在HTML5日期时间本地输入中设置默认值时出现“无效值”
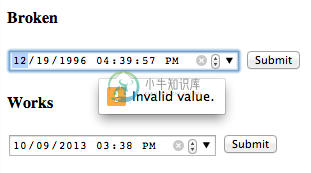
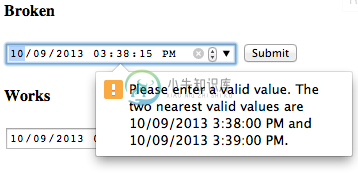
有人能解释为什么当我用除: 00以外的秒设置日期时间本地输入的默认值时,浏览器会给我一个“无效值”的错误吗?
这可能是Chrome实现datetime本地的一个错误,因为这个错误没有出现在最新的火狐和Safari中。
Chrome中的错误:30.0。1599.69

铬金丝雀:32.0。1665.2金丝雀

这项工作:
<input type="datetime-local" name="pub_date" value="2013-10-09T15:38:00">
但这并不:
<input type="datetime-local" name="pub_date" value="2013-10-09T15:38:15">
链接到小提琴。
根据日期时间本地输入元素的W3规范,value属性应该包含“表示本地日期和时间的字符串”
Example:
1985-04-12T23:20:50.52
1996-12-19T16:39:57
我试了上面的两个例子,它们也不起作用。
更新:确认错误
这种行为是已知的错误。
到目前为止,快速修复方法是添加步骤属性,如非零秒:
<input type="datetime-local"
name="pub_date"
value="2013-10-09T15:38:15"
step="1">
共有3个答案
Chrome正在寻找一个完整的时间戳,真的没有办法把一个。只要你的毫秒为零,你就会很好。
Chrome浏览器要求日期在"yyyy-MM-ddThh: mm"后跟可选的": ss"或": ss.SSS"格式。因此,当我们分配日期和时间时,我们需要以所需的格式分配它,否则它不会显示日期时间。甚至我们可以在控制台选项卡中从浏览器检查工具[Ctrl I]确认。
这适用于Chrome版本52.0.2743.116m
<input type="datetime-local" name="pub_date" value="2013-10-09T15:38:15" />
-
但以下内容: 只是管用。 日期的大小写相同。
-
我是否可以将HTML5输入类型的默认值设置为今天的日期和当前的时间。 谢谢你
-
问题内容: 我希望将我在瞬间生成的默认值绑定到日期和时间输入字段。我尝试了ng-model并将其直接绑定到value属性。但是,这似乎都不起作用。有办法使它起作用吗? 编辑: 另外,如何绑定时间输入字段呢? 这是一个小提琴:http : //jsfiddle.net/chrisyeung/bF9Pq/ 问题答案: 如果您使用的是chrome,则必须将日期格式指定为“ yyyy-MM-dd”。 否则
-
我想将datetime local的默认值设置为当前日期和时间(时间应仅包含小时和分钟,如“2014-01-02T11:42”。)使用angularJs。 编辑:下面是我的html代码 angularJs代码 通过这种方法,我可以设置当前日期和时间,但它也包括秒和毫秒。
-
我试图实现以下所示的功能: 这个代码失败了,因为 类DateTime的对象无法转换为字符串 另一个问题是,我觉得应该有更稳健/优雅的方法来解决这个问题。那么,如何在迁移中正确设置默认的值呢?
-
问题内容: 在()中,我可以定义一个默认的模型架构,如下所示: 如何实现相同的目的而不必每次创建文档时都插入? 问题答案: 在Go中,您无法定义字段的默认值,当创建新的struct值时,它们将始终是其类型的零值(除非您使用复合文字,可以在其中显式给出其他值)。 因此,一种选择是创建一个类似于构造函数的函数,该函数将设置该字段,并始终使用此函数来创建新用户: 当然,不能强制这样做,这也将保留结构值创

