我怎么能把我的两个在同一对齐?[重复]
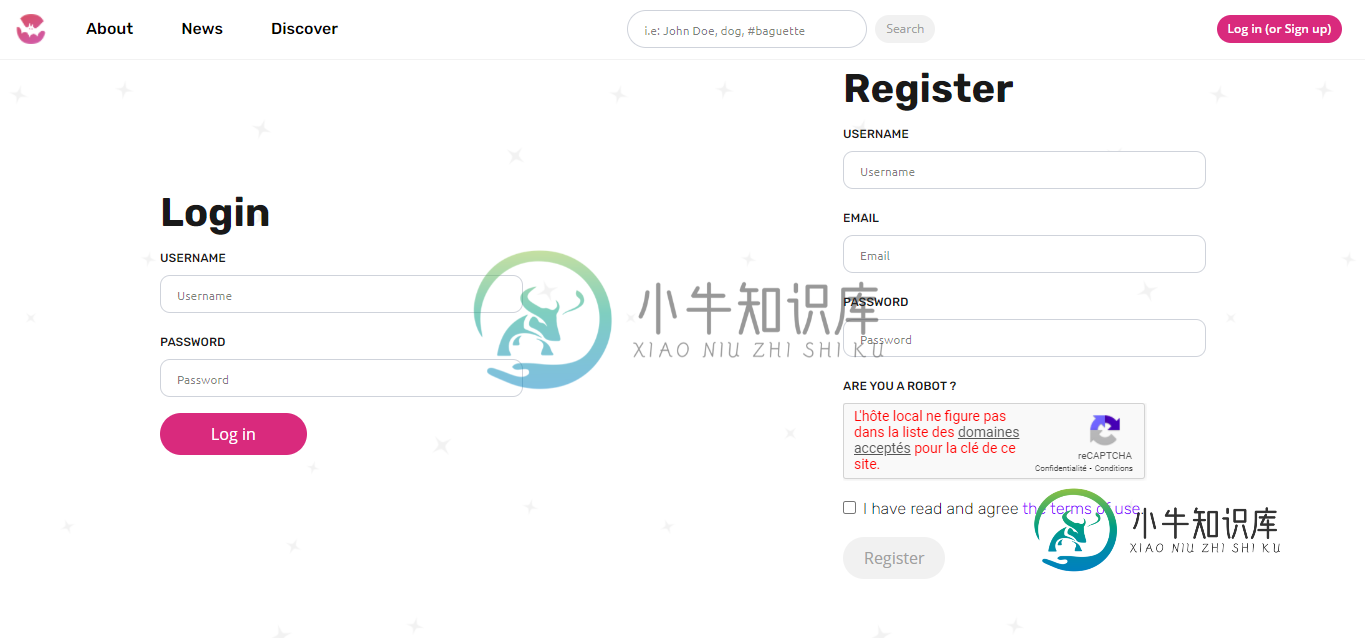
我要“登录”

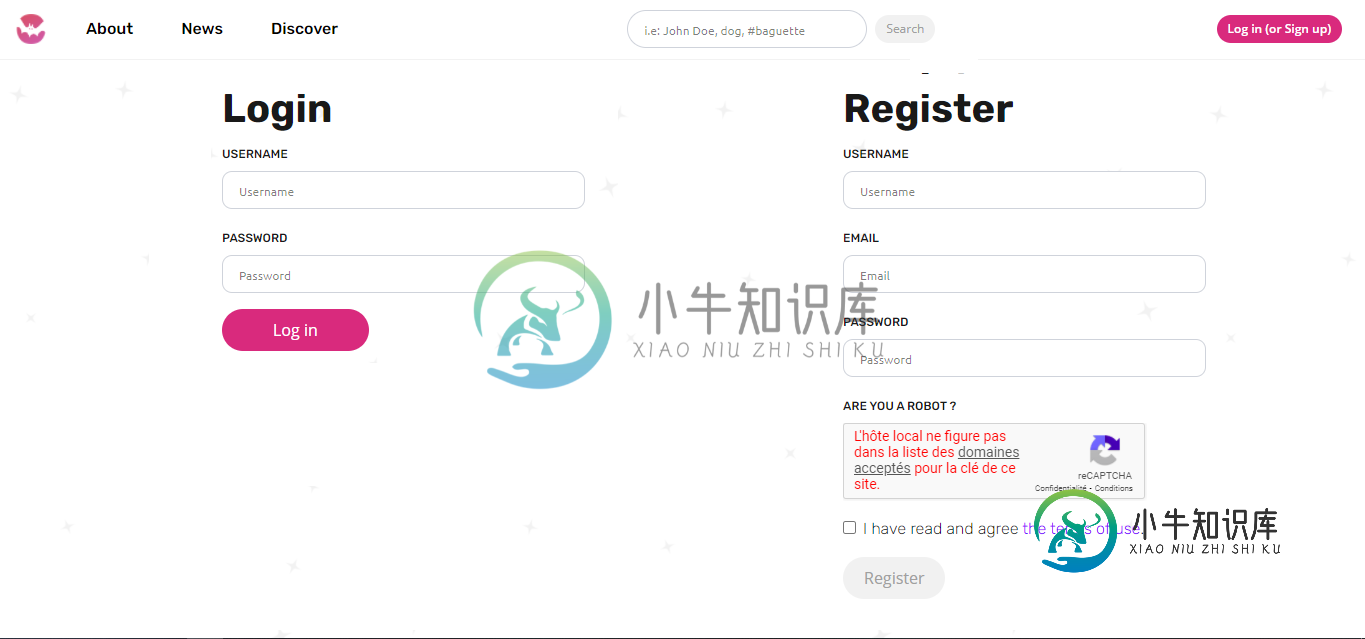
而我愿意这样

我也使用Bootstrap4,但不是为了我想做的事情,我在某个地方读到,不使用Bootstrap,自己做更好。
下面是我使用的代码:
css:
.content{
height: calc(100vh - 100px);
width: 100%;
display: flex;
align-items: center;
overflow: hidden;
}
.content > div{
padding:10em;
flex: 1;
width: 100%;
}
html:
<div class="content">
<div class="content-one">
<h1>Login</h1>
<form method="post">
<div class="form-group">
<label>Username</label>
<div class="control">
<input type="text" class="form-control" name="username" placeholder="Username" />
</div>
</div>
<div class="form-group">
<label>Password</label>
<div class="control">
<input type="password" class="form-control" name="password" placeholder="Password" />
</div>
</div>
<div class="form-group">
<input value="Log in" type="submit" class="btn btn-red fw-4" />
</div>
</form>
</div>
<div class="content-two">
<h1>Register</h1>
<form action="/register" method="post">
<div class="form-group">
<label>Username</label>
<div class="control">
<input type="text" class="form-control" name="username" placeholder="Username" />
</div>
</div>
<div class="form-group">
<label>Email</label>
<div class="control">
<input type="text" class="form-control" name="email" placeholder="Email">
</div>
</div>
<div class="form-group">
<label>Password</label>
<div class="control">
<input type="password" class="form-control" name="password" placeholder="Password" />
</div>
</div>
<div class="form-group">
<label>Are you a robot ?</label>
<div class="control">
<div class="g-recaptcha" data-sitekey="6Le18_YZAAAAAPZHps-_4XB3U6yTXh0dMFsJdJpF"></div>
</div>
</div>
<div class="form-group">
<div class="form-check">
<input class="form-check-input" type="checkbox" value="" id="defaultCheck1">
<p class="form-check-label" for="defaultCheck1">
I have read and agree <a href="#">the terms of use</a>.
