CardView的后台将响应android:state\u选中并按下android:state\u
我指的是https://stackoverflow.com/a/24475228/72437的答案
建议的答案是使用Android的drawable:?android:attr/selectableItemBackground

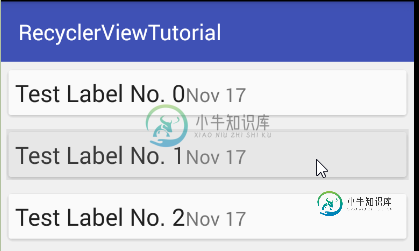
这是我点击卡片项目时发生的情况。请注意,通过使用Android的绘图,android:state_selected="true"(当setSelected(true))将不会有任何颜色变化效果。
因此,我想使用我自己定义的绘图
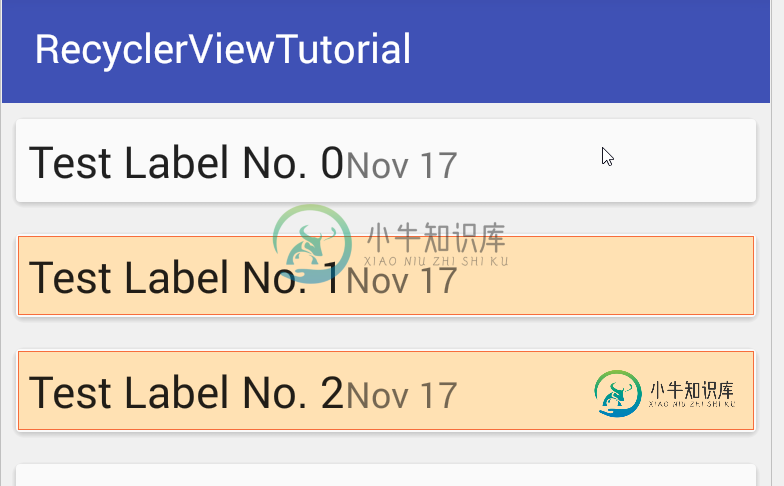
看起来好多了
这是我的代码
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true" android:drawable="@drawable/selected_background" />
<item android:state_selected="true" android:drawable="@drawable/selected_background" />
<item android:drawable="@android:color/transparent" />
</selector>
<shape android:shape="rectangle" xmlns:android="http://schemas.android.com/apk/res/android">
<solid android:color="#ffffe1b3" />
<stroke
android:width="1px"
android:color="#fff76d3c" />
</shape>
<!-- A CardView that contains a TextView -->
<android.support.v7.widget.CardView xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:card_view="http://schemas.android.com/apk/res-auto"
android:id="@+id/card_view"
android:layout_marginLeft="5dp"
android:layout_marginRight="5dp"
android:layout_marginTop="5dp"
android:layout_marginBottom="5dp"
android:clickable="true"
android:foreground="@drawable/statelist_item_background"
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:padding="5dp"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/txt_label_item"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textAppearance="?android:attr/textAppearanceLarge"
tools:text="Item Number One" />
<TextView
android:id="@+id/txt_date_time"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textAppearance="?android:attr/textAppearanceMedium"
tools:text="Item Number One" />
</LinearLayout>
</android.support.v7.widget.CardView>
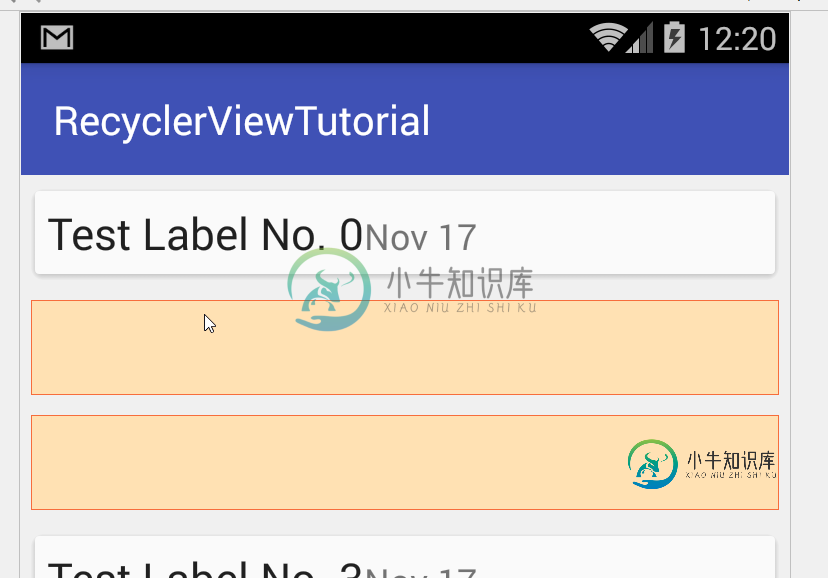
当我长按卡片项目并执行儿童视图时。setSelected(真)
,这是我的结果。

我的所有卡内容(TextView)都被阻止。我怎样才能避免这种情况?
