ui路由器:中间模板
最终编辑:使用transcluded指令处理plunker。
编辑:我用第一个答案中给出的解决方案做了第一次撞击。它可以工作,但这不是期望的行为,因为模板包含所有的部分内容。
我用我希望达到的目标做了第二次尝试(但显然不起作用)。我认为这主要是因为模板不是分部的父级,但它包含在其中,所以ui路由器不太理解我想要什么。
在此方面的任何帮助都将不胜感激!
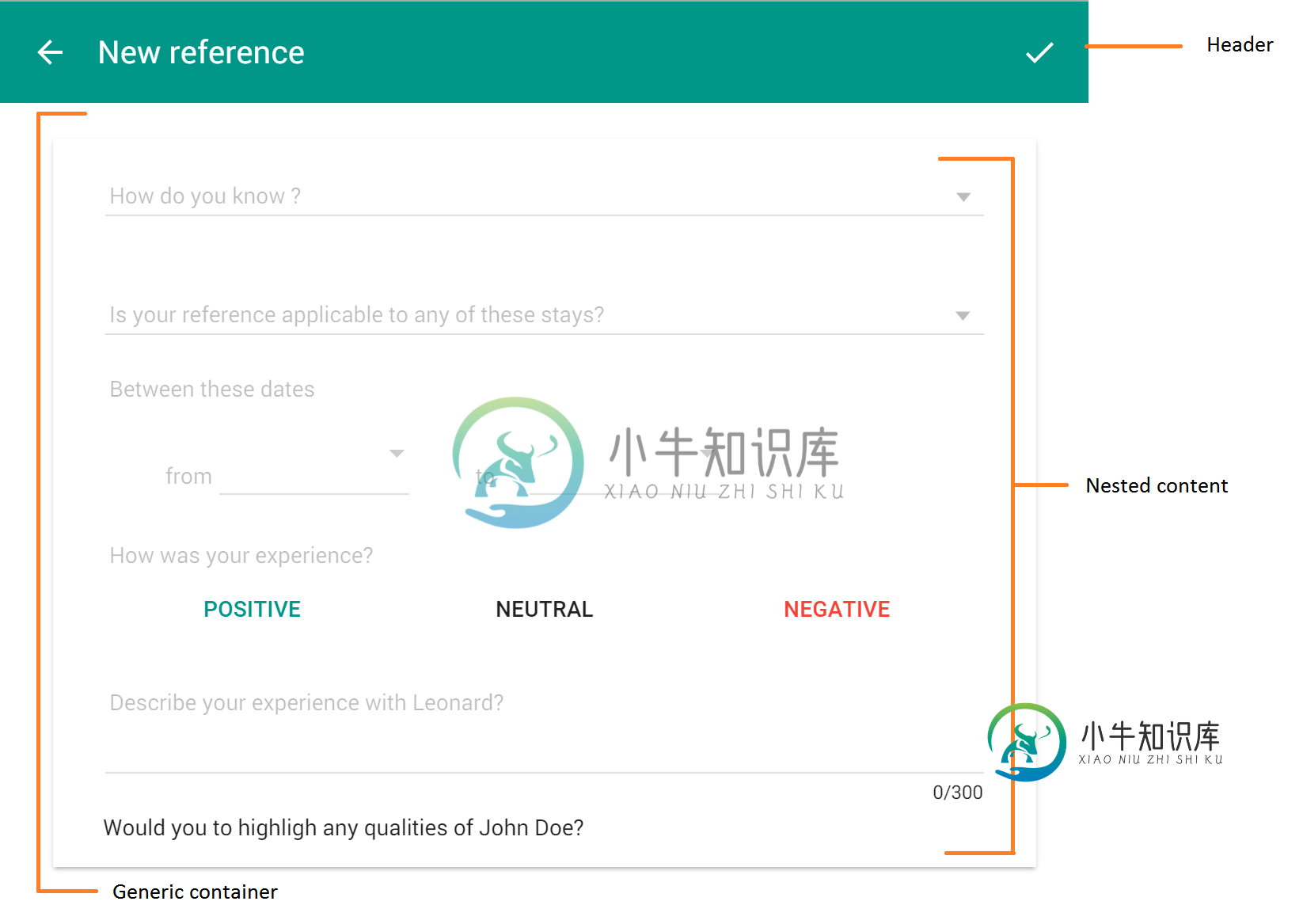
我们正在建立一个网站与角材料和UI路由器,我们所有的内容页面共享相同的"容器",因为我们总是希望相同的响应行为。
此通用容器的代码类似于:
<div class="layout-content">
<div layout="column" layout-align="center">
<div layout="row" layout-align="center center">
<section class="layout-fixed-width md-whiteframe-z1" flex-sm="100" flex-gt-sm="90">
{{content placed here}}
</section>
</div>
</div>
</div>
所有页面的标题都可能不同,因此我们的结构基本上是:

问题是,这怎么能在ui-router中实现呢?我们已经做了一些嵌套视图,但是我不知道如何做一个通用模板,这样代码就可以是这样的:
<form>
<md-toolbar/>
<div ui-view="generic-template">
<div ui-view="my-content"></div>
</div>
</form>
理想情况下,我们只需要定义一次通用模板视图,并在所有模块中使用它。
在嵌套状态和嵌套视图文档中,我看到的大部分都是html" target="_blank">嵌套状态的东西,但我们真正想要的只是一个简单的html模板,所以可能我们把这件事复杂化了,有一种更简单的方法是可能的(我很确定是这样的)。我还检查了这个问题,其中一个答案说ui路由器应该是解决方案,但不是更多。
也许我们应该做一个指令?
