节点无法在Express/react应用程序中查找视图“错误”
我正在开发我的应用程序,它在几个小时前工作。但是现在当我启动它时,我得到以下错误。
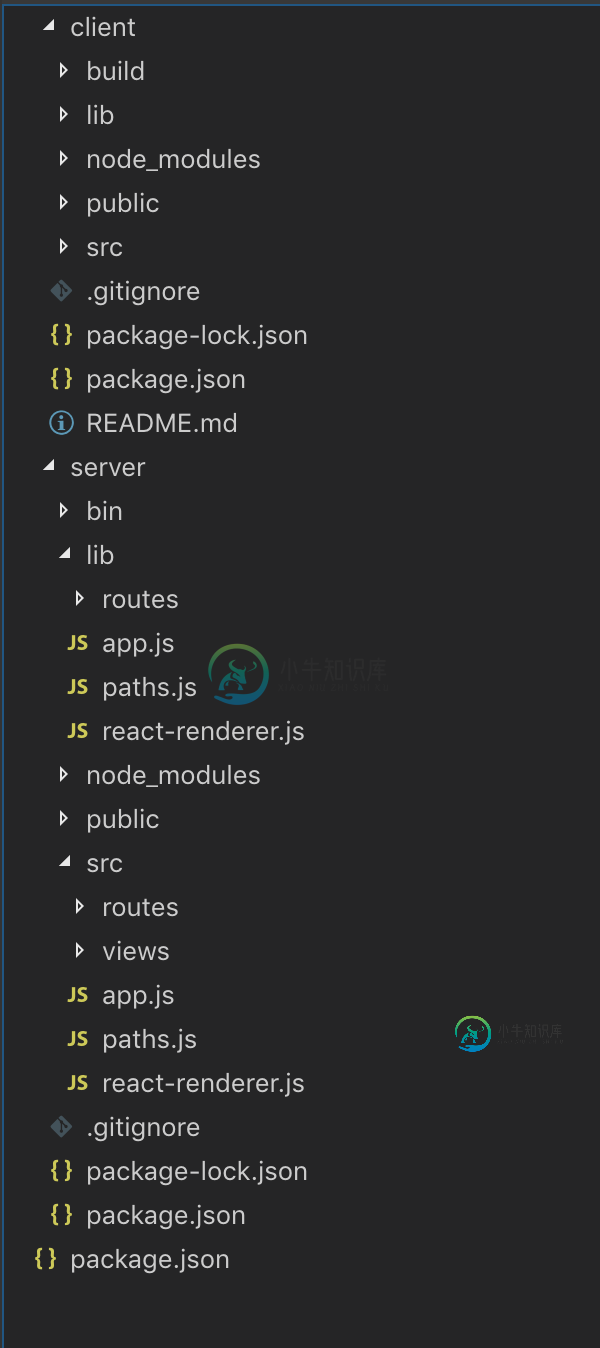
在/lib中没有/views目录,但在mysrc/中有。它包含错误。杰德
我什么都试过了。删除/lib,重新安装所有内容...
