如何处理不存在的DIV标签。使用硒
我试图提取信息与硒和python的帮助下从这个容器"项目信息"//www.rera.mp.gov.in/view_project_details.php?id=aDRYYk82L2hhV0R0WHFDSnJRK3FYZz09但当这样做我得到这个错误
找不到元素:{“方法”:“xpath”,“选择器”:“/html/body/div/article/div2/div/div2/div2/div2”}

我的代码:
for c in [c for c in range(1, 13) if (c == True)]:
row = driver.find_element_by_xpath("/html/body/div/article/div[2]/div/div[2]/div["+ str(c) +"]/div[2]").text
print(row, end=" ")
print(" ")
else:
print('NoN')
错误:
no such element: Unable to locate element: {"method":"xpath","selector":"/html/body/div/article/div[2]/div/div[2]/div[2]/div[2]"}
(Session info: chrome=83.0.4103.106)
共有1个答案
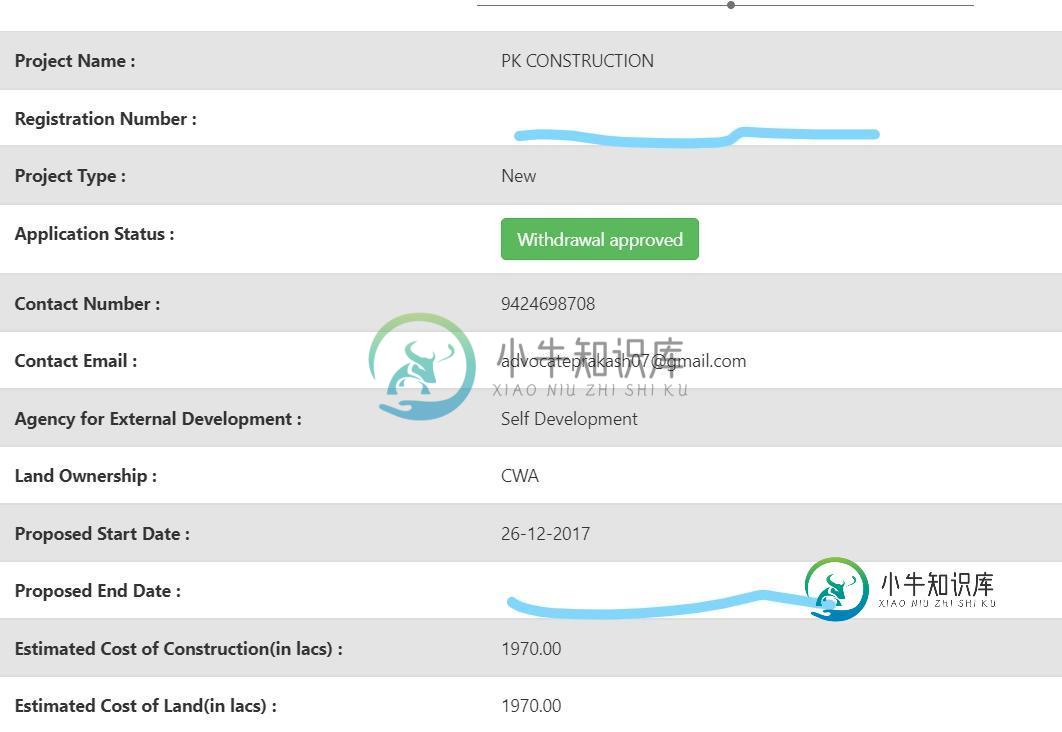
突出显示的字段是两种不同的情况。对于“注册号”,所需的div不存在,而对于“拟定结束日期”,它存在,但只包含空格。
请尝试一下,而不是使用
循环。它应该处理这两种情况。
#find parent element
proj_info=driver.find_element_by_xpath("//div[@class='col-md-12 box']")
#find all rows in parent element
proj_info_rows = proj_info.find_elements_by_class_name('row')
for row in proj_info_rows:
try:
if row.find_element_by_class_name('col-md-8').text.strip() == "":
print(f"{row.find_element_by_class_name('col-md-4').text} contains only whitespace {row.find_element_by_class_name('col-md-8').text}")
print('NaN')
else:
print(row.find_element_by_class_name('col-md-8').text)
except SE.NoSuchElementException:
print('NaN')
您需要此导入:
from selenium.common import exceptions as SE
-
我正在尝试从网站获取一些数据。它看起来像这样 我只需要得到div标签中的时间值。这是我的Java代码。 它没有给出任何错误,但在日志上 "D/NetworkSecurityConfig:未指定网络安全配置,使用平台默认设置" 我看到也许这可以帮助你解决问题。提前感谢您,任何回应将不胜感激。
-
问题内容: 我需要使图像在div中水平并排显示。我怎样才能做到这一点? HTML: 问题答案: 您也可以使用CSS属性 display:inline-block 或 float:left 实现此目的。 HTML代码 CSS代码 要么
-
1.自我介绍 一个基础容器标签。单独存在没有效果,但其他标签又必须成为它的子元素才可以显示,如果你写了一个text标签,编译.we源文件以后在浏览器里面显示不来效果,检查一下是否有div标签。 延伸:div标签有点类似Android的ViewGroup容器控件,区别是其他标签可以单独显示。 独立的div标签 <template> <div> </div> </template> <st
-
在问这个问题之前,我提到了这个问题,但尽管看起来很相似,但这个问题并没有包含我的问题的答案。 我开发了Springboot项目,并在本地机器上创建了名为的docker映像。因此,当我运行时,它会列出我在本地拥有的所有图像, 然后我参考了这些文档,将我的docker图像拉到dockerhub中。所以我给图像加了标签,然后按照命令按下按钮, 但结果是一个错误, 推送引用存储库[docker.io/se
-
我在div标签中有一个段落和一个按钮。我想在div标记上使用onlick=“”方法,而不是在div标记内的按钮上。我怎么能这么做。
-
我想选择<代码> 然后我想迭代元素并获取它们的文本。但未选择 div。如果我只尝试使用div作为css选择器,则显示正确的文本信息,但是还有另一个不合适的div文本,因此我必须使用类名。 我哪里错了?

