无法获取我创建的对象的属性。看起来MongoDB的猫鼬有问题
UPD。用一行代码解决的问题:. lean()axplation在这里
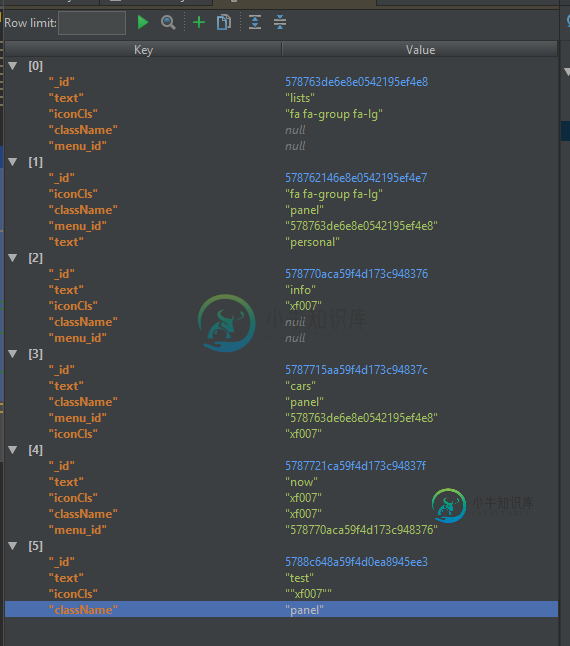
我有这个数组的菜单项后Model.find(... blablabla:
[
{"_id":"578763de6e8e0542195ef4e8",
"text":"lists", "iconCls":"fa fa-group fa-lg",
"className":null,
"menu_id":null},{"_id":"578762146e8e0542195ef4e7",
"iconCls":"fa fa-group fa-lg",
"类名称":"面板",
"menu_id":"578763de6e8e0542195ef4e8",
"文本":"个人"},
{"_id":"578770aca59f4d173c948376",
"text":"info",
"图标":"xf007",
"class Name": null,
"menu_id": null},
{"_id":"5787715aa59f4d173c94837c",
「文字」:「汽车」,
"类名称":"面板",
"menu_id":"578763de6e8e0542195ef4e8","icon Cls":"xf007"},"
{"_id":"5787721ca59f4d173c94837f",
"文本":"现在",
"图标":"xf007",
"class Name":"xf007",
"menu_id":"578770aca59f4d173c948376"}]
我想从它们中构建树菜单:
function buildMenu(source){
var menu = []; //Массив для нового, уже пирамидального меню
for (var i=0; i<source.length; i+=1){
if(source[i].menu_id === null){ //Выбираем верхние пункты меню
source[i].items = [];
for(var j=0; j<source.length;j+=1){
if(source[j].menu_id !== null){
if(source[i]._id.toString() == source[j].menu_id.toString()){
//найден дочерний пункт меню
source[i].items.push(source[j]);
}
}
}
menu.push(source[i]);
}
}
// Проверка
console.log(menu[0].items);
console.log(menu);
return menu;
}
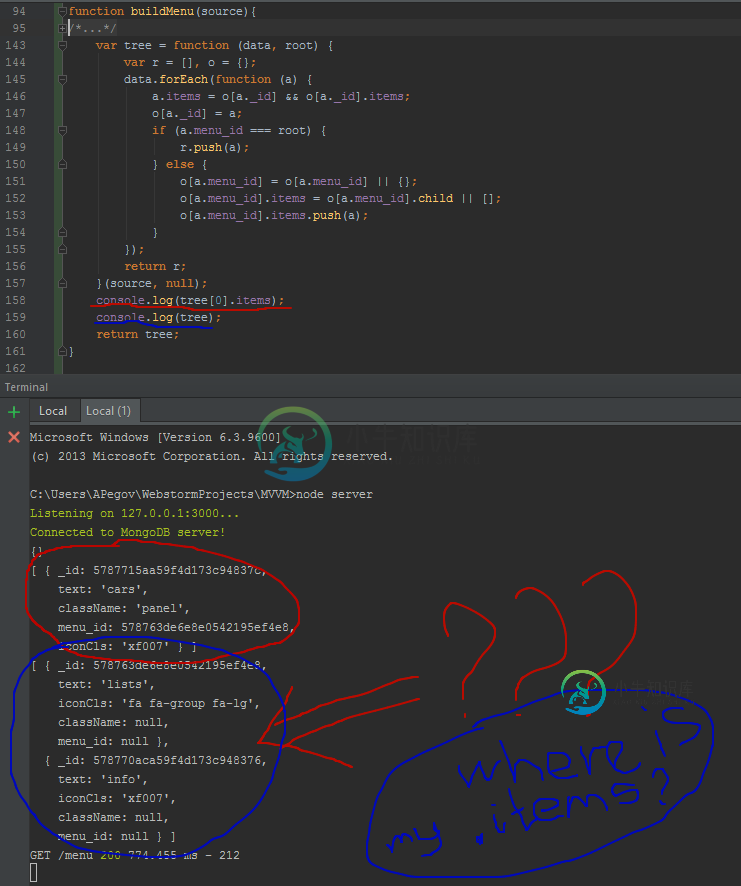
所以,当我试图console.log我的菜单[0]。
[ { _id: 578762146e8e0542195ef4e7,
