Netbeans导航器不显示我的JavaScript类方法
一些背景,跳到第二段来回答问题。我已经尝试了很多像你的典型开发者一样的编辑器,但我一直以来最喜欢的还是Homesite/ColdFusion Studio在它被吸进Dreamweaver之前,我相信你们大多数人都会同意我的观点,嗯,是的..造梦者。不管怎样,我一直在运行Sublime Text2,它还可以,但我觉得我需要更多的IDE而不是文本编辑器。为此,我已经使用NetBeans几个月了。我开始喜欢上了。在家里,我使用带有TextMate和Coda的Mac电脑,但我不介意完全转向NetBeans,然而,有一些问题困扰着我。最值得注意的是,它的XSL编辑很烦人,原因有几个,其次是我一直遇到的这个JavaScript问题。
我喜欢在JavaScript文件中使用Ctrl+Click等方法跳转,Alt+back向后移动,并且能够在导航器中看到方法和类的轮廓。然而,我的问题是,在我的Javascript文件中,NetBeans似乎无法找出我的类及其方法。我使用一种模式来编写我的单例类,这种模式对我来说是不可或缺的。我编写这样的类如下:
// create class to contain code for this page
var FieldMgmt = function() {
// vars local to the class
var Fields = {}; // Store the form fields of the class
return {
// startup method
init: function() {
// initialize properties
console.log('field management intialized');
// capture the fields
this.Fields = Fields = {
field1: $('select[name=field1]') // field One
,field2: $('select[name=field2]') // field Two
,field3: $('select[name=field3]') // field Three
};
this.initEvents(); // setup events
}
// initialize events
,initEvents: function(){
}
// method 1
,method1: function(arg1, arg2){
}
// method 2
,method2: function(arg1, arg2){
}
}; // end return of FieldMgmt
}(); // end FieldMgmt
// start the code for this page
$(document).ready( function(doc){ FieldMgmt.init(); } );

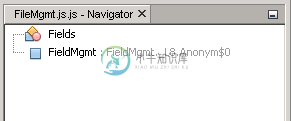
如您所见,导航器中没有显示我的任何方法,如initevents、method1、method2等。所以NetBeans只是不知道这是一个类。我以前在其他编辑器中遇到过类似的问题,例如Notepad++,我可以通过修改用于解析文件的正则表达式来让编辑器找出我的文件。
我使用的是NetBeans7.3,所有内容都更新到了Windows Server2003上的最新版本。任何帮助都将不胜感激。我有没有修改NetBeans以便让它知道我的方法?有这个插件吗?提前谢了。
共有1个答案
在示例代码中,您返回一个闭包,该闭包将名为fields的变量保持为“private”,但在init中要做的第一件事是通过声明this.fields=fields公开它。通过发布示例代码,您还可以将FieldMgmt声明为对象文本,并让NetBeans识别它,以便在导航器中显示它的属性。
var FieldMgmt = {
init: function() {
}
,initEvents: function(){
}
,method1: function(arg1, arg2){
}
,method2: function(arg1, arg2){
}
};
-
我从头开始构建了一个可定制的导航抽屉(没有利用Android Studio提供的默认抽屉)。在我的天气应用程序的导航栏菜单https://i.stack.imgur.com/SIjdx.jpg,中,每当我选择菜单上的一个选项(比如设置),它就会显示选项的内容,以及底部的导航视图和我的活动工具栏内容,其中包括导航汉堡图标、编辑文本和搜索按钮(托管我的3个片段的活动),这会破坏应用程序,使其看起来非常
-
我有一个导航视图控制器,它会在操作时向选项卡栏视图控制器发送一个序列。因此,选项卡式视图控制器继承了导航栏。我正在尝试将标题应用于连接到选项卡栏视图控制器的其中一个视图控制器,但通过代码设置标题对我不起作用。有人知道为什么会这样吗? 这是我的故事板的图片: 带有注销按钮的视图控制器是我试图在导航条(代码)中设置标题的地方: 导航控制器中嵌入的视图控制器触发到选项卡栏控制器的顺序:
-
我想在我的项目中包括底部导航菜单,但它不起作用。底部导航菜单中没有显示菜单图标。我使用的是Android Studio北极狐。我做了所有正确的步骤,但仍然面临问题。这是我的代码,请帮我解决这个问题。谢谢。 主要活动Xml res\菜单\底部导航菜单 build.gradle 主题。xml
-
本文向大家介绍vue.js 底部导航栏 一级路由显示 子路由不显示的解决方法,包括了vue.js 底部导航栏 一级路由显示 子路由不显示的解决方法的使用技巧和注意事项,需要的朋友参考一下 最近利用vue第三方UI MuseUI开发webapp,然后在导航栏这里出现了问题,我需要在导航栏上的几个路由上显示底部导航栏,在其他路由上不显示,就这个问题,MuseUI的底部导航栏直接加载在app.vue里面
-
在http://www.gebish.org/manual/current/API/geb/navigator/navigator.html中,我对navigator API使用的语言有点困惑 在particualr中,我对.isShopping方法感到困惑。 方法文档声明:“如果显示唯一上下文元素,则返回true;对于空导航器,则返回false。不能在多元素导航器上调用。” 问题是,如果我在空导
-
我发现使用属性displayseArchBarInnavigationBar=YES的导航栏中的搜索栏有问题。我在导航栏和搜索内容之间有一个空白,等于导航项状态栏的高度。就好像在构建视图的过程中,框架不知道我的搜索栏是导航栏。。。在倾翻任何内容之前以及显示结果表时,都会出现此空白。 除了这个主题之外,我还没有找到任何与这个问题相关的东西:在iOS7中将搜索栏与导航栏组合时是否清空UISearchb

