如何在javafx中更改滑块的填充颜色
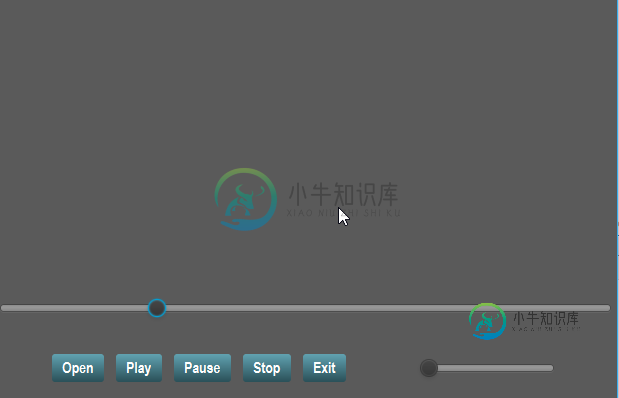
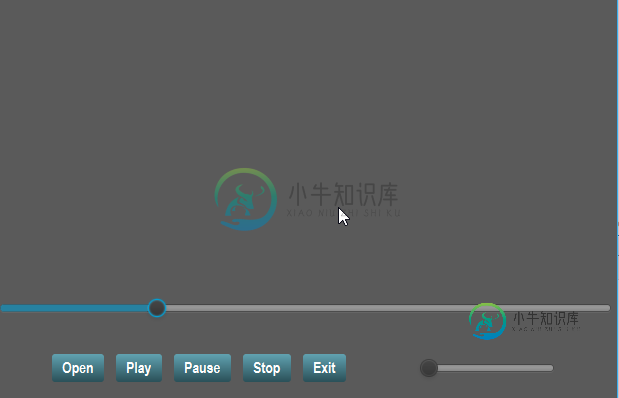
我正在制作一个视频播放器,我想用一个滑块作为时间轴,我想将滑块从第一张图片更改为第二张图片


我可以用css代码来做这件事吗?如果是,此代码是什么
共有1个答案
下面的长柱。。如果你想要一个简单的方法来实现你的滑块上的颜色,我应该提到,你可以只使用JFoenix滑块,它有你需要的功能。
虽然实际上没有必要使用第三个库,如果你可以在本地实现相同的结果。
嗯,没有任何CSS规则,如-fx-rence-coly,您将其设置为特定的颜色,然后就完成了。轨道的颜色设置如下CSS规则:
.slider .track {
-fx-background-color:
-fx-shadow-highlight-color,
linear-gradient(to bottom, derive(-fx-text-box-border, -10%), -fx-text-box-border),
linear-gradient(to bottom,
derive(-fx-control-inner-background, -9%),
derive(-fx-control-inner-background, 0%),
derive(-fx-control-inner-background, -5%),
derive(-fx-control-inner-background, -12%)
);
-fx-background-insets: 0 0 -1 0, 0, 1;
-fx-background-radius: 0.25em, 0.25em, 0.166667em; /* 3 3 2 */
-fx-padding: 0.25em; /* 3 */
}
你需要做的事情很少,第一件是监听滑块的值变化,第二件是根据滑块的值更新轨道颜色。要设置背景颜色,您需要为背景设置线性渐变,如:
++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++
使用上面的代码,您将使用颜色#2D819D(表示“进度”)和#969696(表示剩余进度)从左到右设置线性渐变背景。现在开始和结束应该是数字,为了得到你想要的外观,两个数字必须相等,所以当一个停止时,另一个开始。例如,如果设置:
-fx背景色:线性渐变(向右,#2D819D 20%,#969620%)
真正的挑战是找到一种在滑块的ChangeListener中以编程方式设置这些值的方法。我的第一种方法是使用CSS变量,如:
.slider .track{
-progress : 0.2;
-fx-background-color: linear-gradient(to right, #2D819D -progress, #969696 -progress);
}
并使用ChangeListener上的内联CSS规则更新-Progress。令人遗憾的是,出于某种原因,这没有得到支持。我也想知道为什么。此外,您不能为子类应用内联CSS,这意味着您不能slider.setStyle("。跟踪{...}");
所以总结一下,你要么:
1.使用查找访问滑块轨迹,并直接应用CSS。
import javafx.application.Application;
import javafx.beans.value.ChangeListener;
import javafx.beans.value.ObservableValue;
import javafx.geometry.Insets;
import javafx.scene.Scene;
import javafx.scene.control.Slider;
import javafx.scene.layout.BorderPane;
import javafx.scene.layout.StackPane;
import javafx.stage.Stage;
public class CustomSlider extends Application {
@Override
public void start(Stage stage) throws Exception {
BorderPane mainPane = new BorderPane();
mainPane.setPadding(new Insets(15));
Slider slider = new Slider();
slider.setId("color-slider");
mainPane.setCenter(slider);
Scene scene = new Scene(mainPane, 250, 400);
stage.setScene(scene);
stage.show();
StackPane trackPane = (StackPane) slider.lookup(".track");
slider.valueProperty().addListener(new ChangeListener<Number>() {
public void changed(ObservableValue<? extends Number> ov, Number old_val, Number new_val) {
String style = String.format("-fx-background-color: linear-gradient(to right, #2D819D %d%%, #969696 %d%%);",
new_val.intValue(), new_val.intValue());
trackPane.setStyle(style);
}
});
trackPane.setStyle("-fx-background-color: linear-gradient(to right, #2D819D 0%, #969696 0%);");
}
public static void main(String[] args) {
launch(args);
}
}
2.从头开始制作自定义滑块(没有那么难)
import javafx.application.Application;