iconCls: 'fa fa-group fa-lg',
className: 'panel',
menu_id: 578763de6e8e0542195ef4e8,
text: 'personal' },
{ _id: 5787715aa59f4d173c94837c,
text: 'cars',
className: 'panel',
menu_id: 578763de6e8e0542195ef4e8,
iconCls: 'xf007' } ]但是,当我尝试返回我的新菜单时,我发现:
[ { _id: 578763de6e8e0542195ef4e8,
text: 'lists',
iconCls: 'fa fa-group fa-lg',
className: null,
menu_id: null },
{ _id: 578770aca59f4d173c948376,
text: 'info',
iconCls: 'xf007',
className: null,
menu_id: null } ]天哪!我的物品在哪里消失了!?!
Upd。我希望得到这样的东西:
[ { _id: 578763de6e8e0542195ef4e8,
text: 'lists',
iconCls: 'fa fa-group fa-lg',
className: null,
menu_id: null
items: [
{ _id: 578762146e8e0542195ef4e7,
iconCls: 'fa fa-group fa-lg',
className: 'panel',
menu_id: 578763de6e8e0542195ef4e8,
text: 'personal' },
{ _id: 5787715aa59f4d173c94837c,
text: 'cars',
className: 'panel',
menu_id: 578763de6e8e0542195ef4e8,
iconCls: 'xf007' }
]
.....
以下是我获取数据的方式:
.get('/menu', function(req,res){
var user_id = '5784b872a59f4d0f805a617d'; //пользователь boss/boss
User.find({_id:user_id})
.populate({
path: 'group',
populate: {
path: 'menu',
ref: 'Menu'
}
})
.exec(function(err,user) {
if (err) {
console.log(err.red, req.method, req.url);
res.status(500).end();
return err;
} else if (!user) {
res.status(404).end();
console.log(('Запрос вернул: ' + user).red);
} else {
res.status(200).send(buildMenu(user[0].group.menu));
}
});
//
})
菜单:

