如何在Angular中加载和自定义共享组件

单击显示Hello消息应加载主页上显示“Hello”消息的Hello组件。
单击“显示产品1”应加载ProductComponent对其进行自定义,使其显示“产品1工作!”消息
单击“显示产品2”应再次加载ProductComponent,但这次对其进行自定义,以显示“产品2工作!”。
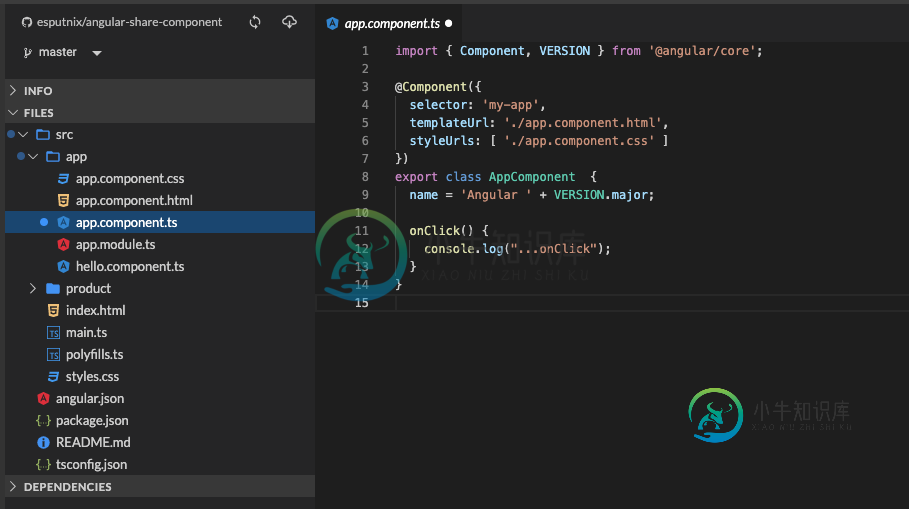
如何实现此功能?以下是Stackblitz项目的链接:
https://stackblitz.com/edit/angular-ivy-qkparn?file=src/app/app.component.ts

共有1个答案
首先演示如何运行您需要添加的路由器
对于不相关组件之间的通信,有几种方法。这些是根据您的需要选择的。
其中之一是写作服务。这通常在组件之间进行选择。您可以与此服务共享数据。但这样做的缺点是,当您刷新页面时,您将无法再访问数据。如果要使数据保持服务状态,可以在localStorage或sessionStorage中存储数据。
另一种方式是路由。这里你的问题是,当你有多个链接与相同的组件和不同的参数。您可以路由,但您不能注意到重新初始化的组件,然后您需要将onSameUrlNaviation设置为重新加载,并将routeReuseStrategy的应该ReuseLine设置为false。
您可以使用这两种方式作为不相关组件之间的通信。对于父子组件@Input方法是最简单的通信方式
-
在Angular 1.x.x中,您只需请求相同的服务,并以相同的实例结束,这使得在服务中共享数据成为可能。 现在在Angular 2中,我有了一个引用我的服务的组件。我可以读取和修改服务中的数据,这很好。当我试图在另一个组件中注入相同的服务时,似乎得到了一个新的实例。 我做错了什么?是模式本身有问题(使用服务共享数据)还是我需要将服务标记为单例(在应用程序的一个实例中)或其他? 我在 btw上 我
-
在Spring Boot中,有一个属性文件application.property,与这个属性一起,我创建了一个额外的属性文件,名为MyOwnProp.properties。 如何在中加载?表示如何在Application.properties中包含另一个命名属性? 有什么进展吗?
-
我有一个角度的项目,我想包括与遥测(自定义角色)的AppInsight。这个项目是用Angular和TypeScript编写的,我遵循了本教程来集成Angular项目中的用词,它似乎工作得很好。我按照这个链接添加了自定义遥测(带有角色),但它是用Java/JavaScript/node.js编写的 当我尝试使用JS代码时 我有一个错误: 当我打开用词时,有一个角色,但它没有正确设置
-
我试图修改几个类的字节代码,这些类的打包jar文件不在类路径中-它们是在给定URL的运行时由自定义的加载的。我尝试使用和来拦截那些类,但失败了。类加载器是遗留项目的一部分,因此我无法直接对其进行更改。 代理可以很好地处理AppClassLoader“本地”加载的类,但只会忽略那些由自定义类加载器加载的类。 CustomClassLoader: 我的代理中使用的ClassFileTransforme
-
问题内容: 我有一个高度自定义的Django管理员,在其中为每个ModelAdmins加载自定义JS文件非常简单: 但是,对于列出所有管理员模型的管理员“主页”,我该如何做呢? 更新#1:修正了我的问题,因为如果我不能有效地包含Django的jQuery,以下解决方案就没有用。那么,如何在JS文件中包含Django的jQuery?如果将代码包装在一起(就像在其他ModelAdmin JS文件中一样
-
是否有一个时间格式来指定这样的日期序列到轴在D3和v4?

