修改图像上传无法处理的实体错误
我正在上传一个改型多部分API的图像。我在邮递员中取得了成功,但在代码中出现了以下错误:
响应{protocol=http/1.1,code=422,message=不可处理实体,url=http://upload-snack.13.251.251.232.nip.io/upload}
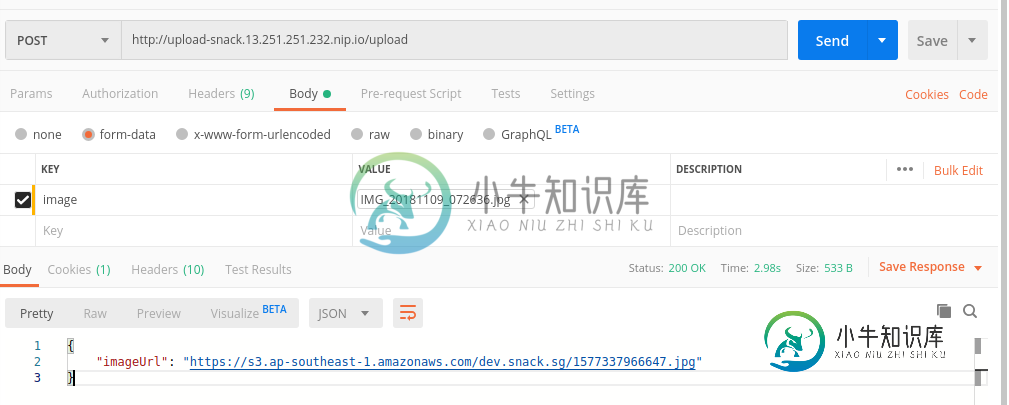
邮递员:

@Multipart
@POST("upload")
Call<ResponseBody> uploadImage(@Part MultipartBody.Part image);
public static Retrofit getRetrofitClient(Context context, String baseURL) {
if (retrofit == null) {
OkHttpClient okHttpClient = new OkHttpClient.Builder()
.build();
retrofit = new Retrofit.Builder()
.baseUrl(baseURL)
.client(okHttpClient)
.addConverterFactory(GsonConverterFactory.create())
.build();
}
return retrofit;
}
private void uploadToServer(String filePath) {
Retrofit retrofit = ServiceGenerator.getRetrofitClient(this, "http://upload-snack.13.251.251.232.nip.io/");
Api uploadAPIs = retrofit.create(Api.class);
//Create a file object using file path
File file = new File(filePath);
// Create a request body with file and image media type
RequestBody fileReqBody = RequestBody.create(MediaType.parse("multipart/form-data"), file);
// Create MultipartBody.Part using file request-body,file name and part name
MultipartBody.Part part = MultipartBody.Part.createFormData("image", file.getName(), fileReqBody);
//Create request body with text description and text media type
// RequestBody description = RequestBody.create(MediaType.parse("text/plain"), "image-type");
//
Call call = uploadAPIs.uploadImage(part);
call.enqueue(new Callback() {
@Override
public void onResponse(Call call, Response response) {
Log.e("response", response.toString());
}
@Override
public void onFailure(Call call, Throwable t) {
Log.e("failure", "failure");
}
});
}
-
null
共有1个答案
更改multipart/form-data的媒体类型image/*instance。我想这对你有帮助。
File file = new File(filePath);
// Create a request body with file and image media type
RequestBody fileReqBody = RequestBody.create(MediaType.parse("multipart/form-data"), file);
// Create MultipartBody.Part using file request-body,file name and part name
MultipartBody.Part part = MultipartBody.Part.createFormData("image", file.getName(), fileReqBody);
-
我在Python中的Selenium webdriver上遇到了一个图像上传问题,我检查了HTML并使用完整的Xpath来定位元素,但它不起作用。我仍然得到此错误selenium.common.exceptions.nosuchelementException:消息:没有这样的元素:无法定位元素:{“method”:“xpath”,“selector”:“ 这是我的代码: 界面Screnshot
-
当我上传图片时,我收到以下错误: 警告:move _ uploaded _ file(/images/profile 767 abb feae 82141 . jpg)[function . move-uploaded-file]:无法打开流:第5行的/Applications/XAMPP/xamppfiles/htdocs/core/functions/users . PHP中没有这样的文件或目
-
我正在用Laravel5.6构建一个表单,在其中我保存了一个名字和一个用户照片,但我需要将照片与用户名一起存储。我展示了我商店的代码 我可以使用$request->nombre获得用户名; 但我不知道怎么给照片取名字
-
本文向大家介绍php修改上传图片尺寸的方法,包括了php修改上传图片尺寸的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了php修改上传图片尺寸的方法。分享给大家供大家参考。具体实现方法如下: 希望本文所述对大家的php程序设计有所帮助。
-
因为有人把他们自己的问题和我的问题连在一起,我想: 运行表单验证 检查该图像实际上是图像(使用image_validation?) 如果表单验证返回true,则上传图像。 现在,即使我的图像是正确的,但表单验证返回false,我的图像也会被上传。我想阻止这一切。 目前我正在尝试创建一个表单,允许用户选择要上载的文件。我已经为其他输入设置了规则,也为我的图像上传设置了回调。 问题是,不管怎样,只要图
-
当我登录应用程序后尝试将文件上传到应用程序时,我遇到了这个问题,手动上它工作正常,但当我尝试使用jeter上传文件时,我遇到了错误,你能帮帮我吗? Jmeter HTTP的截图 我已经使用了常见的方法上传文件,但我仍然收到消息,没有文档存在错误。Http请求截图 运行我的脚本后,我收到了这个请求和响应请求响应 但是,在成功提交时,它应该显示状态为true,消息显示为成功上传。浏览器开发人员工具的屏

