需要将HTML值从Google工作表导入Google WebApp
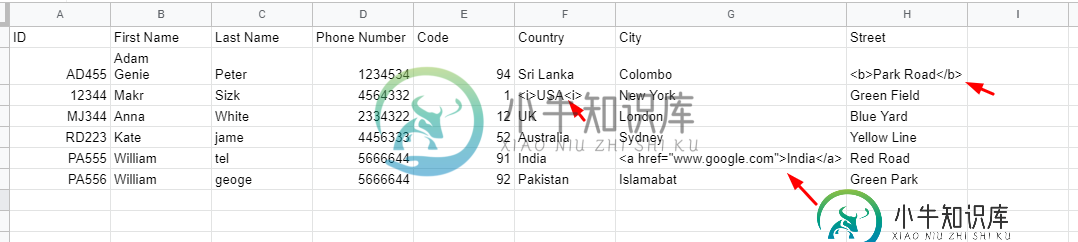
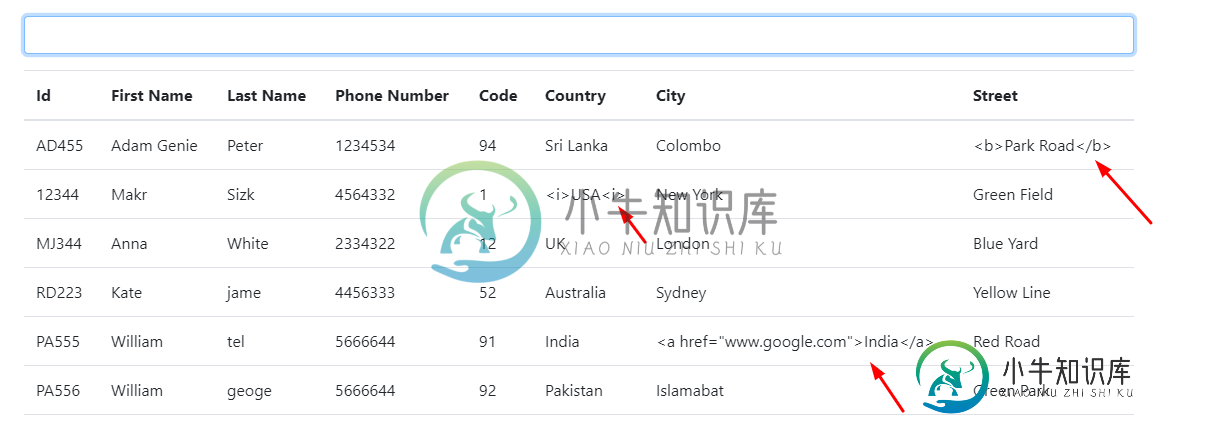
我正在通过谷歌webapp进行搜索,我想通过从谷歌表格单元格中获取超文本标记语言设计来显示前端。在屏幕截图中显示一些示例


这是我的脚本代码
main.html
</head>
<body>
<div class="container">
<div id="app"></div>
<!-- Content here -->
</div>
<!-- Option 1: jQuery and Bootstrap Bundle (includes Popper) -->
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@4.5.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-ho+j7jyWK8fNQe+A12Hb8AhRq26LrZ/JpcUGGOn+Y7RsweNrtN/tE3MoK7ZeZDyx" crossorigin="anonymous"></script>
<script>
var data;
function loadView(options){
var id = typeof options.id === "undefined" ? "app" : options.id;
var cb = typeof options.callback === "undefined" ? function(){} : options.callback;
google.script.run.withSuccessHandler(function(html){
document.getElementById("app").innerHTML = html;
typeof options.params === "undefined" ? cb() : cb(options.params);
})[options.func]();
}
function setDataForSearch(){
google.script.run.withSuccessHandler(function(dataReturned){
data = dataReturned.slice();
}).getDataForSearch();
}
function search(){
var searchinput = document.getElementById("searchinput").value.toString().toLowerCase().trim();
var searchWords = searchinput.split(/\s+/);
var searchColumns = [0,1,2,3,4,5,6,7];
// and or
var resultsArray = data.filter(function(r){
return searchWords.every(function(word){
return searchColumns.some(function(colIndex){
return r[colIndex].toString().toLowerCase().indexOf(word) !== -1
});
});
});
var searchResultsBox = document.getElementById("searchResults");
var templateBox = document.getElementById("rowTemplate");
var template = templateBox.content;
searchResultsBox.innerHTML = "";
resultsArray.forEach(function(r){
var tr = template.cloneNode(true);
var l1Column = tr.querySelector(".L1");
var l2Column = tr.querySelector(".L2");
var l3Column = tr.querySelector(".L3");
var l4Column = tr.querySelector(".L4");
var l5Column = tr.querySelector(".L5");
var l6Column = tr.querySelector(".L6");
var l7Column = tr.querySelector(".L7");
var l8Column = tr.querySelector(".L8");
l1Column.textContent = r[0];
l2Column.textContent = r[1];
l3Column.textContent = r[2];
l4Column.textContent = r[3];
l5Column.textContent = r[4];
l6Column.textContent = r[5];
l7Column.textContent = r[6];
l8Column.textContent = r[7];
searchResultsBox.appendChild(tr);
});
}
function loadSearchView(){
loadView({func:"loadSearchView", callback: setDataForSearch});
}
window.addEventListener("load", loadSearchView);
function inputEventHandler(e){
if (e.target.matches("#searchinput")){
search();
}
}
document.getElementById("app").addEventListener("input",inputEventHandler);
</script>
</body>
</html>
搜索html