</p>
</div>
</div>
<div class="form-group">
<input value="Register" type="submit" class="btn btn-grey" />
</div>
</form>
</div>
</div>
如果可以使用Bootstrap 4完成,我也可以。
共有2个答案
删除上的这个属性类:center;. Content
.content{
height: calc(100vh - 100px);
width: 100%;
display: flex;
/*align-items: center;*/ /*remove this*/
overflow: hidden;
}
移除对齐项目:居中
设置样式,并将填充设置为0 3em(将3em更改为所需的值)
.content {
height: calc(100vh - 100px);
width: 100%;
display: flex;
overflow: hidden;
}
.content>div {
flex: 1;
width: 100%;
padding:0 3em; // Update 3em to fit your UI
}<div class="content">
<div class="content-one">
<h1>Login</h1>
<form method="post">
<div class="form-group">
<label>Username</label>
<div class="control">
<input type="text" class="form-control" name="username" placeholder="Username" />
</div>
</div>
<div class="form-group">
<label>Password</label>
<div class="control">
<input type="password" class="form-control" name="password" placeholder="Password" />
</div>
</div>
<div class="form-group">
<input value="Log in" type="submit" class="btn btn-red fw-4" />
</div>
</form>
</div>
<div class="content-two">
<h1>Register</h1>
<form action="/register" method="post">
<div class="form-group">
<label>Username</label>
<div class="control">
<input type="text" class="form-control" name="username" placeholder="Username" />
</div>
</div>
<div class="form-group">
<label>Email</label>
<div class="control">
<input type="text" class="form-control" name="email" placeholder="Email">
</div>
</div>
<div class="form-group">
<label>Password</label>
<div class="control">
<input type="password" class="form-control" name="password" placeholder="Password" />
</div>
</div>
<div class="form-group">
<label>Are you a robot ?</label>
<div class="control">
<div class="g-recaptcha" data-sitekey="6Le18_YZAAAAAPZHps-_4XB3U6yTXh0dMFsJdJpF"></div>
</div>
</div>
<div class="form-group">
<div class="form-check">
<input class="form-check-input" type="checkbox" value="" id="defaultCheck1">
<p class="form-check-label" for="defaultCheck1">
I have read and agree <a href="#">the terms of use</a>.
</p>
</div>
</div>
<div class="form-group">
<input value="Register" type="submit" class="btn btn-grey" />
</div>
</form>
</div>
</div>
-
我一直在四处寻找,试图自学流媒体api。我制作了几个类,列出了宠物的arraylist,有一个抽象的方法来显示宠物的声音,这两个表达式分开使用效果很好 但我想看看是否可以将它们组合成一行代码,这样在列表打印出来之后,它就会打印出声音。我想完成的事情有参考代码吗?
-
我该如何解决它'NumberFormatException: 我的老师让我解决两个有例外的错误,我该怎么做。。出现此错误:线程“main”java中出现异常。lang.NumberFormatException:对于输入字符串,java中的“Holaangel”。lang.NumberFormatException。java上的forInputString(NumberFormatExceptio
-
我试图在一个div中放两个跨度,每边一个,都与div的底部对齐,而不使用绝对定位(因为这忽略了填充等,我总是在使用它后感觉不好)。右跨度中的文本比左跨度中的文本高。如果我使用垂直对齐来定位它们,如果它们都是浮动的,就不会受到影响,但是如果它们都没有浮动,它们就不会正确地水平对齐。我不能保证两个跨度中的哪一个会有更多的文本。 http://jsfiddle.net/gsvfn07f/
-
Android Studio给了我一个弯弯曲曲的说法,我应该/可以把它变成一个lambda。我刚回到我的Android系统。 这是弯曲的“对象:PopupMenu.OnMenuItemClickListener”
-
我正在为一款源自尼泊尔的游戏制作一个基于树的人工智能,名为老虎和山羊(或老虎和绵羊)。我现在开始为树创建类,但是我遇到了一个错误,我的构造函数是相同的,尽管它们使用不同类型的列表。 这是我的两个构造函数: 我如何在仍然有两个构造函数的情况下避免这个错误?我希望能够在不过多更改构造函数的情况下做到这一点,这样我就可以用不同的方式为不同的目的实现这个类
-
已更新 如果我从自动关键点线中删除“points=FALSE”,图例将显示颜色,但不会显示矩形,而是圆形/点。 原始问题 我有一个包含图例的堆积条形图,我想在条形图中添加数字以显示相对值。我似乎能做到其中一个(传说和价值观),但不能两者兼而有之。 使用下面的测试代码,我得到了一个显示堆叠条形图中的值的图形。 如果我运行此代码,我会得到一个带有图例的图表。 但当我组合代码时,结果图不会显示图例中的颜

