HTML5/NodeJS上的实时音频流
我想做一个网站,将作为一个VoIP录音机应用程序。它将从麦克风获取音频,仅将音频传输到服务器和服务器,然后服务器将处理音频重新分配到其连接的客户端。
以下是我已经尝试过的:
- WebRTC(据我所知,它只是点对点的)
我设置的堆栈是带有Express的NodeJS,但我对任何有帮助的包都非常开放。
就可能性而言,我知道这是可能的,因为不和谐在他们自己的博客中写道,他们明确不发送点对点数据包,因为他们有大量连接的用户。
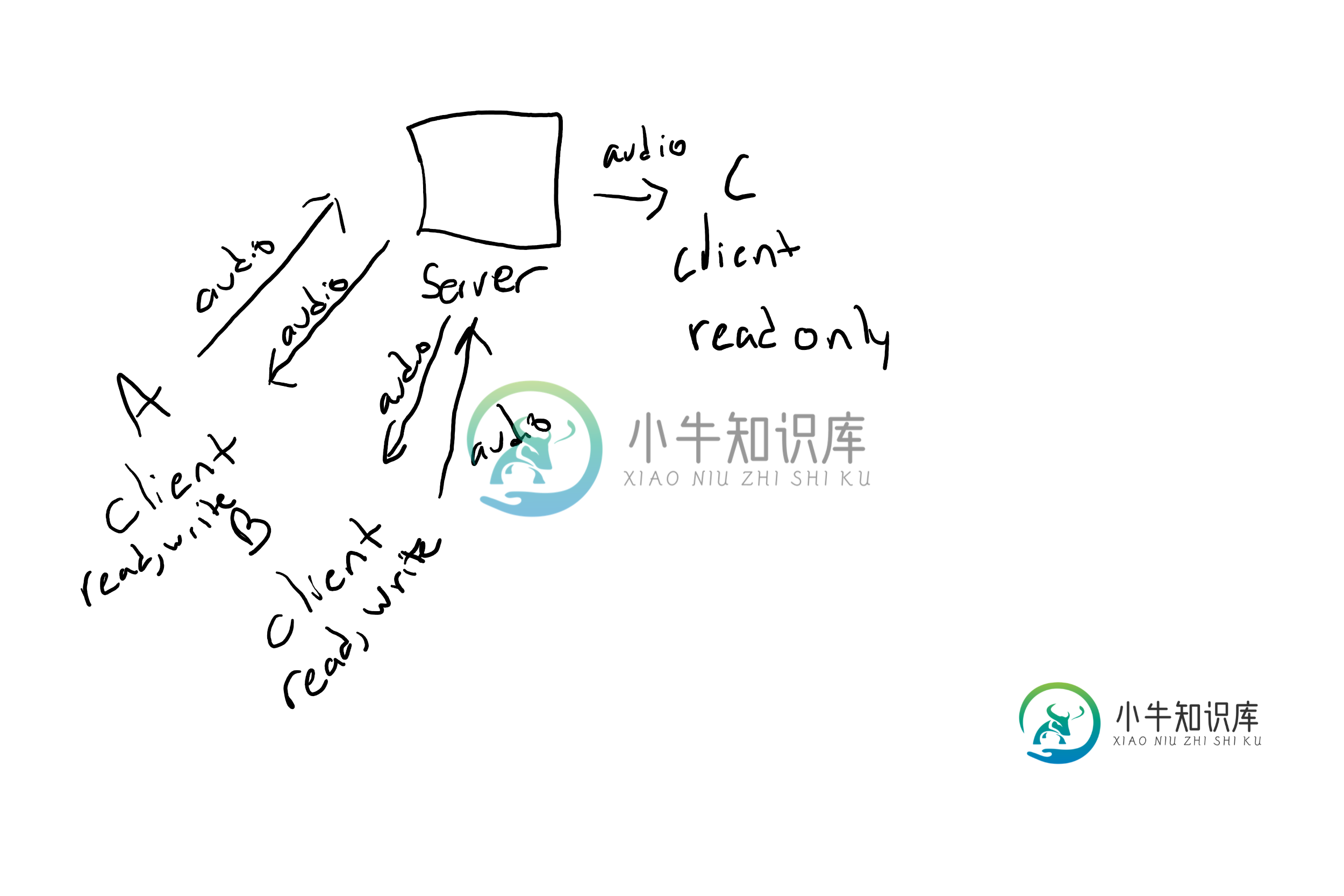
下面是我想象的设置方式:

不管怎么说,希望有人能帮上忙——我已经在这上面呆了一段时间了。谢谢
共有1个答案
WebRTC不仅仅是P2P。您可以将WebRTC对等机放在服务器上(然后让它扇出)。所有主要的会议解决方案都是这样做的。SFU是一种非常流行的部署样式,mesh不是唯一可以做的事情。
您可以沿着MediaRecorder路径,但会遇到拥塞控制/背压问题。
-
主要内容:互联网上的音频,浏览器支持,HTML5 Audio - 如何工作,实例,音频格式及浏览器支持,音频格式的MIME类型,HTML5 Audio 标签HTML5 提供了播放音频文件的标准。 互联网上的音频 直到现在,仍然不存在一项旨在网页上播放音频的标准。 今天,大多数音频是通过插件(比如 Flash)来播放的。然而,并非所有浏览器都拥有同样的插件。 HTML5 规定了在网页上嵌入音频元素的标准,即使用 <audio> 元素。 浏览器支持 Internet Explorer 9+, Fir
-
HTML5 提供了播放音频文件的标准。 互联网上的音频 直到现在,仍然不存在一项旨在网页上播放音频的标准。 今天,大多数音频是通过插件(比如 Flash)来播放的。然而,并非所有浏览器都拥有同样的插件。 HTML5 规定了在网页上嵌入音频元素的标准,即使用 <audio> 元素。 浏览器支持 Internet Explorer 9+, Firefox, Opera, Chrome, 和 Safar
-
问题内容: 我最近一直在使用HTML5音频进行播放,尽管我可以播放HTML5音频,但只能播放一次。无论我尝试什么(设置属性,事件处理程序等),我似乎都无法使其循环。 这是我正在使用的基本代码: 我正在使用Chrome(6.0.466.0开发人员)和Firefox(4beta1)进行测试,这两者似乎都很乐意忽略我的循环请求。有任何想法吗? 更新 :现在,所有主流浏览器都支持loop属性。 问题答案:
-
我目前正在创建一个HTML5音乐编辑程序。我从录制音频开始。我想出了如何访问microphon等等。“recorder.js”中的代码帮了我很大的忙。 但我想创建一个临时AudioBuffer,而不是写入.wave文件。我从“OnAudioProcess”事件中的inputtbuffer中获取了Float32Array并将它们一起保存在一个Float32Array中。现在我有一个数组的值,让我们假
-
问题内容: 我正在另一台PC上实现从MIC到Java服务器的实时流传输。但是我只听到白噪声。 我已经附上了客户端程序和服务器程序 并且服务器端没有问题。它与android客户端AudioRecord完美运行。 问题答案: 因此,我用正弦波(或某种在某种意义上类似正弦波的东西)填充了麦克风,并且您的程序运行正常。 因此,我的具体更改是: 显然,我将其误解为一个512字节长的片段,并破坏了正弦波,但事
-
我面临的问题,使用MediaPlayer以及原生Android音频播放器播放音频网址。这是我的网址http://live.politiafm.com:8500/politiafm.mp3 这是我的代码使用本机音频播放器Intent意图=new Intent(android.content.Intent。ACTION_VIEW);intent.setDataAndType(Uri.parse(STR