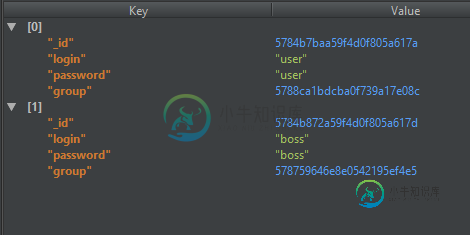
用户:

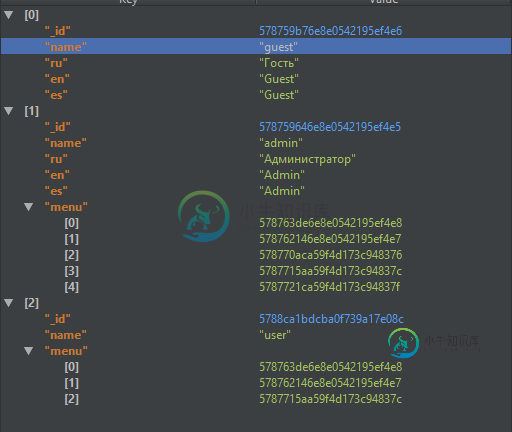
团体:

我真的很困惑。。。

邮递员也看不见他们:

共有1个答案
您可以使用一个对象构建树,用于查找和创建具有随机源顺序的树。
js prettyprint-override">var source = [{ "_id": "578763de6e8e0542195ef4e8", "text": "lists", "iconCls": "fa fa-group fa-lg", "className": null, "menu_id": null }, { "_id": "578762146e8e0542195ef4e7", "iconCls": "fa fa-group fa-lg", "className": "panel", "menu_id": "578763de6e8e0542195ef4e8", "text": "personal" }, { "_id": "578770aca59f4d173c948376", "text": "info", "iconCls": "xf007", "className": null, "menu_id": null }, { "_id": "5787715aa59f4d173c94837c", "text": "cars", "className": "panel", "menu_id": "578763de6e8e0542195ef4e8", "iconCls": "xf007" }, { "_id": "5787721ca59f4d173c94837f", "text": "now", "iconCls": "xf007", "className": "xf007", "menu_id": "578770aca59f4d173c948376" }],
tree = function (data, root) {
var r = [], o = {};
data.forEach(function (a) {
a.items = o[a._id] && o[a._id].items;
o[a._id] = a;
if (a.menu_id === root) {
r.push(a);
} else {
o[a.menu_id] = o[a.menu_id] || {};
o[a.menu_id].items = o[a.menu_id].items || [];
o[a.menu_id].items.push(a);
}
});
return r;
}(source, null);
console.log(tree);-
问题内容: 我在node.js上运行此代码 1)第一个console.log返回完整文档 2)第二个console.log返回未定义 我不明白为什么。 我需要执行类似 我该如何实现?我想念什么? 问题答案: 我怀疑您要获取的值不在您的中,而是存储在数据库中。 您有两种解决方案。您可以将其添加到您的文档中,然后Mongo可以将其绑定到您收到的对象。这是推荐的方法。 或者,您可以绕过猫鼬,并使用访问存
-
问题内容: 我想知道JavaScript中是否有任何方法可以像这样遍历对象。 但是这样获取每个属性的名称。 我似乎在Google上找不到类似的东西。他们说与他们一起传递变量的名称,但这不是我要实现的选择。 谢谢你的尽心帮助。 问题答案: 使用Object.keys(): 给您一个属于输入对象的属性名称数组。
-
问题内容: 当用户向我的API注册时,他们将返回一个用户对象。在返回对象之前,我删除了散列的密码和salt属性。我必须用 因为当我尝试 对象属性仍然存在并返回。 这是为什么? 问题答案: 要使用它,您需要通过调用将模型文档转换为普通的JavaScript对象,以便您可以自由地操作它:
-
问题内容: 这个问题很简单,但是由于我是python的新手,所以我从php过来了,因此遇到了一些错误。 我有以下简单的课程: 在PHP中,我可以执行以下操作: 我该如何在python中做到这一点? 问题答案: 要访问对象的字段或方法,请使用dot : 如果将在运行时定义字段名称,请使用内置函数:
-
问题内容: 我是Java的新手,并且开始使用Java 。我想做的是为学生创建一个。每个学生都有与其相关的不同属性()。我试图弄清楚如何使用此属性添加新的学生对象。这是我所拥有的: 问题答案: 您需要的是以下内容:
-
问题内容: 用Javascript将是: 但是Python中相同的语法会创建一个字典,那不是我想要的 问题答案: 有两种功能用途。

