localhost:8080完全验证错误,但localhost:3000
使用Spring Boot(后端)和React(前端)开发时,我有一个奇怪的行为。React和Spring boot都在本地主机8080上运行。
当我从React to Spring Boot向localhost:8080发送POST请求时,我在Spring Boot中遇到了以下错误:
2018-07-17 21:39:27.803 ERROR 8676 --- [nio-8080-exec-2] c.s.jwt.JwtAuthenticationEntryPoint : Responding with unauthorized error. Message - Full authentication is required to access this resource

当我从localhost:3000(React development build)向localhost:8080上的Spring Boot发送相同的POST请求时,我没有收到错误!

使用软件POSTMAN发送POST请求时,我也没有错误。
GitHub:https://github.com/The-Taskmanager/SelfServiceWebwizard
post请求
login(username: string, password: string) {
fetch('http://localhost:8080/api/auth/signin', {
method: 'POST',
headers: {
'Content-Type': 'application/json',
'Cache-Control': 'no-cache',
'Accept': '*/*'
},
body: JSON.stringify({
"usernameOrEmail": username,
"password": password
})
}).then(response => {
console.log(response);
console.log("Authorization header console.log: " + response.headers.get("Authorization"));
let token = response.headers.get("Authorization");
this.setToken(token != null ? token : '');
}
).catch(error => console.error(error));
}
Spring Boot中的映射
@PostMapping("/signin")
public ResponseEntity<?> authenticateUser(@Valid @RequestBody LoginRequest loginRequest) {
Authentication authentication = authenticationManager.authenticate(
new UsernamePasswordAuthenticationToken(
loginRequest.getUsernameOrEmail(),
loginRequest.getPassword()
)
);
SecurityContextHolder.getContext().setAuthentication(authentication);
String jwt = tokenProvider.generateToken(authentication);
HttpHeaders headers = new HttpHeaders();
headers.add("Content-Type", "application/json");
headers.add("Authorization", new JwtAuthenticationResponse(jwt).getAccessToken());
return ResponseEntity.ok().headers(headers).build();
}
Spring Boot安全配置
@Configuration
@EnableWebSecurity
@EnableGlobalMethodSecurity(
securedEnabled = true,
jsr250Enabled = true,
prePostEnabled = true
)
public class SecurityConfig extends WebSecurityConfigurerAdapter {
/**
* Loads user related data .
*/
@Autowired
UserDetailsServiceImpl userDetailsService;
/**
* Handles exceptions from unauthorized access
*/
@Autowired
private JwtAuthenticationEntryPoint unauthorizedHandler;
/**
* Returns new JwtAuthenticationFilter
*
* @return new JwtAuthenticationFilter
*/
@Bean
public JwtAuthenticationFilter jwtAuthenticationFilter() {
return new JwtAuthenticationFilter();
}
/**
* Creates an authentication manager. Sets authentication menchanism.
*
* @param authenticationManagerBuilder authentication manager builder
* @throws Exception
*/
@Override
public void configure(AuthenticationManagerBuilder authenticationManagerBuilder) throws Exception {
authenticationManagerBuilder
.userDetailsService(userDetailsService)
.passwordEncoder(passwordEncoder());
}
/**
* Authentication manager to authenticate a user
*
* @return
* @throws Exception
*/
@Bean(BeanIds.AUTHENTICATION_MANAGER)
@Override
public AuthenticationManager authenticationManagerBean() throws Exception {
return super.authenticationManagerBean();
}
/**
* Returns a bcrypt password encoder. Bcrypt is a hash function for passwords so the passwords are not saved in
* clear text.
*
* @return bcrypt password encoder
*/
@Bean
public PasswordEncoder passwordEncoder() {
return new BCryptPasswordEncoder();
}
/**
* Creates protection rules for specific paths.
*
* @param http security type
* @throws Exception
*/
@Override
protected void configure(HttpSecurity http) throws Exception {
http
.cors()
.and()
.csrf()
.disable()
.exceptionHandling()
.authenticationEntryPoint(unauthorizedHandler)
.and()
.sessionManagement()
.sessionCreationPolicy(SessionCreationPolicy.STATELESS)
.and()
.authorizeRequests()
.antMatchers("/",
"/index",
"/index.html",
"/favicon.ico",
"/**/*.png",
"/**/*.gif",
"/**/*.svg",
"/**/*.jpg",
"/**/*.html",
"/**/*.css",
"/**/*.js")
.permitAll()
.antMatchers("/api/auth/**")
.permitAll()
.antMatchers("/api/auth/fetch")
.permitAll()
.antMatchers("/api/auth/signin")
.permitAll()
.antMatchers("/api/user/checkUsernameAvailability", "/api/user/checkEmailAvailability")
.permitAll()
.antMatchers(HttpMethod.GET, "/api/users/**")
.permitAll()
.anyRequest()
.authenticated();
// add own filters
http.addFilterBefore(jwtAuthenticationFilter(), UsernamePasswordAuthenticationFilter.class);
}
/**
* Handles the cross-origin ressource sharing.
