Dash DataTable使用style_data_条件的单个高亮显示效果不同寻常
我正在用Python3、Flask和Dash做一个项目。我正在使用dash_Table中的DataTable()可视化CSV表,并希望突出显示一些特定的单元格。
根据表格样式的文档,这可以通过使用DataTable定义(参考)中的style\u data\u conditional属性来完成。
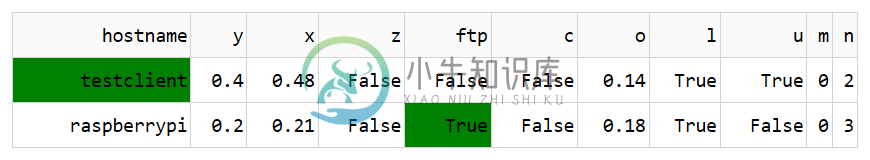
我的CSV表如下所示:
testclient, 0.40, 0.48, False, False, False, 0.14, True, True, 0.0, 2
raspberrypi, 0.20, 0.21, False, True, False, 0.18, True, False, 0.0, 3
当尝试访问第一列时,所有样式更改都在工作。
[...]
style_data_conditional=[
{
'if': {
'column_id': 'hostname',
'filter_query': '{hostname} eq "testclient"'
},
'color': 'green',
}
],
[...]
但是,当尝试访问任何其他行列(如“ftp”或“http”)时,它将不起作用,即使我在应用程序中使用debug=True参数。运行(…)
函数调用,我没有得到错误输出。
[...]
style_data_conditional=[
{
'if': {
'column_id': 'ftp',
'filter_query': '{ftp} eq "True"'
},
'color': 'green',
}
],
[...]
在DataTable中有一个样式属性的顺序...
样式\数据\有条件的
...但是正如你所看到的,给定的样式属性是清单中第一个提到的。
表是这样定义的:
content = dash_table.DataTable(
id='table',
columns=[{"name": i, "id": i} for i in df.columns],
[...]
您是否有任何线索,为什么仅仅通过更改列的id,数据表的行为就会如此奇怪?
共有1个答案
由于您没有在csv示例中提供列标题,我只能假设ftp和超文本传输协议引用布尔列?
Dash DataTables中对布尔类型列的支持似乎介于有限和不存在之间<代码>过滤器\u查询表达式似乎不适用于布尔值。文档甚至没有提到列的布尔数据类型:
列(dict;可选):
- type(一个值,等于:'any'、'数字'、'text'、'datetime';可选):列数据的数据类型。
我通过在我的数据框中将所有布尔列的数据类型设置为str,解决了这个问题:
for col, dtype in df.dtypes.items():
if dtype == 'bool':
df[col] = df[col].astype('str')
然后,条件样式按预期工作:
DataTable(
[...],
style_data_conditional=[
{
'if': {
'column_id': 'hostname',
'filter_query': '{hostname} eq "testclient"'
},
'backgroundColor': 'green',
},
{
'if': {
'column_id': 'ftp',
'filter_query': '{ftp} eq "True"'
},
'backgroundColor': 'green',
}
]
)

-
本文向大家介绍JS实现选中当前菜单后高亮显示的导航条效果,包括了JS实现选中当前菜单后高亮显示的导航条效果的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了JS实现选中当前菜单后高亮显示的导航条效果。分享给大家供大家参考。具体如下: 这里演示选中当前菜单后,该菜单高亮显示,也就是说在不改变菜单CSS代码的情况下,用JavaScript去控制菜单的背景,如果该菜单项被点击后,将赋予它一个与众不
-
本文向大家介绍jQuery实现可高亮显示的二级CSS菜单效果,包括了jQuery实现可高亮显示的二级CSS菜单效果的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了jQuery实现可高亮显示的二级CSS菜单效果。分享给大家供大家参考。具体如下: 这里实现鼠标放在二级菜单上,一级菜单可高亮显示,以指示当前菜单所在的位置,引入了jQuery插件使其在做对简洁度方面优化的非常好,用较少的代码实现想
-
我希望禁用高亮显示出现,但保留高亮显示匹配标记。当我设置cercepenceshighlight:false时,它停止高亮显示事件,但同时停止高亮显示开始和结束标记。
-
我有一些文本内容显示在UIWebView上,这是普通的html。当前段落以黄色突出显示,用户选择了单词“如果”。(链接到图像:http://i.stack.imgur.com/GKp9h.png) 1)当用户在uiwebiew上选择一些文本时,我如何执行动态高亮?也就是说,当用户选择文本时,选择的文本会以紫色高亮? 例如,我喜欢单词“如果”用紫色突出显示(也许使用window.get选择() ?
-
我用的是PrimeFaces3.5。2,Mojara 2.1。2.我有一个xhtml主页面和一个对话框。下面是一个简单的例子 管理豆: 如果我打开对话框,在输入栏(输入1)中写入错误的内容,例如文本而不是数字,然后单击“确定”,那么输入将无效并标记为红色。我用取消或关闭按钮关闭对话框。如果我重新打开对话框,输入字段仍然标记为红色。我不想要这种行为。 另一个问题:在无效状态下“选择”-Primefa
-
对于我使用的语法高亮Highlight.js自定义主题. 自动语言检测已关闭,因此您可能希望指定您使用的编程语言 ```rust fn main() { // Some code } ``` 与主题的其余部分一样,用于语法突出显示的css,可以使用您自己的文件覆盖. highlight.js 通常你不应该覆盖这个文件,除非你想使用更新的版本. highlight.css highlight

