npm init不创建包。json
我是ReactJS新手,我正在学习“TutorialsPoint”中的一个教程。
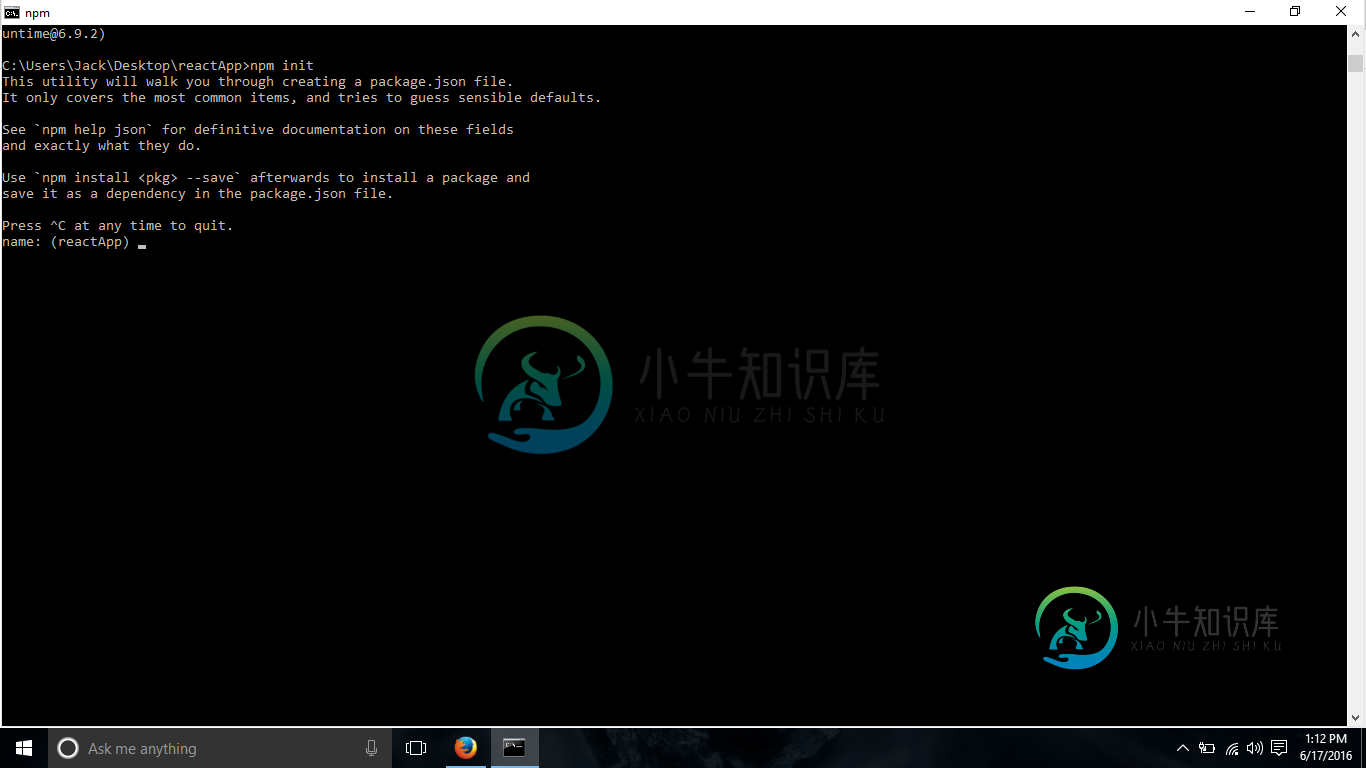
步骤2:创建文件夹后,我们需要打开它并创建空包。通过在命令提示符下运行npm init并按照说明操作,将json文件放入其中。
C:\Users\username\Desktop\reactApp>npm init
通过运行上述命令,我无法创建和打包。只有json在运行init之后才会出现这种情况。

在步骤4:它要求添加依赖项和插件
在步骤5:它要求打开包。json和delete“test”:“echo”错误:未指定测试
现在我如何打开package.json,如果我不是从一开始就被创造出来的?
共有3个答案
通常,安装软件包时不需要它。如果不对文件夹使用npm init,则所有包都可以在没有它的情况下工作。
同样为了解决这个问题,你应该使用
npm init --yes
与“yes”(是)一起使用时,可使用。目录中的json文件。此外,有关的信息。json文件依赖于您安装的包。
package.json必须具备:
- 名称全部小写一个单词,不允许使用空格、破折号和下划线
创建空package.json文件有两种方法:
>
运行CLI调查问卷以创建包。包含您提供的值的json。为此,请运行以下命令:
npm初始化
创建默认包。json 为此,只需运行相同的命令,但要使用--yes或-y标志。
npm初始化--yes
它将创建包。运行命令的目录中的json文件,并将显示以下代码:
{
"name": "reactApp",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC"
}
命令npm init将询问您一系列问题,然后为您编写一个package.json
第一个提示(如屏幕截图所示)要求您输入包名称。如果您不确定要提供什么信息,只需按Enter键跳过提示并接受默认值即可。
您还可以使用“是”跳过问卷。例如,npm init-y。(注意:f/--力也起作用。)
每个提示符对应于包中的一个字段。json文件。因此,您可以自己构建此文件,也可以从其他项目复制和修改现有文件。
-
主要内容:Python包的导入《Python包》一节中已经提到,包其实就是文件夹,更确切的说,是一个包含“__init__.py”文件的文件夹。因此,如果我们想手动创建一个包,只需进行以下 2 步操作: 新建一个文件夹,文件夹的名称就是新建包的包名; 在该文件夹中,创建一个 __init__.py 文件(前后各有 2 个下划线‘_’),该文件中可以不编写任何代码。当然,也可以编写一些 Python 初始化代码,则当有其它程序文
-
主要内容:打开新建Java包向导,,新建Java包,,查看新建的Java包打开新建Java包向导 您可以使用新建 Java 包向导来创建 Java 包。Java 包向导可以通过不同的方式打开 : 通过单击文件菜单并选择 New → Package。 通过右键单击包浏览器并选择New → Package。 单击工具栏中的包图标 ( )。 如果您正在创建子包,在打开 Java 包向导之前选择父包,以便名称字段可以在其中具有默认值。 新建Java包 一旦 Java Packa
-
A package is a directory with some code and a package.json file that provides information to Yarn about your package. Most packages use some kind of version control system. The most common one is git
-
打开新建 Java 包向导 你可以使用新建 Java 包向导来创建 Java 包。Java 包向导打开方式有: 通过点击 "File" 菜单并选择 New > Package 在 Package Explorer 中通过右击鼠标选择 > Package 在工具条上点击包按钮( ) 如果你要创建子包,在打开创建 Java 包向导前选择好父包,这样在名称字段就有了父包的值。 使用创建 Java 包向导
-
每个项目都是一个扩展包 一旦你的目录有一个 composer.json 文件,这个目录就是一个包。当你给一个项目添加一个 require 依赖时, 此时你正在创建一个依赖于其他包的包。 项目和扩展包唯一不同之处在于,项目是一个没有名称的包。 为了使该包可安装,你需要指定一个名称, 通过在 composer.json 中添加 name 属性: { "name": "acme/hello-wo
-
这是我的第一个反应应用程序。我正在开发windows 10,节点版本10.15.3,npm版本6.4.1。当我执行create-react-app命令时: 在这之后,它就卡住了,我等了将近20分钟,但什么也没发生,没有显示成功消息或关于命令的信息,比如npm启动,我必须执行ctrl c来终止批处理作业。创建的项目文件夹只包含package.json、package-lock.json和node_m

