Spring引导CORS过滤器-CORS飞行前通道未成功
我需要添加CORS过滤器到我的Spring Boot web应用程序。
我添加了CORS映射,如下文所述http://docs.spring.io/spring/docs/current/spring-framework-reference/html/CORS.html
这是我的配置:
@Configuration
@EnableWebMvc
public class WebMvcConfig extends WebMvcConfigurerAdapter {
@Override
public void addCorsMappings(CorsRegistry registry) {
// @formatter:off
registry
.addMapping("/**")
.allowedOrigins(CrossOrigin.DEFAULT_ORIGINS)
.allowedHeaders(CrossOrigin.DEFAULT_ALLOWED_HEADERS)
.allowedMethods("GET", "POST", "PUT", "DELETE", "OPTIONS")
.maxAge(3600L);
// @formatter:on
}
...
}
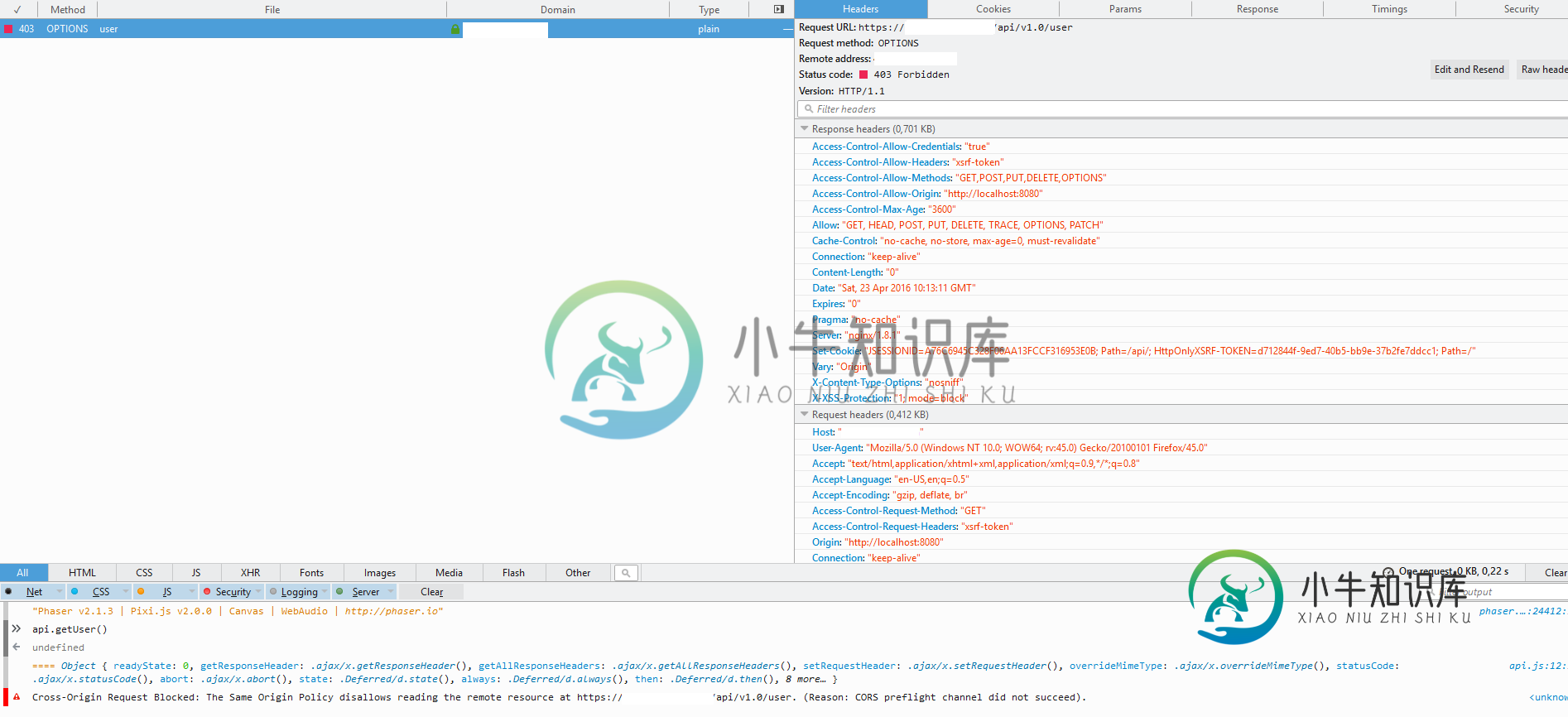
Cross-Origin Request Blocked: The Same Origin Policy disallows reading the remote resource at https://example.com/api/v1.0/user. (Reason: CORS preflight channel did not succeed).

