我的点击触发器总是在谷歌标签管理器中触发
我在谷歌标签管理器中使用点击触发器时遇到困难。
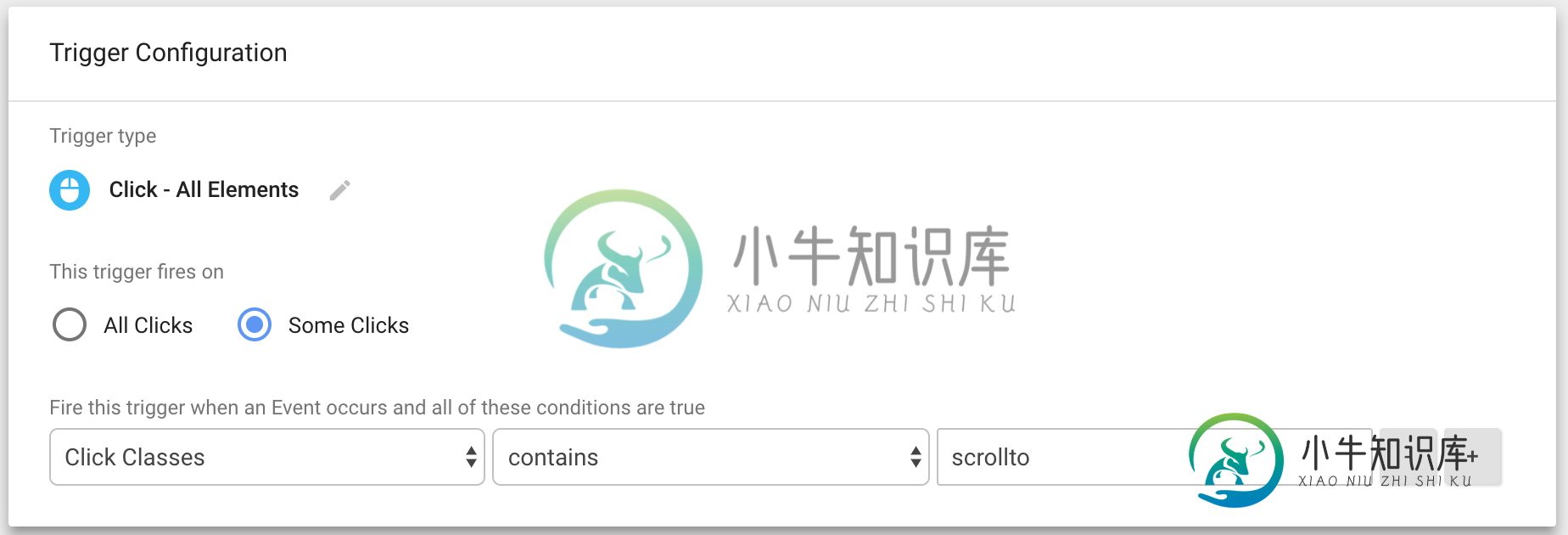
我想设置一个触发器来触发单击事件,只有当元素类包含"scrollto"时。
但问题是,即使“scrollto”类不是我单击的元素的一部分,它也会不断启动。
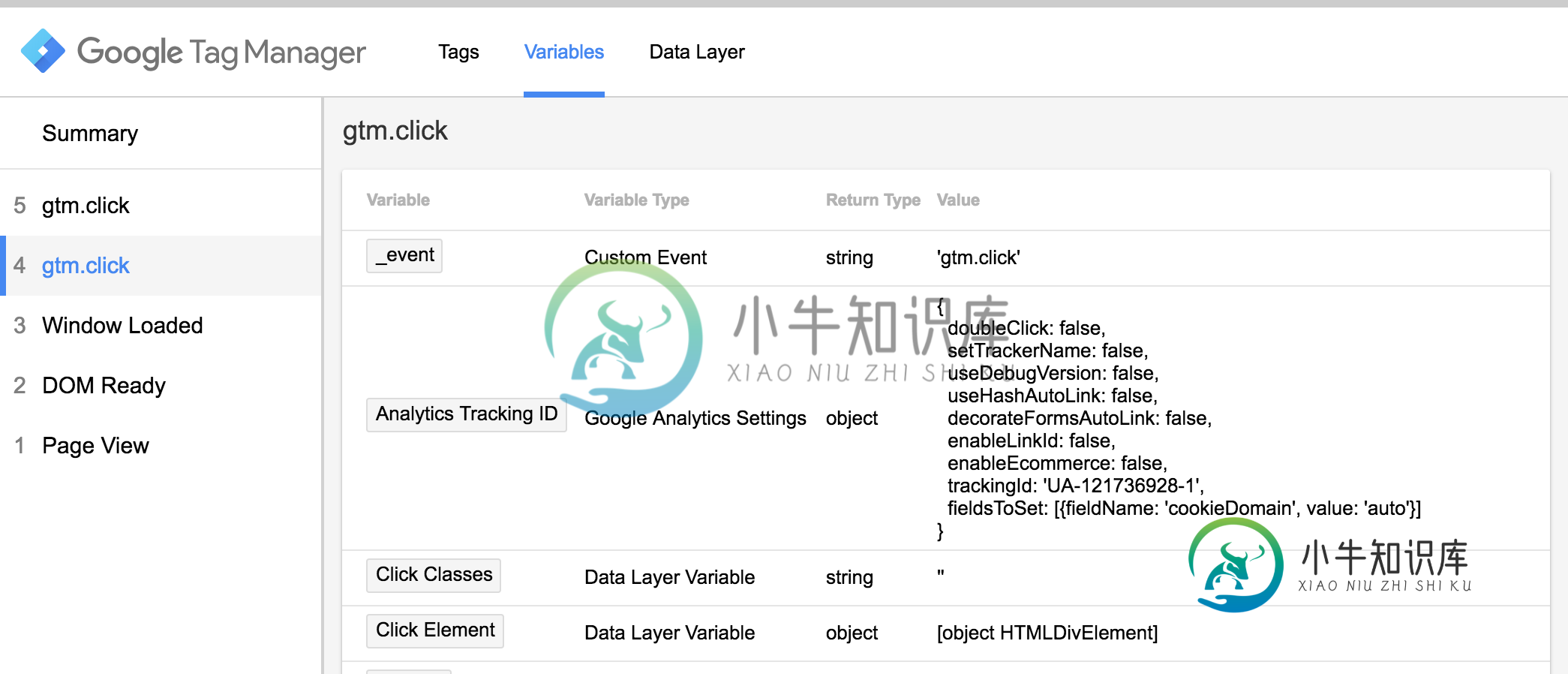
这里有一些截图,我希望能帮助你理解这个问题:


谢谢你的帮助,亚历克西斯
共有2个答案
而不是点击类包含scrollto,给点击类等于scrollto
如果你设置了任何点击触发器,那么每次用户点击时,你都会收到这些事件,但这并不意味着触发它本身。您可以将触发器附加到任何标记上,您将看到,如果您单击其他任何位置,即使看到事件,标记也不会触发。
希望有帮助!
-
因此,我在我的Shopify商店中有一个“添加到购物车”按钮,我希望在被点击后,谷歌标签管理器中有一个标签以5秒的延迟触发。 按钮类是: 这是按钮: 我尝试了以下方法: 单击类包含/等于/匹配css选择器等,但没有任何效果。设置此标记格式的正确方法是什么,以便每次单击按钮时它都会触发?
-
我正在尝试做一个简单的标记,用于测量元素被单击的次数。 我遇到了困难,所以我想找一个视频来帮助我,因为标签管理器的布局已经改变了。 我在Udemy上遵循以下免费教程 https://www.udemy.com/google-tag-manager-advanced/ 特别是第8章按钮点击——这是一个免费的章节。它告诉我设置以下选项: 标签配置: 谷歌分析 跟踪ID:{{Tracking ID}}