注意,当您将android:background=“@drawable/statelist\u item\u background”与CardView一起使用时,不会发生任何事情。
但是,如果将android:background=“@drawable/statelist\u item\u background”与CardView的线性布局一起使用,您将得到以下不完美的结果。

突出显示的颜色不能覆盖整个卡。
这似乎是CardView的局限性https://code.google.com/p/android/issues/detail?id=78198使用“前台”作为解决方案不是一个选项,因为它涵盖了卡片内容。
共有3个答案
我的所有卡片内容(TextViews)都被阻止了。我该如何避免这种情况?
您的阻塞问题可以通过一些颜色理论知识轻松解决。您可以使用具有更高透明度的桃色,而不是使用给定的桃色。
Android xxyyyyyyy中的颜色代码方案
xx是您的透明度级别,y是您的颜色。
xx最大值为:ff//完全可见
xx最小值为:00//完全不可见
因此,通过使用色轮,您可以使用视图所需的适当透明度获得正确的效果。
我刚刚尝试了MaterialCardView,这很有效:
<com.google.android.material.card.MaterialCardView
android:id="@+id/material_card_view"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="@dimen/activity_vertical_margin"
app:cardCornerRadius="4dp"
app:cardBackgroundColor="@color/selector_background_color"
app:strokeWidth="2dp">
selector_background_color.xml
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:color="@android:color/white" android:state_activated="true"/>
<item android:color="@android:color/darker_gray" android:state_activated="false"/>
在活动/片段中:
material_card_view.setOnClickListener {
it.isActivated = !it.isActivated
}
但是,对于strokeColor,不能使用选择器。如果希望笔划颜色根据选择器状态进行更改,则必须以编程方式执行此操作。
state\u激活示例:
val colorStateList: ColorStateList =
ResourcesCompat.getColorStateList(resources,
R.color.selector_stroke_color, null)!!
val colorForState =colorStateList.getColorForState(intArrayOf(android.R.attr.state_activated), colorStateList.defaultColor)
material_card_view.strokeColor = colorForState
经过一段时间的实验,我几乎可以得出结论,这是当前CardView的局限性https://code.google.com/p/android/issues/detail?id=78198
不要使用CardView的前台解决方法。虽然它被广泛提出,但它就是不起作用!
我的建议是,如果您需要自定义选择器,请避免使用CardView。替换它LayerDrawable。这是我所做的。
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item>
<shape>
<padding android:top="1dp" android:right="1dp" android:bottom="1dp" android:left="1dp" />
<solid android:color="@android:color/transparent" />
<stroke
android:width="1dp"
android:color="#ffededed" />
<corners android:radius="2dp" />
</shape>
</item>
<item>
<shape>
<padding android:top="1dp" android:right="1dp" android:bottom="1dp" android:left="1dp" />
<stroke
android:width="1dp"
android:color="#ffe8e8e8" />
<corners android:radius="2dp" />
</shape>
</item>
<item>
<shape>
<padding android:top="0dp" android:right="1dp" android:bottom="1dp" android:left="1dp" />
<stroke
android:width="1dp"
android:color="#ffe1e1e1" />
<corners android:radius="2dp" />
</shape>
</item>
<item>
<shape>
<padding android:top="0dp" android:right="0dp" android:bottom="1dp" android:left="0dp" />
<stroke
android:width="1dp"
android:color="#ffdbdbdb" />
<corners android:radius="2dp" />
</shape>
</item>
<item>
<shape>
<padding android:top="0dp" android:right="0dp" android:bottom="1dp" android:left="0dp" />
<stroke
android:width="1dp"
android:color="#ffd5d5d5" />
<corners android:radius="2dp" />
</shape>
</item>
<!--
<item>
<shape>
<padding android:top="0dp" android:right="0dp" android:bottom="1dp" android:left="0dp" />
<stroke
android:width="1dp"
android:color="#ffcfcfcf" />
<corners android:radius="2dp" />
</shape>
</item>
-->
<item>
<shape >
<solid android:color="#ffffffff" />
<corners android:radius="2dp" />
</shape>
</item>
</layer-list>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item>
<shape>
<padding android:top="1dp" android:right="1dp" android:bottom="1dp" android:left="1dp" />
<stroke
android:width="1dp"
android:color="#ffededed" />
<corners android:radius="2dp" />
</shape>