共有2个答案
也许我们应该做一个指令?
一个带有被排除的ui-view的指令似乎肯定会给你你想要的。这使您不必用与路由无关的东西来弄乱路由逻辑。
genericTemplate。html:
<div>
<p>Generic content</p>
<ng-transclude></ng-transclude>
</div>
在你的js中的某个地方:
angular.module('formApp')
.directive('genericTemplate', function () {
return {
replace: true,
transclude: true,
templateUrl: 'genericTemplate.html'
};
});
在html中:
<body ng-app='formApp'>
<div generic-template>
<div ui-view></div>
</div>
</body>
编辑:正在工作的plunker
它可以结合命名视图和抽象状态来实现。这里的“关键”是定义一个抽象状态,带有布局的视图(或者通用模板,如果我们遵循你原始帖子的术语)。
抽象状态:
.state('master', {
abstract: true,
views: {
generic_template: {
templateUrl: 'genericTemplate.html'
}
}
})
然后,必须将此抽象状态设置为子视图的父视图。因此,子视图将继承通用模板视图。例子:
.state('one', {
url: '/one',
templateUrl: 'one.html',
parent: 'master'
})
在你的索引中。在html中,必须为通用模板使用命名视图,并且在其中使用另一个未命名视图。大概是这样的:
<body>
<div ui-view="generic_template">
<div ui-view></div>
</div>
</body>
这是一个柱塞,有一个完整的工作示例。希望有帮助。
-
问题内容: 角度ui路由器的示例演示在起始页面具有以下链接: “ ui-router”的完整网址为或 “关于”的完整网址为或 当我使用durandalJS时,存在一个限制,即默认URL只是“ /”,不能有“ / ui-router”。 Angular ui路由器插件有相同的限制吗? 问题答案: 请参阅此处,默认路由有一个“其他”选项。
-
问题内容: 我正在尝试测试一些视图,这些视图用于链接到应用程序中的其他状态。在我的测试中,我触发了对此元素的点击,如下所示: 如果状态切换为,该如何测试?在我的控制器中像这样使用时,这很容易: 但是当我使用时,我不知道要监视什么对象。如何验证我的应用程序处于正确状态? 问题答案: 我自己找到的。在查看了角度ui路由器源代码后,我在指令中找到了以下行: 当元素收到点击时,会包装在回调中。因此,在测试
-
在 Macaron 中, 路由是一个 HTTP 方法配对一个 URL 匹配模型. 每一个路由可以对应一个或多个处理器方法: m.Get("/", func() { // show something }) m.Patch("/", func() { // update something }) m.Post("/", func() { // create something
-
问题内容: 我试图在UI-Router router.js文件中延迟加载控制器和模板,但是在模板处理上遇到困难。 控制器已正确加载,但是在加载之后,我们必须加载模板,这就是问题所在。 ocLazyLoad加载控制器后,我们解析了一个Angular Promise,它也包含在templateProvider中。问题在于,在文件加载完成后,不是返回诺言(templateDeferred.promise
-
问题内容: 在AngularJS中,我看到有时使用有时使用。谁能告诉我它们的区别以及何时应使用另一种? 问题答案: 您是指AngularUI路由器吗?如果是这样,则Wiki 指定差异: $ state.go(至[,toParams] [,选项]) 返回表示过渡状态的 Promise 。 过渡到新状态的便捷方法。内部调用,但会自动将选项设置为。这样,您可以轻松地使用绝对路径或相对路径,并仅指定要更新
-
问题内容: 我有两个路线组,“动漫”和“漫画”。这些URL是/ anime/或/manga/,但它们都共享完全相同的控制器和模板 (唯一不同的是用于每个模板的配色方案,但这些颜色是在检查是否通过过滤器的过滤器中确定的)正在查看的特定项目是动漫还是漫画) : 动漫陈述定义: 漫画状态定义: 如您所见,其中已经有很多重复,我一点都不喜欢。随着我不断添加新路线,重复次数只会增加 (您已经可以看到mang

