将图像附加到画布并以与画布相同的大小渲染
我试图在我的游戏中的角色上方放置一个画布,以显示有关其动画/健康等的一些信息,以便调试它。我通过代码完成所有这些。
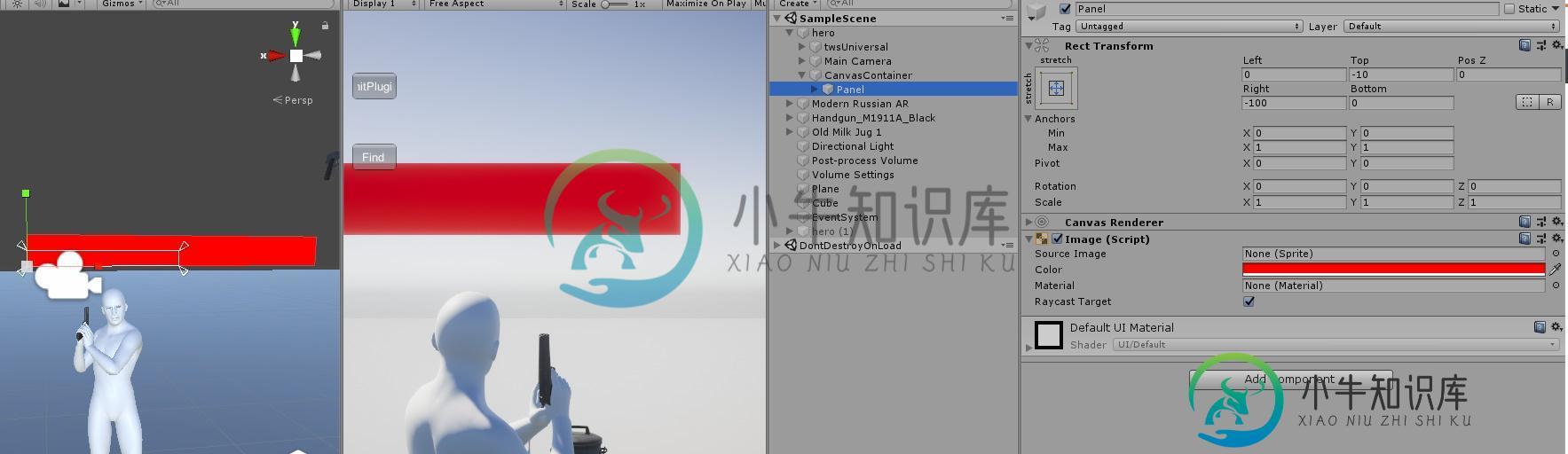
因此,我首先向角色添加一个游戏对象。然后我将画布添加到此游戏对象。这很好用。
然后我向这个游戏对象添加一个“面板”,并在其中放置一个图像。我想使用此图像作为将显示的文本的背景。
我似乎无法使面板的大小与画布游戏对象完全匹配。
文本也是如此。
我做错了什么?
非常感谢。
private void pCreateCanvas(){GameObject nCanvasGO=新建GameObject(“CanvasContainer”);nCanvasGO.transform.SetParent(\u thicharacter.transform);//将GameObject设置为角色的父对象
Canvas nCanvas = nCanvasGO.AddComponent<Canvas>();//Adding a canvas to a Gameobject will automatically change the Transform to a RectTransform
nCanvas.renderMode = RenderMode.WorldSpace;
nCanvasGO.AddComponent<CanvasScaler>();
nCanvasGO.AddComponent<GraphicRaycaster>();
//CanvasContainer's RectTransform
RectTransform rtCanvasGO = nCanvasGO.GetComponent<RectTransform>();// Adding a canvas to a Gameobject will automatically change the Transform to a RectTransform
rtCanvasGO.localScale = new Vector3(0.01f, 0.01f, 1f); //scale it down so that it fits in the scene
rtCanvasGO.rotation = Quaternion.Euler(0, 180, 0);//rotate it so that it faces me
rtCanvasGO.localPosition = new Vector3(0, 2, 0); //y=2 m (place the canvas game object 2 metres of the character's feet = over it's head)
rtCanvasGO.anchorMin = new Vector2(0, 0);
rtCanvasGO.anchorMax = new Vector2(0, 0);
rtCanvasGO.sizeDelta = new Vector2(100, 10);
GameObject nPanelGO = new GameObject("Panel");
nPanelGO.transform.SetParent(nCanvasGO.transform, false);//parent it to the nCanvasGO
nPanelGO.AddComponent<RectTransform>();//wird benötigt, bisher ist es nur ein Transform, kein RectTransform (das Anchor usw. hat)
nPanelGO.AddComponent<CanvasRenderer>();
//PanelContainer's RectTransform
RectTransform rtPanelGO = nPanelGO.GetComponent<RectTransform>();
rtPanelGO.localPosition = new Vector3(0, 0, 0);
rtPanelGO.anchorMin = new Vector2(0, 0);
rtPanelGO.anchorMax = new Vector2(1, 1);
rtPanelGO.pivot = new Vector2(0, 0);
rtPanelGO.localScale = new Vector3(1, 1, 1);
rtPanelGO.sizeDelta = new Vector2(100, 10);
Image nImage = nPanelGO.AddComponent<Image>();
nImage.color = Color.red;
GameObject nTextGO = new GameObject("TextHolder");
nTextGO.transform.SetParent(nPanelGO.transform, false);//make it a child of its own
_text = nTextGO.AddComponent<Text>();