<div class="form-group">
<input type="text" class="form-control" id="searchinput" placeholder="search...">
</div>
<table class="table table-hover">
<thead>
<tr>
<th scope="col">Id</th>
<th scope="col">First Name</th>
<th scope="col">Last Name</th>
<th scope="col">Phone Number</th>
<th scope="col">Code</th>
<th scope="col">Country</th>
<th scope="col">City</th>
<th scope="col">Street</th>
</tr>
</thead>
<tbody id="searchResults">
</tbody>
</table>
<template id="rowTemplate">
<tr>
<td class="L1"></td>
<td class="L2"></td>
<td class="L3"></td>
<td class="L4"></td>
<td class="L5"></td>
<td class="L6"></td>
<td class="L7"></td>
<td class="L8"></td>
</tr>
</template>
serversidefunc。gs
function getDataForSearch(){
const ss = SpreadsheetApp.getActiveSpreadsheet();
const ws = ss.getSheetByName("customer");
return ws.getRange(2, 1, ws.getLastRow(),8).getValues();
}
加载部分。gs
function loadPartialHTML_(partial) {
const htmlServ = HtmlService.createTemplateFromFile(partial);
return htmlServ.evaluate().getContent();
}
function loadSearchView(){
return loadPartialHTML_("search");
}
我希望我上面的帖子很清楚。
共有1个答案
下面对Javascript端的search()函数的修改怎么样?
l1Column.textContent = r[0];
l2Column.textContent = r[1];
l3Column.textContent = r[2];
l4Column.textContent = r[3];
l5Column.textContent = r[4];
l6Column.textContent = r[5];
l7Column.textContent = r[6];
l8Column.textContent = r[7];
l1Column.innerHTML = r[0];
l2Column.innerHTML = r[1];
l3Column.innerHTML = r[2];
l4Column.innerHTML = r[3];
l5Column.innerHTML = r[4];
l6Column.innerHTML = r[5];
l7Column.innerHTML = r[6];
l8Column.innerHTML = r[7];
- innerHTML
-
我正在从两个不同的谷歌工作表导入数据,并将它们合并到另一个工作表中。我使用的公式如下。 在上面的公式中,当两个工作表都有数据要导入时,importrange给出了结果,但是如果其中一个工作表没有数据要导入,则不会从另一个工作表导入数据。我在下面的链接中找到了一个解决方案,我们可以通过使用虚拟列引用来处理这个问题,当我们用很少的列导入很少的工作表时,这种方法是可以的,但是当我们从许多工作表和许多列导
-
是否有一种方法可以扫描多个Google工作表,从键上的主工作表中找到匹配项,并在适用的情况下更新Google工作表中的单元格? 例如,下面我有4张。第一个是主人,其他的是孩子。如果来自Master的任何工作表的A列(倡议名称)上有匹配,则更新C列(金额)和D列(日期)中的单元格,否则保持工作表不变。在本例中,船长的倡议名称为“G”,金额为“50”,日期为“2020年1月4日”。儿童1的倡议名称为“
-
我正在准备一份投资跟踪表。对于overview页面,我想查询并合并来自每个account选项卡的数据,但我很难弄清楚如何才能做到这一点。 以下是我的测试表链接:https://docs.google.com/spreadsheets/d/14sZmxkM65ax9BKrkjinwOrOQPrS_xhqPPLs68Rggii4/edit 我尝试使用的公式位于Overview选项卡的J列中。此公式适用
-
通过itertuples,我需要将位于excel列(“G7”、“G8”)两行中的两个数据导出到google工作表的两列中。我该怎么做? 最后一行不会更新google表单的第3列
-
我目前正在使用谷歌应用程序脚本的数据摄取插件。其主要思想是,应用程序的用户可以将工作表中的数据插入到数据库中。为此,我使用应用程序脚本提供的JDBC api 我目前遇到的问题是,当我从工作表中读取一个空的单元格时,应用程序脚本使用了未定义的类型,因此在插入时产生了一个错误。我怎么能做这样的事? 我当前的插入函数: 在某些情况下,当我尝试在中插入单词“NULL”时,我认为它是一个字符串,并在其他字段
-
我有两张表,一张在A列有产品名称(按字母顺序排列),另一张在B列有库存水平。 表1 另一张第二页,A栏中的产品和B栏中的库存水平相同,但填充了“importrange”,但C栏和D栏手动填充了客户名称。 第2页 我想做的是,如果一个新产品在第1页中介绍,并且它按字母顺序定位在(比方说)第3行,那么在第2页中出现一个新行。 表2理想情况下 目前,如果引入新产品,第二张表将显示产品和库存水平,但C列和

