mvc web api身份验证令牌cors问题
很好的一天,
我正在使用asp.netapi和Angular。
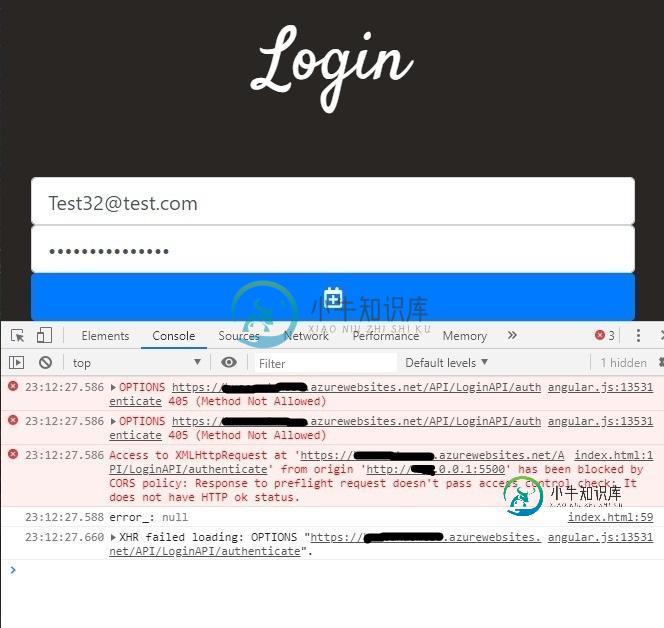
当我试图从api获取身份验证令牌时,我收到错误

我有一个控制器,它为我的应用程序返回身份验证令牌。这是控制器的逻辑
[HttpPost]
[Route("authenticate")]
public async System.Threading.Tasks.Task<IHttpActionResult> AuthenticateAsync(LoginRequest login)
{
if (login == null)
throw new HttpResponseException(HttpStatusCode.BadRequest);
var result = await SignInManager.PasswordSignInAsync(login.Username, login.Password, false, shouldLockout: false);
var strCurrentUserId = User.Identity.GetUserId();
switch (result)
{
case SignInStatus.Success:
{
LoginAprovado loginAprovado = new LoginAprovado
{
Token = TokenGenerator.GenerateTokenJwt(DateTime.Now.ToString() + login.Username + Guid.NewGuid()),
UserId = User.Identity.GetUserId()
};
return Ok(loginAprovado);
}
default:
{
return Unauthorized();
}
}
}
如你所见,我正在返回对象LoginAprovado。
我不知道如何解决这个问题,它似乎是一个cors问题。
这是我的网页配置
<appSettings>
<add key="JWT_AUDIENCE_TOKEN" value="http://mysite.azurewebsites.net/" />
<add key="JWT_ISSUER_TOKEN" value="http://mysite.azurewebsites.net/" />
...more here
<system.webServer>
<httpProtocol>
<customHeaders>
<add name="Access-Control-Allow-Origin" value="*" />
<add name="Access-Control-Allow-Methods" value="GET,PUT,POST,DELETE,OPTIONS" />
<add name="Access-Control-Allow-Headers" value="Origin, X-Requested-With, Content-Type, Accept" />
</customHeaders>
</httpProtocol>
请注意,在我的customeheaders部分中,access controol allow origin设置为*以便我可以在本地调试前端。
我能做些什么来解决这个问题?谢谢
共有1个答案
根据我的经验,对我有效的是在启动类(如果您使用OWIN)中的Configuration(IAppBuilder应用程序)方法的第一行添加以下行:
app.UseCors(Microsoft.Owin.Cors.CorsOptions.AllowAll);
-
我有一个LaravelAPI(实际上是LumenAPI)服务于VueJS前端。Vue应用程序允许用户登录到谷歌。然后将Google令牌发送回Lumen API,后者使用Google验证令牌,然后验证电子邮件地址是否为有效用户。然后它生成一个令牌,与用户一起存储在数据库中,并返回用户对象。 我没有使用Passport或jwt auth之类的东西。那么现在,我如何使用默认的Auth中间件来验证(现在已
-
null
-
我刚刚开始在.NET中开发我的第一个REST API。由于它将是无状态的,我将使用令牌进行身份验证: 基本思想(System.Security.Cryptography): null 检查凭据是否有效(用户名,将哈希密码与db值进行比较) 如果为真,则加密数据对象 对生成的令牌使用HMAC,并将其存储到数据库 将令牌(不带HMAC)返回给用户(cookie/字符串) 对需要身份验证的方法的请求:
-
我正在尝试在Dropwizard web应用程序中实现OAuth2身份验证。我已经创建了所需的<code>验证器 我所需的行为是,在我的客户端通过在我的登录页面上提供他/她的凭据登录后,我想将客户端重定向到我使用Dropwizard Views创建的问候语页面,并且路径为“/me”,如下所示: 我的问候资源如下所示: 目前,我得到一个“访问此资源需要凭据。”登录后的响应。在阅读了一些关于令牌认证的
-
在传统的基于cookie/JSESSION的身份验证的同时,是否可以使用基于令牌的(无状态)身份验证? 应用程序已经有一个现有的Spring MVC+Thymeleaf实现,用作管理/超级用户门户。当你登录时,你会得到一个JessionID。我们需要使用Jersey(JAX-RS)创建一个RESTful API以供客户端使用。要求是无状态的。本质上,我们仍然需要Spring MVC+Thymele
-
我有一个REST Jersey web服务。 php中基于令牌的身份验证 它在答复中提到; “然后它发送此令牌和请求的某些特征的哈希来验证请求,例如sha1(令牌+时间戳+请求URL+请求正文)。您的服务器可以对此进行验证,而客户端不必在每个请求上以纯文本发送令牌。” 另一个问题是,一旦服务器接收到这个令牌的哈希值(包括时间戳和用户ID等),服务器如何在没有存储令牌的查找表或数据库的情况下从这个令