*
* @return CORS configuration
*/
@Bean
CorsConfigurationSource corsConfigurationSource() {
final UrlBasedCorsConfigurationSource source = new UrlBasedCorsConfigurationSource();
CorsConfiguration config = new CorsConfiguration().applyPermitDefaultValues();
source.registerCorsConfiguration("/**", config);
return source;
}
}
application.properties
# search path for static content (for react)
spring.resources.static-locations=file:build,classpath:/public,classpath:/static
# path to database file
spring.datasource.url=jdbc:h2:file:./data/h2db/h2_database;DB_CLOSE_DELAY=-1;DB_CLOSE_ON_EXIT=FALSE
# database platform
spring.datasource.platform=h2
# data base drive
spring.datasource.driver-class-name=org.h2.Driver
# JSON web token secret
app.jwtSecret= fsiuhfsdihfdspsfdhspiufdhpvc
# 0.5 days
app.jwtExpirationInMs = 43200000
# activate to persist data, otherwise the data will be deleted on restart
# spring.jpa.hibernate.ddl-auto = update
--更新--
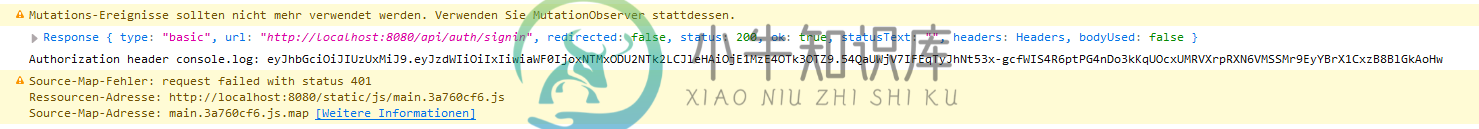
我不明白,但似乎API错误与浏览器控制台上的访问有关!我拆下了控制台。我的POST请求中的日志方法和API错误已消失。
这是我在React中的请求方法:
login(username: string, password: string) {
fetch('http://localhost:8080/api/auth/signin', {
method: 'POST',
headers: {
'Content-Type': 'application/json',
'Cache-Control': 'no-cache',
'Accept': '*/*'
},
body: JSON.stringify({
"usernameOrEmail": username,
"password": password
})
}).then(response => {
console.log(response);
console.log("Authorization header console.log: " + response.headers.get("Authorization"));
let token = response.headers.get("Authorization");
this.setToken(token != null ? token : '');
}
).catch(error => console.error(error));
拆下控制台。记录方法:
login(username: string, password: string) {
fetch('http://localhost:8080/api/auth/signin', {
method: 'POST',
headers: {
'Content-Type': 'application/json',
'Cache-Control': 'no-cache',
'Accept': '*/*'
},
body: JSON.stringify({
"usernameOrEmail": username,
"password": password
})
}).then(response => {
let token = response.headers.get("Authorization");
this.setToken(token != null ? token : '');
}
).catch(error => console.error(error));
}
那么,有人知道浏览器控制台上是否有限制以及如何禁用它吗?
共有2个答案
我自己解决的。
API错误不是因为控制台访问受限而发生的,而是因为反应资源受限。实际上,只有一个React-ressource被限制:/static/js/main。RANDOM\u代码。js公司
因此,我在SecurityConfig的configure(HttpSecurity http)中的antMatchers中添加了“/build/static/js/*.js”:
.antMatchers("/",
"/index",
"/index.html",
"/favicon.ico",
"/**/*.png",
"/**/*.gif",
"/**/*.svg",
"/**/*.jpg",
"/**/*.html",
"/**/*.css",
"/**/*.map",
"/**/*.js",
"/build/static/js/*.js")
如果你问我为什么这只发生在localhost:8080上(在同一个原点上),我想,这是主的路径。[...].js不同。
尝试在application.properties文件中添加一个新的Spring端口,如server.port=8081,然后尝试通过该端口访问它
-
我在8080端口创建了一个简单的服务器,并使用three.js在我的超文本标记语言文档中加载GLTF文件。这里是服务器端代码,然后是超文本标记语言代码。 现在获取错误-:8080/:1获取http://localhost:8080/404(好)我的两个文件都命名为1。js和1。html。 此外,它还有两个警告- DevTools未能加载SourceMap:无法加载chrome的内容-extensi
-
因此,这意味着在调用any servlet之前,对/app/的重定向就发生了。 在firefox developer控制台中,我看到发出了两个请求,一个是针对'app',紧接着一个是针对'/app/',这是在调试中输入的请求。在第一个请求(用于“应用程序”)的响应头中,我得到: 连接保持-活动内容-长度0日期Thu,2018年11月15日11:23:06格林威治时间位置http://localho
-
步骤: 在Tomcat服务器上单击右键>属性 在常规菜单中:单击切换位置 位置已从[workspace metadata]更改为位于localhost.Server的/Server/Tomcat V8.5服务器 在此配置之后,我再次启动tomcat服务器,现在正在工作。我可以看到Tomcat欢迎页面 按照我的设置文件: eventryapp/pom.xml eventryapp/src/main/
-
我无法解决这个问题。 在我看来,我应该在ui端的每一个请求中添加令牌头,但我不知道如何才能做到这一点? 以下是浏览器开发人员工具消息: POST 403{“时间戳”:1501570024381,“状态”:403,“错误”:“禁止”,“消息”:“在请求参数'_CSRF'或标头'x-csrf-token'上发现无效的CSRF令牌'null'。”,“路径”:“/helpdesk/logout”} 下面是
-
我对雄猫的东西真的很陌生。我下载了Tomcat7.0 windows installer,并使用默认配置安装了它。安装后,我在浏览器中键入localhost:8080,查看Tomcat是否正常工作。但是,它显示了如下的错误消息:Access error:404--未找到不能定位文档:/并且页面中没有其他显示Tomcat或Apache单词的内容。似乎Tomcat没有回应。 我谷歌搜索了这个论坛,但到
-
我收到以下错误,我似乎无法确定如何在本地主机(WampServer)上修复该错误。 PHP版本为5.4.3和Apache 2.2.22 我已经在这两个php中添加了这一行。ini文件和phpForApache。ini,无济于事。 也尝试过各种组合,但运气不佳。也许我需要一个不同的卡塞特。pem?我正在使用http://curl.haxx.se/ca/cacert.pem