import javafx.beans.value.ChangeListener;
import javafx.beans.value.ObservableValue;
import javafx.geometry.Insets;
import javafx.scene.Scene;
import javafx.scene.control.Slider;
import javafx.scene.layout.BorderPane;
import javafx.scene.layout.StackPane;
import javafx.scene.paint.Color;
import javafx.scene.shape.Rectangle;
import javafx.stage.Stage;
public class SliderTest extends Application {
@Override
public void start(Stage primaryStage) {
BorderPane mainPane = new BorderPane();
mainPane.setPadding(new Insets(15));
mainPane.setCenter(new ColorSlider());
Scene scene = new Scene(mainPane, 250, 400);
primaryStage.setScene(scene);
primaryStage.show();
}
public static void main(String[] args) {
launch(args);
}
public class ColorSlider extends StackPane {
public ColorSlider() {
getStylesheets().add(this.getClass().getResource("colorSlider.css").toExternalForm());
Slider slider = new Slider();
slider.setId("color-slider");
// The rectangle which shows the progress
Rectangle progressRec = new Rectangle();
// Bind both width and height to match the size of Slider
progressRec.heightProperty().bind(slider.heightProperty().subtract(7));
progressRec.widthProperty().bind(slider.widthProperty());
progressRec.setFill(Color.web("#969696"));
// Make the corners of Rectangle to be rounded
progressRec.setArcHeight(15);
progressRec.setArcWidth(15);
// Listen on value changes on the slider to update the progress (color)
slider.valueProperty().addListener(new ChangeListener<Number>() {
public void changed(ObservableValue<? extends Number> ov, Number old_val, Number new_val) {
// Using linear gradient we can fill two colors to show the progress
// the new_val gets values between 0 - 100
String style = String.format("-fx-fill: linear-gradient(to right, #2D819D %d%%, #969696 %d%%);",
new_val.intValue(), new_val.intValue());
// set the Style
progressRec.setStyle(style);
}
});
getChildren().addAll(progressRec, slider);
}
}
}
彩色滑块。css
#color-slider .track{
-fx-background-color:transparent;
}
-
如何将标题字体颜色更改为白色,填充为绿色?以下是我正在使用的类: 我相信,这是必须插入的代码。
-
我想在我的按钮中有两种颜色,像这样: 我可以使用排列在一列中的两个容器小部件来实现这一点,但我想使用FlatButton,因为它附带了onPressed和已经内置的inkwell动画。 所以我尝试在FlatButton中进行:
-
问题内容: 我一直在寻找有关如何执行此操作的答案,但似乎无法弄清楚(甚至在查看jQuery UI主题文档时也是如此)。当我从左向右移动滑块时,我希望滑块旋钮左侧的部分变为橙色(而不是默认的灰色)。 jQuery主题卷生成了以下CSS。大概.ui-widget- header背景色可以控制它,但是似乎没有。也不向其他任何类别添加背景色。知道如何解决此问题,以便在水平滑动时获得不同的颜色吗? JQUE
-
Android Studio现在支持vector assets on 21,并将在编译时为较低版本生成PNG。我有一个要更改填充颜色的向量资源(来自材质图标)。这适用于21,但生成的PNG不会更改颜色。有没有办法做到这一点?
-
我想在TextField中更改字体颜色。我找到了、来更改背景和边框的颜色,但没有找到文本的颜色。
-
我有一个简单的JavaFX类,对于这个问题,它的结构是这样的。 BorderPane包含包含FlowPane的StackPane。 几天来,我一直试图让StackPane填充其父级BorderPane,但似乎没有任何效果。最终结果应该是StackPane的背景设置为“红色”。 代码: 我的应用程序正在运行的照片 所以基本上这个左侧区域应该完全填充我的BorderPane的左侧,因此背景应该正确覆盖

