从数组转换到Google Visualization DataTable时数组项丢失
我正在调用一个返回有效JSON数据的API。Google可视化图表要求数据绑定到来自JavaScript数组的图表,而不是JSON数组(或数组的数组)。因此,使用我在别处找到的答案,我实现了这一点。
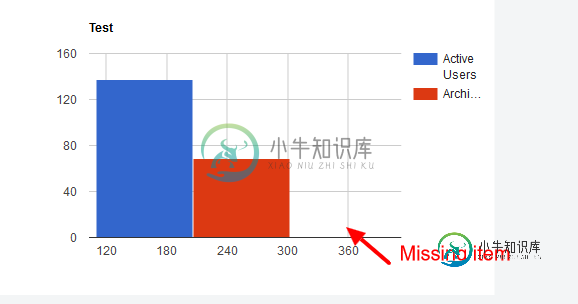
当JSON字符串包含多个项时,它可以很好地工作,但是对于单个JSON(非数组)字符串,一些数据在翻译中会丢失。
守则的主要部分是:
var data = JSON.parse('{"Total Users":206,"Active Users":137,"Archived Users":69}');
var arrayOfArrays = [];
var colHead = [];
for (key in data) {
colHead.push(key);
}
arrayOfArrays.push(colHead);
var gglRow = [];
for (key in data) {
if (data.hasOwnProperty(key)) {
gglRow.push(data[key]);
}
}
arrayOfArrays.push(gglRow);
var googleDt = new google.visualization.arrayToDataTable(arrayOfArrays, false);
var chart = new google.visualization.ColumnChart(document.getElementById('MyChart'));
var options = {title: 'Test', width: 500, height: 300 };
chart.draw(googleDt, options);

我尝试了多个数据源,但总是缺少一项。arrayOfarrays.tostring()的控制台日志显示所有数据。我不知道问题是出在我的数组代码上,还是出在图表绑定上...
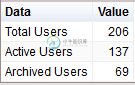
多亏了@WhiteHat,解决方案是重写创建Google DataTable的迭代代码,使其具有2列格式。呈现为表格而不是图表使问题变得显而易见。
旧(不正确)格式:

新的迭代代码:
arrayOfArrays.push(["Data", "Value"]);
for (key in data) {
if (data.hasOwnProperty(key)) {
arrayOfArrays.push([key, data[key]]);
}
}
结果(如表格--也如图表一样显示):

共有1个答案
检查柱状图的数据格式...
列0用于x轴,
其余用于y轴,除非指定了角色
因此,在转换示例json时,“Total Users”成为x轴,
和其余列被绘制为...
google.charts.load('current', {packages:['corechart']});
google.charts.setOnLoadCallback(drawChart);
function drawChart() {
var data = JSON.parse('{"Users": "Users", "Total Users":206,"Active Users":137,"Archived Users":69}');
var arrayOfArrays = [];
var colHead = [];
for (key in data) {
colHead.push(key);
}
arrayOfArrays.push(colHead);
var gglRow = [];
for (key in data) {
if (data.hasOwnProperty(key)) {
gglRow.push(data[key]);
}
}
arrayOfArrays.push(gglRow);
var googleDt = google.visualization.arrayToDataTable(arrayOfArrays);
var chart = new google.visualization.ColumnChart(document.getElementById('MyChart'));
var options = {title: 'Test', width: 500, height: 300 };
chart.draw(googleDt, options);
}html prettyprint-override"><script src="https://www.gstatic.com/charts/loader.js"></script>
<div id="MyChart"></div>-
问题内容: 我正在围绕ArUco增强现实库(基于OpenCV)编写一个薄包装纸。我尝试构建的接口非常简单: Python将图像传递给C ++代码; C ++代码检测标记并将标记的位置和其他信息作为字典元组返回给Python。 但是,我不知道如何在Python中表示图像以将其传递给C ++。对于GUI和摄像机管理,我将使用PyQt,因此起初它将是QImage,但我不能简单地将其传递给OpenCV(或
-
图像转换为RGB灰度。 接下来,Graycale-image被转换为一个数组,执行该数组以定义转换。因此,数组由“0”和“255”组成。 然后,我需要把这个数组变成BufferedImage。 我使用了代码: 但是,在执行该方法后-所有值其中“255”转换为“-1”。 结果,图像完全是黑色的。 你能告诉我如何解决这个问题吗?
-
我正在进行转换,在我将输入定义为数组之前,它工作正常。我当前的(工作!)示例是:INPUT 使用此JOLT规范: 输出是: 这很完美,但是:我真正期望的输入是这样的: 我需要这样的输出: 我将在每个数组对象中接收“trainerName”,但我只需要使用一个。 你能帮我找出解决办法吗?我正在寻找几种解决方案,但找不到适合此示例的解决方案。 非常感谢提前!贝斯!
-
问题内容: 我有一个这样的清单: 并在这样的对象上: 如何将“列表”分配给“ myMatrix”? 我不想遍历列表并将元素逐个分配给MyMatrix,但我想尽可能地直接分配它(使用oppurtune修改)。谢谢 问题答案: 您可以使用。 Java文档
-
几乎没有尝试检查json是否有包含两项的数组: 但是只带了 有没有办法用hasItem/has property/containinaryorder把这个转换成Harmcrest匹配器?
-
我试图有一个键值对映射到一个数组,区分每个值作为一个类型使用jolt转换规范 输入json 尝试了这个规格

