Google sheets数据验证下拉菜单显示值但粘贴公式?
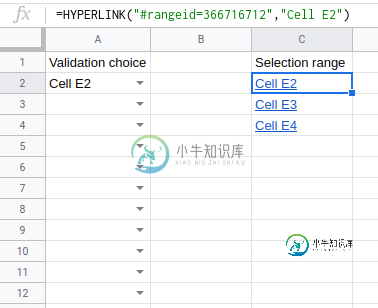
我有一个存储在某个范围内的超链接列表,我希望在另一列中进行数据验证,允许您从链接“文本”中进行选择,然后粘贴完整的单元格公式。数据验证单元格当前的工作方式仅包含单元格值。

链接到示例表
一些工作表功能代码:
C2: =HYPERLINK("#rangeid=901904080","Cell E2")
C3: =HYPERLINK("#rangeid=951806747","Cell E3")
C4: =HYPERLINK("#rangeid=743771733","Cell E4")
自动录制的脚本代码:
function DV() {
var spreadsheet = SpreadsheetApp.getActive();
spreadsheet.getRange('C2').activate();
spreadsheet.getRange('A2:A').setDataValidation(SpreadsheetApp.newDataValidation()
.setAllowInvalid(false)
.requireValueInRange(spreadsheet.getRange('Sheet2!$C$2:$C'), true)
.build());
};
我能对脚本代码做些什么来使它粘贴公式来代替值吗?或者是最好的选项,当选择一个新值时尝试并触发,然后执行以下操作:
阿特!伪代码
onEdit(e){
//pseudo code
if e.range in column A{
var sourceRange = sheet.getRange("C2:C")
var index = sourceRange.indexOf(e.range.getValue())
e.range.setFormula(sourceRange[index].getFormula())
}
}
共有2个答案
在我的例子中,由于500个项目的限制是不可接受的,所以我通过检查已编辑单元格上的数据验证规则来解决问题,如果存在,则交换数据的值。
MWE:
function onEdit(e){
if (e.range.getDataValidation() != null){
swapValueForFormula(e.range);
}
function swapValueForFormula(cell){
var val = cell.getValue();
var rule = cell.getDataValidation();
var source = rule.getCriteriaValues()[0];
var vals = source.getValues();
var index = vals.join().split(",").indexOf(val);
if (index != -1){
var formula = source.getCell(index+1, 1).getFormula()
cell.setFormula(formula)
}
}
谢谢你所有的意见和建议,让我得到这个答案。
这有点棘手,但我想我找到了使用DataValidationBuilder的解决方案。它与您的类似,但使用get公式()以及要求字符串数组的验证属性要求ValueInList()。
主要问题是当您选择公式时,“无效规则”通知会跳进来,例如,当公式将单元格值更改为“单元格C3”时。因此,为了解决这个悖论,您需要设置setAllowIn有效(布尔值)为false:
function DV(){
var spreadsheet = SpreadsheetApp.getActive();
var cells = spreadsheet.getRange('A2:A');
var rule = SpreadsheetApp.newDataValidation()
.requireValueInList(spreadsheet.getRange('C2:C').getFormulas())
.setAllowInvalid(false)
.build();
cells.setDataValidation(rule);
}
-
问题内容: 我在显示从数据库到下拉列表的数据时遇到了困难。 这是我尝试过的: 模型.php Controller.php View.php 但是结果显示在我的页面顶部。它没有出现在下拉列表中。我在这里做错了什么?非常感谢您的帮助。谢谢。 问题答案: 您不应该从视图中调用模型。而是在加载视图之前尝试调用模型和设置。 也不要在模型中回显行结果,除非您希望将其显示在页面上。 控制器: 模型: 视图:
-
问题内容: 首先,我讨厌提出一个已经解决的问题,但是您应该知道我在此站点上找到的其他选项对我不起作用。 基本上,我想构造一个简短的表格,其中有两个下拉框。始终显示第一个,默认情况下隐藏第二个。在第一个下拉框中选择某个选项后,我希望第二个下拉框显示。这是我的意思的完美示例: 但是,与上面的示例不同,我有单独的一组选项要显示在下拉框中,以显示在第一个下拉框中选择的每个选项,而不仅是其中一个选项。换句话
-
问题内容: 我正在尝试创建Choropleth贴图。下面是一个有效的示例: 但是,我想创建一个下拉菜单,该菜单将更改不同变量(例如,预期寿命,GDP,人口)之间的绘制值。我相信这是可能的,但尚未在线上看到任何教程。他们中的大多数只使用其他类型的条形图或散点图。 到目前为止,这是我得到的: 但是我不确定如何从这里继续。我是否需要通过fig.update_layout或其他方式更新图形的布局? 问题答
-
我如何在下拉选择菜单上添加验证我有代码,我正在处理,但问题是没有工作没有显示错误消息。我想显示错误消息,如果下拉选择值不应该在点击添加到购物车按钮之前选择?
-
问题内容: 我正在尝试制作一个简单的CSS下拉菜单,当您将鼠标悬停在链接上时,将显示子菜单。当您将鼠标悬停在li上时,我已经设法实现了这一点,但无法弄清楚如何使用链接来实现。 我之所以尝试使用链接而不是li来执行此操作,是因为我的菜单宽度为100%,并且li所占的面积比链接大,因此,如果将鼠标悬停在该区域上,则不显示该子菜单不想。 我的CSS如下: 问题答案: 如果可能的话,我会避免使用JS。这不
-
主要内容:用法,实例,实例,选项,方法,实例Bootstrap 下拉菜单 这一章讲解了下拉菜单,但是没有涉及到交互部分,本章将具体讲解下拉菜单的交互。使用下拉菜单(Dropdown)插件,您可以向任何组件(比如导航栏、标签页、胶囊式导航菜单、按钮等)添加下拉菜单。 如果您想要单独引用该插件的功能,那么您需要引用 dropdown.js。或者,正如 Bootstrap 插件概览 一章中所提到,您可以引用 bootstrap.js 或压缩版的

