使用dispatch时,结果在react中打印两次
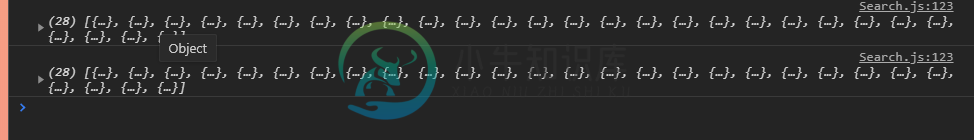
这更像是一个好奇的问题,我觉得知道原因会很有用,但谁能解释一下原因呢。日志(配方)打印两次。当我单击搜索按钮时,结果会在控制台中打印两次。我想我必须对react重新渲染组件两次,可以详细解释一下吗。
function Search(props) {
const recipe = useSelector(state => state.recipe)
const dispatch = useDispatch()
const [query, setQuery] = useState("")
console.log(recipe)
const handleQuery = (event) => {
event.preventDefault();
console.log(`Query: ${query}`)
dispatch(fetchRequest(query))
}
return (
<form className={classes.Search} onSubmit={handleQuery}>
<input
className={classes.Search__field}
placeholder="Search over 1,000,000 recipes..."
value={query}
onChange={(e) => setQuery(e.target.value)}
/>
<button className={[buttonClasses.Btn, "search__btn"].join(' ')} type="submit"
>
<svg className={"search__icon"}>
<use href={magnifyingGlass + "#icon-magnifying-glass"}></use>
</svg>
<span>Search</span>
</button>
</form>
);
}
export default Search;
这里是使用搜索组件的地方
import React from 'react';
import Search from './Search/Search';
import classes from './Header.module.css';
import logo from '../../img/logo.png';
import Likes from '../Header/Likes/Likes';
const header = (props) => {
return (
<header className={classes.Header}>
<img src={logo} alt="Logo" className={classes.Header__logo} />
<Search />
<Likes />
</header>
)
}
export default header;
Header函数随后在应用程序中的布局函数中使用。js
import React, { Component } from 'react';
import Aux from '../../hoc/Aux';
import classes from './Layout.module.css';
import Header from '../Header/Header';
import Results from '../Results/Results';
class Layout extends Component {
render() {
return (
<Aux>
<Header />
<Results />
</Aux>
);
}
}
export default Layout;
这里是还原动作
import axios from 'axios';
const FETCH_REQUEST = 'FETCH_USERS_REQUEST'
export const fetchRecipe = (recipe) => {
return {
type: FETCH_REQUEST,
payload: recipe
}
}
export const fetchRequest = (query) => {
console.log(query)
return (dispatch) => {
axios(`https://forkify-api.herokuapp.com/api/search?q=${query}`)
.then(response => {
// console.log(response.data.recipes)
const recipe = response.data.recipes;
dispatch(fetchRecipe(recipe));
})
.catch(error => {
console.log(error)
})
}
}

共有1个答案
你好,我不是反应专家,但你可以做个测试。您知道,每次重新呈现组件时,都会触发use效应钩子。因此,您可以将您的console.log投入使用效果,看看是否会记录两次。类似的东西:
useEffect(() => {
console.log(recipe);
})
如果您有两个日志,则表示Search组件被渲染两次。否则可能与reactjs工作流有关,正如我所说,我不太擅长解释为什么会记录两次。
-
问题内容: 与MySQL使用Python在控制台中打印结果一样,最简单的打印MySQL查询结果的方法是什么?例如,我想得到类似的东西: 注意:我不知道每列的最大宽度是先验的,但是我希望能够不重复两次就可以做到这一点。是否应为每列添加查询的length()?MySQL如何做到这一点,以免严重影响内存或处理时间? 编辑 我认为这与问题无关,但这是我发送的查询: 这是我使用的python代码: 但是此代
-
问题内容: 我试图从我的postgres数据库中检索一些数据,并将它们打印为json。我成功地在没有json的情况下打印了它们,但我在json中需要它们。 main.go: 这是我访问localhost:1337 / db时得到的 这是终端上的输出: 有人知道是什么问题吗? 问题答案: 该包使用反射(结构的包),以存取字段。您需要导出结构的字段以使其起作用(以大写字母开头): 扫描时: 引用自:
-
我已经从postman手动运行了url,我已经成功连接并打印了结果。 但是当我试图从一个方法调用它时,没有结果是打印。 下面是我使用的curl代码: 下面是curl_log的内容。文本 > 主机名localhost/codeignitertest在DNS缓存中找到 尝试127.0.0.1... TCP_NODELAY集 连接到localhost/codeignitertest(127.0.0.1)
-
我正在使用Pycharm并试图将文本打印到控制台 最终打印命令('
-
我正在尝试打印出一个字符串,如果Hello和世界是使用Flink CEP库找到的。我的源是 Kafka,并使用控制台生产者来输入数据。这部分正在起作用。我可以打印出我在主题中输入的内容。但是,它不会打印出我的最后一条消息“世界真好!它甚至不会打印出它进入了lambda。下面是类 任何帮助都将不胜感激。 谢谢!
-
问题内容: 如何获得要打印到[标准输出]的JUnit断言的结果? 我有一些像这样的测试: 这是我希望获得的打印输出格式: 是否可以使用和进行此操作?或是否存在任何,方法? 问题答案: 首先,您有两个问题,而不是一个。断言失败时,将引发异常。这样可以防止检查超过此点的任何断言。为了解决这个问题,您需要使用ErrorCollector。 其次,我不认为JUnit内置了任何方法来执行此操作。但是,您可以

