如何从网站启动我的电子应用程序
我们有一个电子加密应用程序,用于签署交易(以及其他事项)。
我们希望其他网站能够有一个按钮,打开电子应用程序,预先填写一些参数(交易信息)。
流量为:
- 用户点击使交易some-crypto-site.com
- 电子应用程序打开预填充参数
- 用户在电子应用中点击签署交易
- 电子应用程序在幕后做事情
- 电子应用程序关闭并向some-crypto-site.com发送消息
这可以在运行时或安装时完成。
调用app.setAsDefault协议客户端与此要旨的代码,这基本上是:
app.setAsDefaultProtocolClient("my-app")
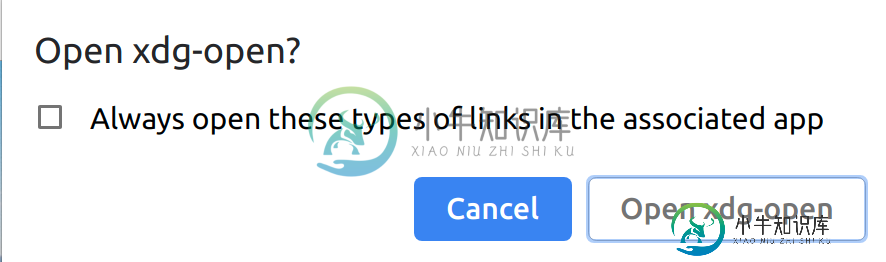
但是在我把我的-app://foo?bar=baz在chrome浏览器中,我看到以下弹出窗口,按open xdg不做任何操作(除了关闭弹出窗口)

- Electron协议api似乎只处理应用程序内协议
- webtorrent。桌面文件这可能是一种方式,我只是不知道如何去做
也许有一种方法可以在安装时通过electron builder做到这一点?
提前感谢您的帮助,我不知道如何在这里继续!
- github repo与mac窗口示例
- github对linux的评论
- github对linux 2的评论
- SO回答所有3个OS
- SO窗口回答
- 用于windows注册的npm包
- SO mac回答
- SO linux回答
- windows的微软文档
- windows文章
- github的Windows评论
- github对mac的评论
- info.plst为mac
- mac和win的旧回购
共有2个答案
和上面的有点不同。
open url在ready事件之前激发,这样您就可以将其存储在变量中并在完成加载时使用。
let link;
let mainWindow;
function createWindow() {
mainWindow = new BrowserWindow({
width: 1280,
height: 720,
webPreferences: {
nodeIntegration: true,
contextIsolation: false
}
});
mainWindow.openDevTools();
mainWindow.setContentProtection(true);
mainWindow.loadFile('index.html');
mainWindow.webContents.on("did-finish-load", function() {
mainWindow.webContents.send('link', link);
});
}
app.on('ready', createWindow);
// This will catch clicks on links such as <a href="protocols://abc=1">open in foobar</a>
app.on('open-url', function(event, url) {
link = url;
if (mainWindow?.webContents) {
mainWindow.webContents.send('link', link);
}
});
app.setAsDefaultProtocolClient('protocols');
然后可以像这样在呈现html中使用该值。
<!DOCTYPE html>
<html>
<head></head>
<body>
<script>
const ipc = require("electron").ipcRenderer;
ipc.on("link", function (event, url) {
console.log(url);
console.log(parseQuery(decodeURI(url)));
});
function parseQuery(queryString) {
queryString = queryString.substring(queryString.indexOf("://") + 3);
var query = {};
var pairs = (queryString[0] === "?" ? queryString.substr(1) : queryString).split("&");
for (var i = 0; i < pairs.length; i++) {
var pair = pairs[i].split("=");
query[decodeURIComponent(pair[0])] = decodeURIComponent(pair[1] || "");
}
return query;
}
</script>
</body>
</html>
因为这可能与我在工作中做的事情有关,我决定试一试。不过,我只在OSX上测试过这个!
