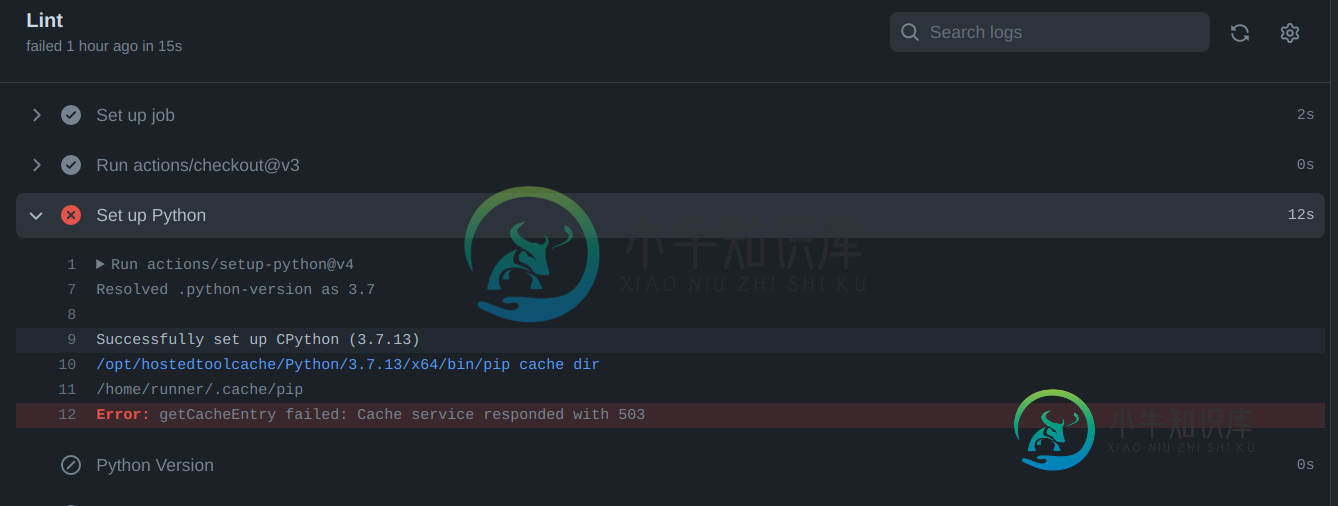
getCacheEntry失败:缓存服务响应503
我试图检查gitubaction上的lint。我的github操作步骤如下
lint:
name: Lint
runs-on: ubuntu-latest
steps:
- name: Checkout
uses: actions/checkout@v3
- name: Set up Python
uses: actions/setup-python@v4
with:
python-version-file: '.python-version'
cache: 'pip'
cache-dependency-path: 'requirements.txt'

你能帮我修一下吗?
共有3个答案
缓存服务似乎不起作用。因此,您需要禁用缓存以绕过此问题。删除行缓存:'pip'并提交。您应该没事。
禁用缓存以解决此问题请查找您看到缓存的行:npm并将其注释掉
问题似乎来自github缓存操作。https://github.com/actions/cache/issues/820
-
我正在开发一个渐进式web应用程序,目的是缓存所有离线使用的资产。这是我的服务人员 无论我是否在线,服务工作人员都无法缓存一些资产(在本例中bundle.js),并破坏了我的缓存优先系统,即使我在注册工作人员时记录了一条成功消息。 https://postimg.org/gallery/2yo1ig35y/
-
我希望能够创建一个自定义的AngularJS服务,当其数据对象为空时发出HTTP“GET”请求,并在成功时填充数据对象。 下一次调用此服务时,我希望绕过再次发出HTTP请求的开销,而是返回缓存的数据对象。 这可能吗?
-
问题内容: 我希望能够创建一个自定义AngularJS服务,该服务在其数据对象为空时发出HTTP“获取”请求,并在成功时填充该数据对象。 下次调用此服务时,我想绕过再次发出HTTP请求的开销,而是返回缓存的数据对象。 这可能吗? 问题答案: Angular的$ http 内置了一个缓存。根据文档: cache – {boolean | Object} – 用$ cacheFactory创建的布尔值
-
问题内容: 我想确保浏览器永远不会缓存服务器的响应,这样即使发出两个相同的请求(相隔一纳秒),也始终会与服务器联系。这是实现此目标的正确方法: 谢谢唐 问题答案: 不,那不是正确的方法。这是正确的方法: 您可能会看到其他人在建议其他条目/属性,但是当至少提及上述内容时,它们是完全不相关的。 更改后,请不要忘记在测试之前清除浏览器缓存。 也可以看看: 网站站长缓存教程
-
问题内容: 我使用一些GeoIP服务在页面上放置国家/地区标记,具体取决于国家/地区IP。我需要为网站上的所有页面缓存JSON响应。 将此代码放入: 是否可以将其缓存?-似乎不起作用。 或者使用HTML5 localStorage可能更好,但是我不确定该怎么做。 我也尝试了JSONCache插件,但是对我来说不起作用。 问题答案: 您可以这样使用localStorage: 演示 因此,在您的特定情
-
我想知道如何缓存来自Web服务器(返回json数据)的okHTTP响应? 你知道如果应用程序只需要在第一次运行时下载数据--然后只有在数据发生变化时才下载数据该怎么办吗?