-
我正在实施谷歌标签管理器为Android应用程序V4由我的营销团队要求为未来使用,我从来没有在GTM网站,所以我在这方面很天真。 我已经根据官方网站上的说明创建了帐户、容器和标签。我已经将tag manager与google analytics tracking id链接。我已经根据网站上的说明在我的应用程序中编写了代码,并将容器下载到原始文件夹中。 当我运行我的应用程序时,它会在logcat中给
-
我正在尝试学习如何在一个新网站上整合谷歌分析和定制事件跟踪。在研究它之后,我似乎无法理解Google Tag Manager和仅仅编写自定义事件跟踪代码之间的区别和关系。 Google Tag Manager是否只是一种更简单的跟踪信息的方法,而无需编写JS?
-
我有一个按钮,它有填充,但它是在一个跨度标签包装。我正在使用作为谷歌标签管理器中的触发器。 因此,如果我现在在DOM中单击span而不是按钮元素,那么span是它是被单击的元素,所以现在它不会得到id="gtm-id",因为它不是被单击的元素。 如何让谷歌标签管理器冒泡并从它的包装父元素中获取数据?
-
我正在一个客户的网站上设置谷歌标签管理器,但我在启动点击事件标签时遇到了麻烦。 我已将触发器设置为在按钮的CSS选择器上触发。 按钮本身有一些子元素,包括svg图标。单击svg时,单击会在数据层中注册,但不会触发标记。标记仅在我选择按钮本身时激发。 我还尝试在我自己的脚本中删除附加到这些按钮的事件侦听器,以防或阻止了它,但这并没有改变任何事情。 我的理解是,GTM侦听文档中出现的点击事件。如果是这