共有1个答案
我已经通过创建一个新的CORS过滤器解决了这个问题:
@Component
public class CorsFilter extends OncePerRequestFilter {
@Override
protected void doFilterInternal(HttpServletRequest request, HttpServletResponse response, FilterChain filterChain) throws ServletException, IOException {
response.setHeader("Access-Control-Allow-Origin", "*");
response.setHeader("Access-Control-Allow-Methods", "GET, POST, PUT, DELETE, OPTIONS");
response.setHeader("Access-Control-Max-Age", "3600");
response.setHeader("Access-Control-Allow-Headers", "authorization, content-type, xsrf-token");
response.addHeader("Access-Control-Expose-Headers", "xsrf-token");
if ("OPTIONS".equals(request.getMethod())) {
response.setStatus(HttpServletResponse.SC_OK);
} else {
filterChain.doFilter(request, response);
}
}
}
并将其添加到securty配置中:
.addFilterBefore(new CorsFilter(), ChannelProcessingFilter.class)
更新--我现在改用的更现代的方式:
@Configuration
@EnableWebSecurity
public class WebSecurityConfig extends WebSecurityConfigurerAdapter {
@Override
protected void configure(HttpSecurity http) throws Exception {
http
.cors()
.and()
...
}
@Bean
public CorsConfigurationSource corsConfigurationSource() {
CorsConfiguration configuration = new CorsConfiguration();
configuration.setAllowedOrigins(Arrays.asList("*"));
configuration.setAllowedMethods(Arrays.asList("GET", "POST", "PUT", "PATCH", "DELETE", "OPTIONS"));
configuration.setAllowedHeaders(Arrays.asList("authorization", "content-type", "x-auth-token"));
configuration.setExposedHeaders(Arrays.asList("x-auth-token"));
UrlBasedCorsConfigurationSource source = new UrlBasedCorsConfigurationSource();
source.registerCorsConfiguration("/**", configuration);
return source;
}
}
-
我试图在本地构建一个用PHP REST框架作为我的api的Ember应用程序。Ember应用程序在提供,而api只在提供。这导致了一个CORS问题。我已经尝试了我能想到的一切,但我不断得到一个错误返回,说请求被阻止,飞行前通道没有成功。它在Firefox或Chrome上都不成功。 我已经将以下内容添加到API的文件中: 有什么想法或解决办法吗?任何帮助都很感激。谢了!
-
问题内容: 这是我的配置: 现在,当我尝试访问我的API时,出现以下错误: 我在做什么错,以及如何正确配置CORS标头以避免发生此问题? 问题答案: 我已经通过创建新的CORS过滤器解决了此问题: 并将其添加到安全配置中: 更新-如今,我使用了更现代的方式切换到:
-
我正在构建一个Angular 2应用程序与一个Spring Boot后端。我试图解决CORS预飞行几天的问题。根据本主题,它应该像这样与CORS过滤器一起工作: 角形前端: 我尝试了其他配置,这是我在这个和其他来源的Spring文档中找到的。
-
问题内容: 我们添加到我们现有的项目中。 从这一刻起,我们从服务器收到401 错误。 这是因为没有标头附加到响应。为了解决这个问题,我们Filter在退出过滤器之前的链中添加了我们自己的过滤器,但是该过滤器不适用于我们的请求。 我们的错误: XMLHttpRequest无法加载。所请求的资源上不存在“ Access-Control-Allow-Origin”标头。http://localhost:
-
这是因为响应中没有附加头。为了解决这个问题,我们添加了自己的筛选器,它位于注销筛选器之前的链中,但该筛选器不适用于我们的请求。 我们的错误: XMLHttpRequest无法加载。请求的资源上没有“access-control-allow-origin”标头。因此,不允许访问Origin。响应的HTTP状态代码为401。 我们的过滤器 我们的申请 我们的筛选器是从Spring-Boot注册的: 尝
-
Cors过滤器的配置概述。 { "name": "cors", "config": {} } 返回 上一级