我查看了应用程序的文档。setAsDefaultProtocolClient,上面写着:
注意:在macOS上,您只能注册已添加到应用程序信息中的协议。plist,不能在运行时修改。但是,您可以在构建期间使用简单的文本编辑器或脚本更改文件。有关详细信息,请参阅苹果的文档。
使用electron builder打包应用程序时,可以定义这些协议。请参见构建:
{
"name": "foobar",
"version": "1.0.0",
"main": "main.js",
"scripts": {
"start": "electron .",
"dist": "electron-builder"
},
"devDependencies": {
"electron": "^3.0.7",
"electron-builder": "^20.38.2"
},
"dependencies": {},
"build": {
"appId": "foobar.id",
"mac": {
"category": "foo.bar.category"
},
"protocols": {
"name": "foobar-protocol",
"schemes": [
"foobar"
]
}
}
}
在主线程中:
const {app, BrowserWindow} = require('electron');
let mainWindow;
function createWindow () {
mainWindow = new BrowserWindow({width: 800, height: 600})
mainWindow.loadFile('index.html');
}
app.on('ready', createWindow);
var link;
// This will catch clicks on links such as <a href="foobar://abc=1">open in foobar</a>
app.on('open-url', function (event, data) {
event.preventDefault();
link = data;
});
app.setAsDefaultProtocolClient('foobar');
// Export so you can access it from the renderer thread
module.exports.getLink = () => link;
在渲染器线程中:
注意使用远程API访问在主线程中导出的getLink函数
<!DOCTYPE html>
<html>
<body>
<p>Received this data <input id="data"/></p>
<script>
const {getLink} = require('electron').remote.require('./main.js');
document.querySelector('#data').value = getLink();
</script>
</body>
</html>
实例
<a href="foobar://abc=1">open in foobar</a>
这还允许您从命令行启动:
open "foobar://xyz=1"
你如何回到最初的来电者那里?
我想,当您启动应用程序时,您可以包括呼叫者url:
<a href="foobar://abc=1&caller=example.com”>open in foobar</a>
当你的电子应用程序处理完数据后,它会简单地ping回那个url
信用
我的大部分调查结果基于:
从这个GitHub问题- 和来自@oikonomopo的优秀作品
-
我有一个简单的电子应用程序,我想在多个平台上运行。我从git挂钩启动应用程序。我有多个特定于平台的应用程序包发布到npm。windows路径运行良好。下面是我的windows commit msg钩子脚本(它运行我的electron apps.exe,效果很好): 我在mac上安装了这个git钩子脚本(它不起作用)。 当mac钩子运行时,它会出现以下错误: 看起来我可能试图在mac上错误地启动这个
-
我正在用Android开发一个应用程序。我不知道如何从应用程序发送电子邮件?
-
我正在尝试从应用程序发送电子邮件。 问题是Gmail不允许我进行身份验证,因为位置不寻常——当然,每个应用程序都安装在其他位置。 我的代码(使用Javax): 该代码在我的测试设备上运行良好,但在其他使用我的应用程序的设备上崩溃。 我得到的错误:javax.mail.身份验证失败异常:534-5.7.14请通过534-5.7.14您的网络浏览器登录,然后重试。534-5.7.14在534 5.7.
-
问题内容: 在最新版本(v0.31.0)中,电子附带了静态链接的FFMpeg库(不是命令行工具,请参见#2588) 我知道很多用于ffmpeg的nodejs模块,但是它们看起来都像是命令行工具的api,那么理想情况下我该如何访问与电子捆绑在一起的ffmpeg库并编码流? 问题答案: 当前这是不可能的,因为没有针对Node.js的不错的库。意思是,只有这样抽象了CLI。但是,可以将其编译和链接为节点
-
我的示例应用程序是最小的: 问题是如何从另一个launcher类启动这个类?
-
(https://github.com/sdcollegewws/website.git“我在Github中的存储库”)(https://sdcollegewws.github.io/website/“静态网站”) 我创建了一个静态网站。我需要通过电子邮件将网站上的表格自动提交给我的老师。 我知道使用谷歌应用程序脚本向我的gmail发送电子邮件,但我使用的方法需要使用要发送的gmail帐户登录 怎