</item>
<item>
<shape>
<padding android:top="1dp" android:right="1dp" android:bottom="1dp" android:left="1dp" />
<stroke
android:width="1dp"
android:color="#ffe8e8e8" />
<corners android:radius="2dp" />
</shape>
</item>
<item>
<shape>
<padding android:top="0dp" android:right="1dp" android:bottom="1dp" android:left="1dp" />
<stroke
android:width="1dp"
android:color="#ffe1e1e1" />
<corners android:radius="2dp" />
</shape>
</item>
<item>
<shape>
<padding android:top="0dp" android:right="0dp" android:bottom="1dp" android:left="0dp" />
<stroke
android:width="1dp"
android:color="#ffdbdbdb" />
<corners android:radius="2dp" />
</shape>
</item>
<item>
<shape>
<padding android:top="0dp" android:right="0dp" android:bottom="1dp" android:left="0dp" />
<stroke
android:width="1dp"
android:color="#ffd5d5d5" />
<corners android:radius="2dp" />
</shape>
</item>
<!--
<item>
<shape>
<padding android:top="0dp" android:right="0dp" android:bottom="1dp" android:left="0dp" />
<stroke
android:width="1dp"
android:color="#ffcfcfcf" />
<corners android:radius="2dp" />
</shape>
</item>
-->
<item>
<shape>
<solid android:color="#ffffe1b3" />
<stroke
android:width="1px"
android:color="#fff76d3c" />
<corners android:radius="2dp" />
</shape>
</item>
</layer-list>
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android"
android:exitFadeDuration="@android:integer/config_mediumAnimTime">
<item android:state_pressed="true" android:drawable="@drawable/card_selected" /> <!-- pressed -->
<item android:state_selected="true" android:drawable="@drawable/card_selected" /> <!-- pressed -->
<item android:drawable="@drawable/card" />
</selector>
<!-- A CardView that contains a TextView -->
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:padding="10dp"
android:layout_marginLeft="5dp"
android:layout_marginRight="5dp"
android:layout_marginTop="5dp"
android:layout_marginBottom="5dp"
android:background="@drawable/statelist_item_background"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:clickable="true" >
<TextView
android:id="@+id/txt_label_item"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textAppearance="?android:attr/textAppearanceLarge"
tools:text="Item Number One" />
<TextView
android:id="@+id/txt_date_time"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textAppearance="?android:attr/textAppearanceMedium"
tools:text="Item Number One" />
</LinearLayout>
你会得到非常好的结果。
-
问题内容: 我需要在表单中设置一个单选按钮;必须使用来自AJAX响应的值进行检查。 我的AJAX回应是。“手动”或“自动”可能是其值。 更新: 所以我尝试了一些不同的方法,但是我无法弄清楚。 单程 : 其他方式: 这就是我的ajax成功函数用来填充表单值的方式。 这是HTML单选按钮: 如何正确执行此操作? 问题答案: 用 样品: 编辑: 更改。 至
-
大家好,我正在使用CodeIgniter框架,我有一个问题,在注销后,会话已经被销毁,并重定向到登录表单,并在重定向到登录表单后,浏览器返回按钮可以备份到仪表板,但有错误,因为会话是已经被摧毁了。所有我想要的是禁用浏览器的后退按钮或任何我以前不能加载的东西。我读过关于这个问题的其他帖子,并尝试了他们的解决方案,但它不起作用。我已经根据我在构造函数的其他帖子中读到的内容粘贴了这段代码。 这是我的注销
-
问题内容: 我正在使用带有侧面导航抽屉的应用程序。抽屉打开正常,但是应该可以单击的文本似乎没有响应。动画显示在轻敲抽屉时有反馈(您可以听到声音),但没有任何反应。我试图放置Toast消息以查看按钮是否注册了动作,但是当按下按钮时,没有Toast出现。代码如下(我已经实现了NavigationView.OnNavigationItemSelectedListener): 然后我实现了该方法: 谢谢
-
我通过以下代码阻止返回登录活动: 当用户处于第二个活动上并且他按下主页按钮,应用程序进入后台,当他恢复它时,第二个活动出现 - 没关系。但是,当用户在第二个活动中按后退按钮时,应用程序进入后台,当他重新喜欢它时 - 登录活动再次创建并且它处于前期。 如何防止再次创建登录活动?或者,我不应该完成登录活动,而是应该检查用户是否已登录-如果是,我应该显示第二个活动? 清单:
-
我正在制作一个带有oneSignal推送通知的react原生应用程序。我只想在收到通知时更改屏幕。如果应用程序位于前台或单击通知,我可以这样做。如果应用程序关闭或处于后台,我将如何触发此操作?
-
问题内容: 当前在我的应用程序中按下按钮后,我有一个按钮的基本动画。按钮完成动画设置后,我无法再单击它。它甚至不带有橙色突出显示。 有什么帮助吗? 这是我的代码: 问题答案: 动画仅影响小部件的绘制,这意味着完成动画后,您的按钮仍位于其先前位置。如果要将按钮移动到新位置,则需要手动更新按钮的布局参数。同样,您的AnimationSet和AnimationController也没有用。

