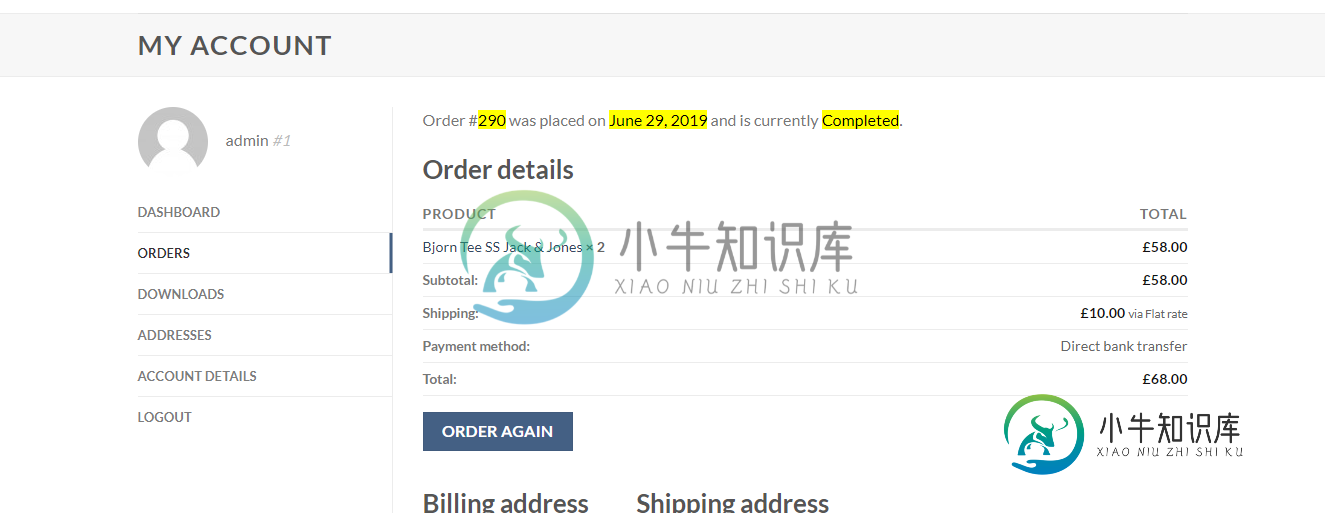
在WooCommerce的“我的帐户”页面上添加按钮以查看订单详细信息

除了“再次订购”按钮外,是否有一个钩子/过滤器来添加另一个按钮?我想把这个加入我的帐户
共有1个答案
有两种方法可将按钮添加到“我的帐户”页面(在任何WooCommerce的页面中进行更改):
- 使用钩子/过滤器:
add_action('woocommerce_order_details_after_order_table', 'jamy_add_button');
function jamy_add_button($order) {
/* Your code */
echo "Your button html code";
}
Copy your `/wp-content/plugins/woocommerce/templates/order/order-details.php` file to `/wp-content/theme/your_theme/woocommerce/order/order-details.php`.
Then edit or add the button to the copied file as your needs.
-
我想在单独的页面上显示在woocommerce我的帐户最近订单中找到的特定产品id的订单表。更准确地说,如果订单中的产品id为X,则显示当前用户的所有最近订单。 我试图使用这些参考: Woocommerce-如何在单独页面上显示订单详细信息(我的帐户) 从Woocommerce中的产品ID获取所有订单ID WooCommerce:获取产品的所有订单 但是我无法将与以便当前用户针对特定产品id的所有
-
我正在搜索和尝试它2天没有成功,请帮助。 我想筛选woocommerce订单,以便根据产品属性将其他详细信息从db添加到订单详细信息页面,但我找不到适合此任务的woocommerce操作/筛选器挂钩。这里假设变量; 如果,那么我需要将自定义数据从数据库添加到订单详细信息页面。 注意:我不想添加额外的元框,而是想更改订单明细表: 将默认产品映像替换为存储在数据库和中的映像, 在产品名称下面添加包含自
-
我想在页面中添加一个自定义按钮,管理员可以在其中手动创建新订单(管理员订单页面)。 管理员- 在我添加产品和点击编辑按钮后,我可以在添加元按钮附近显示自定义按钮吗?我找不到可以使用的钩子。 我已经添加了上面的代码。我得到了结果,但按钮显示后不久,我添加的产品。我只希望按钮显示时,我点击编辑按钮。 #更新 当我添加以下代码时,它起了作用。这条路对吗?由于设置了同一字段中的按钮
-
如何更改代码以使其只适用于已定义的产品类别?
-
我使用以下代码在WooCommerce管理订单详细信息页面的订单项表中显示自定义产品元: 它显示“前缀tempiconsegna”,这是自定义图元,如: 可在3天内提供 我的问题是,如果我改变了产品的可用性,它也改变了以前的订单。 当我更新产品的可用性时,如何在不改变的情况下显示订单时的值?
-
问题内容: 在WooCommerce中,从以下代码行: 如何从订单ID获取WooCommerce订单详细信息? 问题答案: 3.0版以上的WOOCOMMERCE订单 自Woocommerce大型主要更新3.0+以来,事情已经发生了很多变化: 对于 对象,无法像以前一样直接访问属性,并且会引发一些错误。 现在,对象实例需要使用new 以及 getter和setter方法。 此外,还有一些用于订购商品

