希望切换“redorblue”的值,以跟踪轮到谁了。我已经将onClick函数设置为setState({redorblue:!
-
问题内容: 我有一个包含三个部分的搜索页面。浏览主题组件列出了可供选择的主题。浏览文章组件基于主题ID列出所有文章,如果没有主题ID,则加载所有文章。home组件包含browsertopics和browserarticles组件,并根据所单击的主题更改其状态。 我需要的是,我希望BrowseTopics组件在父状态更改时停止重新呈现。我尝试使用shouldComponentUpdate()(返回f
-
我一直在使用FullCalendar V1.5.3替换MS SharePoint。 我正在尝试重新呈现日历事件的源。例如,在默认情况下,当页面加载时,这是ajax调用 /Calendar/Events/FeedTasks?开始=1338094800&结束=1341118800&_=1339103302326 我们使用一个选择框将事件源更改为只显示任务(从不同的表中提取),因此在选择之后,ajax调

