在我获取响应api时,是否仍然可以在react中不使用任何令牌对用户类型(用户和供应商)进行身份验证并使用不同的页面?
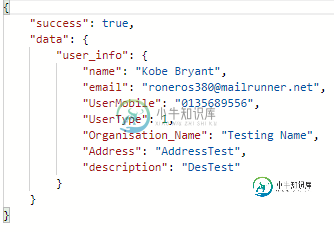
是不是可以在响应JSON中对结果进行身份验证,而无需任何令牌身份验证?我的项目有两种类型的用户(用户=1和供应商=2)。我需要这两个用户都有不同的页面时,他们登录到我的系统。响应如下:

此用户为普通用户,将进入用户页面,而用户类型为2的其他用户将进入供应商页面。
这是我的密码:
login(){
if(this.state.loginEmail && this.state.loginPassword){
PostData('api/users/login', this.state).then ((result) => {
let responseJSON = result;
console.log(responseJSON)
if(responseJSON.user){
sessionStorage.setItem('user', responseJSON);
// console.log("Home Page")
this.setState({redirect: true});
}else{
console.log("Login Error")
alert("wrong user credential")
}
});
}
}
在渲染组件上,当用户成功登录时,我使用重定向转到主页“/主页”:
render(){
if(this.state.redirect){
return (<Redirect to={{
pathname: '/home',
state: { loginEmail : this.state.loginEmail }}}/>)
}
if(sessionStorage.getItem("user")){
return (<Redirect to ={'/home'}/>)
}
return (
<div className="login-background">
<div className = " login-form">
<h1>Login</h1>
<div className = "txtb">
<input type="text" name="loginEmail" placeholder= "email" onChange={this.onChange}/>
</div>
<div className = "txtb">
<input type="password" name="loginPassword" placeholder="password" onChange={this.onChange}/>
</div>
<input type="submit" value="Login" className="logbtn" onClick={this.login}/>
<div className = "bottom-text">
Dont have account? <a href = "/signUp">Sign up</a>
</div>
</div>
</div>
);
}
我想要的是,当userType等于2时,它们将转到供应商页面“/supplier”。
共有1个答案
假设您已经将组件与react router连接,这就是如何根据userType将用户重定向到相应路径的方法。
login(){
if(this.state.loginEmail && this.state.loginPassword){
PostData('api/users/login', this.state).then ((result) => {
const { data: { user_info: { userType } } } = result;
if (userType === 1) {
history.push('/home');
} else if (userType === 2) {
history.push('/supplier')
}
});
}
}
-
问题内容: 如果我直接从Firebase控制台删除用户,则该用户在Android设备上仍然有有效数据。 当然,如果我随后访问无法正常运行的Firebase资源(例如,实时数据库)。 但这会导致客户端不对齐,因为如果我有有效的用户数据,则会显示经过身份验证的用户的特定用户界面,而不是如果我没有经过身份验证的用户,则会显示另一个用户界面。 我该如何处理这种情况? 编辑: 我已经找到了什么,但是我现在不
-
我正在为后端开发一个使用带有REST API的PhoneGap的移动应用程序。REST API不会被第三方开发人员使用,而是特定于应用程序的,因此不需要实现oAuth。因此,我计划使用基本身份验证,即用户输入用户名/密码来访问API资源。所有API通信都将在SSL上。 与其让应用程序存储username/password并将其与每个请求一起发送给API,我宁愿在第一个登录请求时验证username
-
问题内容: 我尝试阅读尽可能多的不同答案和帖子,但是我仍然不能完全满足自己的需求。我正在尝试找出处理用户身份验证,登录等的最佳方法(最有效,但大多数情况下更安全)。 我有一个运行在Express上的Node.js服务器;我有一个Angular.js网络应用程序;而且我有一个iOS应用。我使用Express /Node.js公开了RESTful API。 我读到的第一件事是使用cookie,并在服务
-
我正在开发一个移动应用程序,服务器端是使用Spring3 MVC的REST。 我试图将Spring Security与它集成以保护资源。我通读了很多资料以获得如何做这件事的信息。我理解体系结构,但是,当涉及到实现时,我仍然感到困惑。 我提出了一个这样的问题;我也有同样的要求。我理解代码,但是,我对第一个身份验证请求何时到来感到困惑;那时,标记将不作为头的一部分出现,因此相同的过滤器将不起作用。 所
-
我正在尝试访问一个我在Azure上托管并用Azure AD保护的API应用程序。 对于API应用程序,我已经设置了App Service Authentication=Azure Active Directory“Express”管理模式。 在“Classic”门户中,我在AD下创建了几个应用程序。一个用于API应用程序,另一个用于Web应用程序。对于Web应用程序,我在API应用程序的“对其他应