错误:无法在函数处的视图目录“/Users/vemundeldegard/all/server/lib/views”中查找视图“Error”。在ServerResponse上呈现(/Users/vemundeldegard/all/server/node_modules/express/lib/application.js:580:17)。render(/Users/vemundeldegard/all/server/node_modules/express/lib/response.js:1008:7)位于/Users/vemundeldegard/all/server/lib/app。第二层的js:47:7。在/Users/vemundeldegard/all/server/node_modules/express/lib/router/layer.js:71:5)的trim_前缀(/Users/vemundeldegard/all/server/node_modules/express/lib/router/index.js:315:13)处处理_错误。js:284:7 at函数。在下一层(/Users/vemundeldegard/all/server/node_modules/express/lib/router/index.js:335:12)处理_参数(/Users/vemundeldegard/all/server/node_modules/express/lib/router/index.js:275:10)。在trim_前缀处处理_错误(/Users/vemundeldegard/all/server/node_modules/express/lib/router/layer.js:67:12)(/Users/vemundeldegard/all/server/node_modules/express/lib/router/index.js:315:13)
应用程序。js
var createError = require('http-errors');
var express = require('express');
var path = require('path');
var cookieParser = require('cookie-parser');
var logger = require('morgan');
var { BUILD_DIR, PUBLIC_DIR } = require('./paths');
var reactRenderer = require('./react-renderer');
var indexRouter = require('./routes/index');
var usersRouter = require('./routes/users');
var app = express();
// view engine setup
app.set('views', path.join(__dirname, 'views'));
app.set('view engine', 'jade');
app.use(logger('dev'));
app.use(express.json());
app.use(express.urlencoded({ extended: false }));
app.use(cookieParser());
app.get('/', reactRenderer);
app.use(express.static(BUILD_DIR));
app.use(express.static(PUBLIC_DIR));
// catch 404 and forward to error handler
app.use(function(req, res, next) {
next(createError(404));
});
// error handler
app.use(function(err, req, res, next) {
// set locals, only providing error in development
res.locals.message = err.message;
res.locals.error = req.app.get('env') === 'development' ? err : {};
// render the error page
res.status(err.status || 500);
res.render('error');
});
module.exports = app;
路径。js:
"use strict";
var path = require('path');
var BUILD_DIR = path.join(__dirname, '..', '..', 'client', 'build');
var PUBLIC_DIR = path.join(__dirname, '..', '..', 'public');
module.exports = {
BUILD_DIR: BUILD_DIR,
PUBLIC_DIR: PUBLIC_DIR
};

共有1个答案
(我愿意发表评论,但我没有足够的代表)
__dirname的用法引起了我的注意--有没有可能您无意中从一个不正确的目录(在本例中为lib)运行您的应用程序?
-
问题内容: 注意 :我在帖子末尾自动回答 我正在尝试更好地体验nodeJS,我真的不喜欢将所有脚本都放在一个文件中。 所以,在这里发表文章之后,我使用这种结构 我的文件现在是: app.js enviroment.js routes.js layout.jade index / index.jade 我得到的错误是: 错误:无法在渲染(c:\ xampp \ htdocs)中在Function.r
-
注意:我在帖子末尾的自动回答 我正在尝试更好地体验nodeJS,我真的不想把所有脚本都放在一个文件中。 所以,在这里的帖子后面,我使用这个结构 我的文件现在是: app.js 环境。js公司 路线。js公司 布局玉 索引/索引。玉 我得到的错误是: 错误:无法在函数处查找视图“索引/索引”。在ServerResponse的render(c:\xampp\htdocs\nodejs\bus\node
-
我在开往赫洛库时不断收到此错误。构建过程成功,但后来我得到这个错误。无法弄清楚问题所在,路径不应该是src /服务器/视图吗?一切都在本地工作。 我使用webpack tu bundle我的服务器端代码,我使用html-webpack插件将我的index.ejs模板从视图文件夹注入到webpack bundle。 网络包.配置.服务器. js 产品服务器.js 文件夹结构 如你所见,我有index
-
我在Heroku上设置了一个express项目,在vercel上设置了一个react前端。当我从前端发出请求时,会出现以下错误: 在'https://helpr-dev.herokuapp.com/users/register'从原点'https://helpr-front.vercel.app“”已被CORS策略阻止:对飞行前请求的响应未通过访问控制检查:请求的资源上不存在“access con
-
问题内容: 我正在使用Express和EJS来提供页面。我正在为用户界面使用Bootstrap,尤其是导航栏。 我想在当前页面的项目中添加一个类,以显示当前页面。但是,我找不到如何从呈现页面的EJS代码中获取URL。 我发现了两种解决方法:我使用了将页面名称作为路由的参数传递的方法-这是不可扩展的,可能会导致问题。 另一种方法是在客户端使用jQuery 在页面准备就绪时将类添加到项目中-但这意味着
-
本文向大家介绍Python程序,用于在图形中使用BFS查找可从节点到达的所有节点,包括了Python程序,用于在图形中使用BFS查找可从节点到达的所有节点的使用技巧和注意事项,需要的朋友参考一下 当需要查找树的所有节点的总和时,将创建一个类,该类包含设置根节点,向树中添加元素,搜索特定元素以及将树中的元素添加至的方法。找到总和,依此类推。可以创建该类的实例来访问和使用这些方法。 以下是相同的演示-

