如何用flask、Python 2.7将pandas dataframe传递到web中的button以便下载文件(.csv或.xlsx)
我的web应用程序具有可视化功能,用户可以通过从...日到...日(开始日期到结束日期)的图表(平均值、标准差),其中(生产线)然后请求SQL连接数据库。这是可视化形式。:

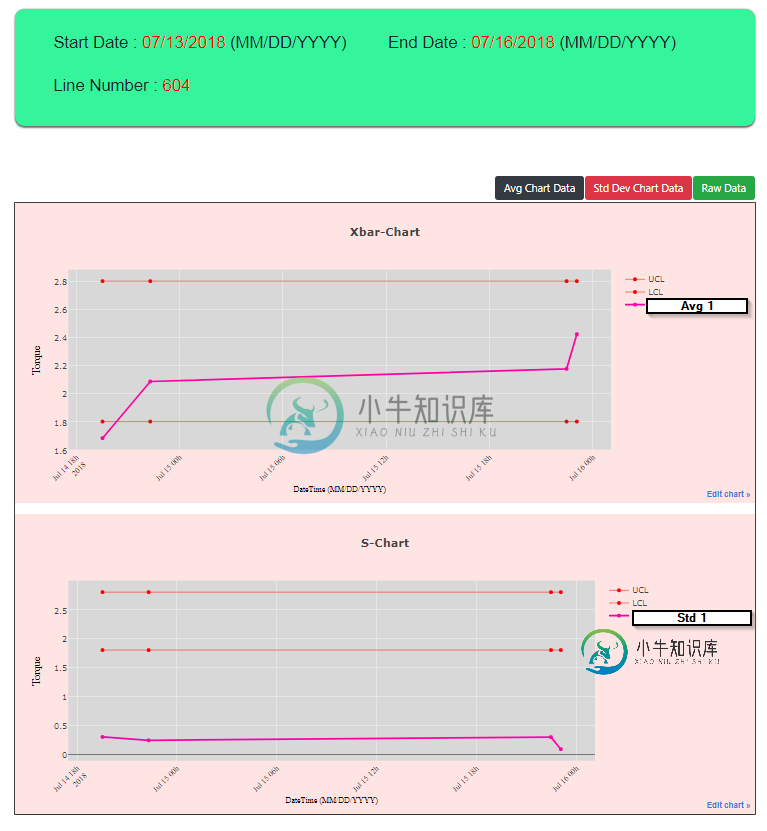
根据用户的要求,我的web应用程序将显示大约31个图表,我添加了3个按钮下载文件,每个图表在web上看起来像这样。(如图1,2所示):

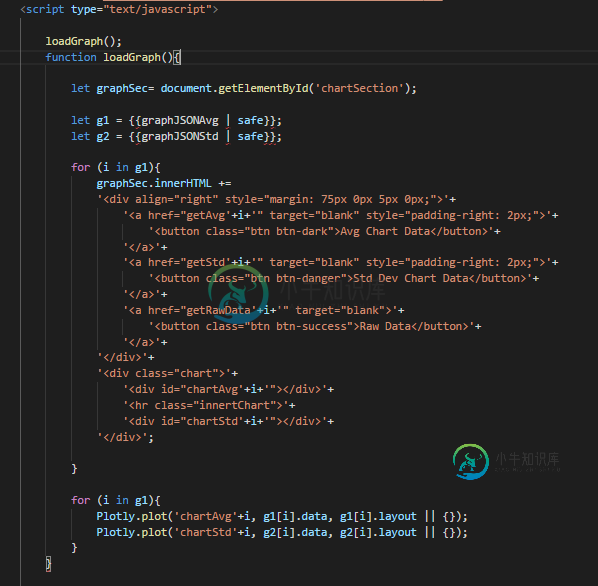
这是我在文件.html(SPC_chart.html)中创建图表和等的javascript,但还没有将dataframe传递给.html:

是否有任何方法来传递所有熊猫的数据文件到按钮下载文件在图表1,2,3,...还是将SQL发送到另一个app.route中的def???
共有1个答案
您可以首先使用以下函数将dataframe设置为csv格式:
def build_csv_data(dataframe):
csv_data = dataframe.to_csv(index=False, encoding='utf-8')
csv_data = "data:text/csv;charset=utf-8," + quote(csv_data)
return csv_data
然后为您的下载链接创建回调函数,如下所示:
@app.callback(Output('download_link', 'href'), [<your dataframe input variables>])
def callback_build_csv_data(dataframe):
return build_csv_data(dataframe)
最后,在页面布局中添加下载链接,如下所示:
html.A('Download Data',
id='download_link',
download="rawdata.csv",
href="",
target="_blank"
),
-
我试图用PythonAnywhere和Flask编写一个非常简单的webapp,它允许用户上传文本文件,生成csv文件,然后让用户下载csv文件。不一定要花哨,只要管用就行了。我已经编写了从驱动器上的txt文件生成csv的程序。 现在,我的函数用以下命令打开驱动器上的文件:
-
问题内容: 我正在使用flask,并尝试使用快速入门教程(仅在我的计算机(本地服务器)上运行)做一些非常简单的事情。我制作了一个简单的上传表单,可以成功上传图像文件。然后,我想将此图像作为变量传递给,以在页面内显示。该文件显示正常,但图像始终为。我尝试了许多不同的方法,但是我感觉自己做的事情有点错误。 这是template.html: 如何将上传的图像文件传递到,template.html以便正确
-
问题内容: 我的API控制器返回的是csv文件,如下所示: 我的angularjs将发送和接收csv文件如下所示: 在chrome中,它将下载一个名为,但没有文件扩展名的文件。该文件的内容为。 在IE10中,没有下载任何内容。 我该怎么做才能解决此问题? 问题答案: 像这样尝试:
-
问题内容: 在angularjs中,我创建了一些加载JSON对象的对象: 在控制器中,我可以这样称呼它: 如您所见,我正在加载文件。 对文件执行相同的处理流程是什么? 在我的情况下 是对象列表。 有人知道如何使用或其他方式获取CSV数据吗? 问题答案: 您必须将CSV文件解析为一个数组。您可以在其他替代方法中看到此问题 然后,您将得到如下结果:
-
我有一个包含CSV文件的目录。每个文件都包含我想用JMeter发出的GET请求列表。我想要做的是读取一个目录中的所有文件,然后循环通过每个CSV在JMeter中发送请求。文件的数量不一致,所以我不想将文件名硬编码到CSV采样器中。 因此,实际上,我希望读取目录中的所有文件,并将这些文件存储在一个数组变量中。循环遍历数组并将CSV文件发送给CSV采样器,然后CSV采样器读取CSV文件并将内容传递给H
-
问题内容: 我正在尝试使用Flask创建一个Web应用程序,该应用程序允许用户上传文件并将其提供给其他用户。现在,我可以将文件正确地上传到upload_folder了。但是我似乎找不到找到让用户下载回来的方法。 我将文件名的名称存储到数据库中。 我有一个为数据库对象服务的视图。我也可以删除它们。 在我的HTML中,我有: 和下载视图: 但它正在返回: 未找到 在服务器上找不到请求的URL。如果您手