Font ArialFont = (Font)Resources.GetBuiltinResource(typeof(Font), "Arial.ttf");
_text.font = ArialFont;
_text.material = ArialFont.material;
//Text's RectTransform
RectTransform rtText = _text.GetComponent<RectTransform>();
//rtText.localPosition = Not sure what to do here
rtText.anchorMin = new Vector2(0, 0);
rtText.anchorMax = new Vector2(0, 0);
rtText.pivot = new Vector2(0, 0);
rtText.localScale = new Vector3(1, 1, 1);
rtText.sizeDelta = new Vector2(100, 10);
rtText.localPosition = new Vector3(-50, 0, 0);
}

共有1个答案
而不是
rtPanelGO.anchorMin = new Vector2(0, 0);
rtPanelGO.anchorMax = new Vector2(1, 1);
试试吧
rtPanelGO.offsetMin= new Vector2(0, 0);
rtPanelGO.offsetMax = new Vector2(0, 0);
更新:关键是使用recttransform,当然,要记住,对它所做的一些更改可能不会对创建它的帧产生影响。当画布和所有游戏对象有效地添加到场景中时,您可以尝试等待1帧,然后将所有更改应用到面板。例如,使用协同程序。
请参阅https://forum.unity.com/threads/setting-top-and-bottom-on-a-recttransform.265415有关设置顶部和底部偏移的更多信息,请访问unity论坛。
更新2:谈谈这个方法:https://docs.unity3d.com/ScriptReference/RectTransform.SetInsetAndSizeFromParentEdge.html
-
请看下面的P5代码 这个小应用程序的目的是在画布上拖放图像,根据“上传”图像的宽度和高度改变其大小。 使用:成功加载图像(至少显示图像)后,我将其宽度和高度分配给变量和。接着是画布大小的变化。。。这会导致一个错误,画布的大小与上传的图像相同(在上选中),但不显示任何内容。 使用:当禁用上的画布大小更改并单击画布时,调整大小会完美地显示图像。 应用程序需要在不点击的情况下工作,在删除图像后应该自动更
-
问题内容: 我正在尝试使用javascript和canvas元素在客户端创建缩略图,但是当我缩小图像时,它看起来很糟糕。看起来好像是在Photoshop中缩小了尺寸,将重采样设置为“最近的邻居”而不是Bicubic。我知道有可能使它看起来正确,因为该站点也可以使用画布来完成它。我已经尝试使用与[[Source]]链接中所示相同的代码,但是看起来仍然很糟糕。是否缺少我需要的设置,需要设置的设置? 编
-
我正在尝试用画布调整一些图像的大小,但我不知道如何平滑它们。在photoshop,浏览器等。有几个算法他们使用(例如双三次,双线性),但我不知道这些是不是内置到画布。 这是我的小提琴:http://jsfidle.net/ewupt/ 第一个是正常的调整大小的图像标签,第二个是画布。注意画布是如何不是平滑的。我怎样才能实现‘平滑’呢?
-
我有一个表单,允许用户上传图像。 加载映像后,我们对其执行一些缩放,以便在将其传递回服务器之前减小其文件大小。 为此,我们将其放置在画布上并在画布上进行操作。 这段代码将在画布上呈现缩放后的图像,画布大小为320 x 240px: ... 哪里有帆布。宽度和画布。高度是图像高度和宽度x,是基于原始图像大小的比例因子。 但当我使用代码时: ...我只得到画布上图像的一部分,在这种情况下是左上角。我需
-
问题内容: 我目前正在使用 http://paperjs.org 创建HTML5画布绘图应用程序。我想让用户将图像上传到画布中。我知道我需要进行登录和注册,但是有更简单的方法吗?我已经看到HTML5拖放式上传。 问题答案: 我假设您的意思是将图像加载到画布中,而不是从画布上载图像。 在这里阅读他们所有的画布文章可能是一个好主意 但基本上,您要做的是在javascript中创建图片,然后将image
-
问题内容: 我正在尝试使用画布调整某些图像的大小,但是我对如何使其平滑一无所知。在Photoshop,浏览器等上。它们使用一些算法(例如双三次,双线性),但我不知道这些算法是否内置在画布中。 第一个是正常尺寸调整后的图片标签,第二个是画布。请注意,画布如何不那么光滑。如何获得“顺滑度”? 问题答案: 您可以使用降级以获得更好的结果。调整图像大小时,大多数浏览器似乎使用线性插值而不是双三次插值。 (

