NPX创建反应应用程序的问题。一直被困在"发现0漏洞"
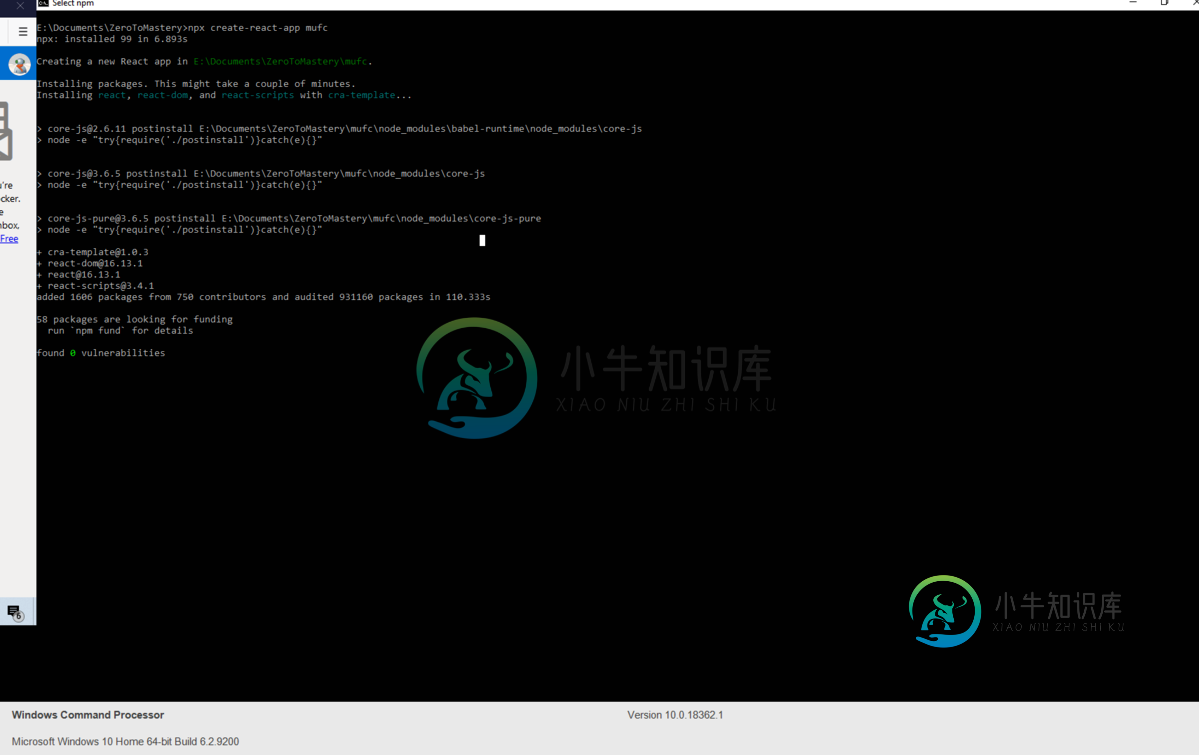
因此,我尝试使用npx create React project创建一个新的React项目,但它在下载包后一直被卡住。到目前为止,该文件夹仅包含节点模块和2包。json文件。create-react应用程序运行良好,直到发现0个漏洞。我在不同的文件夹和硬盘上做过,但结果是一样的。它只是没有走得更远。
我还删除了以前安装的global create react应用程序,但这也没什么不同。

NPM版本:6.14。4.
节点版本: v12.16.2
我的包裹。json文件仅包含以下内容:{“name”:“myapp”,“version”:“0.1.0”,“private”:true,“dependencies”:{“cra模板”:“1.0.3”,“react”:“16.13.1”,“react dom”:“16.13.1”,“react脚本”:“3.4.1”}
**我的解决方案:**我禁用了我的反病毒和它的工作。
共有1个答案
-
wan I在react命令中为创建应用程序npx create react app Its创建新应用程序显示此错误在2166个扫描包中发现8个漏洞(4个中等,4个高)。8个漏洞需要手动审查。有关详细信息,请参阅完整报告。我使用的是node.js的最新版本,我运行了注释“npm audit fix”或“npm audit fix--force”,但它没有修复我的错误,这里是所有错误命令“npm au
-
我想创建反应应用程序,但我的npx创建反应应用程序myapp命令不工作D:\AED 在D:\AED\aed中创建新的React应用。 安装包。这可能需要几分钟。使用cra模板安装反应、反应-多姆和反应-脚本... 它被困在这里已经两个小时了。
-
使用npx create react应用程序创建新的react项目时,该过程停止并出现错误:内部/modules/cjs/loader。js:311。 内部/模块/cjs/loader.js:311抛出err;^错误:找不到模块'C:\用户\shonm\桌面\Web开发\WebSites\test1\node_modules\fs-额外\lib\index.js'。请验证package.json是
-
我正在通过官方的反应教程,并希望使用我自己的文本编辑器;所以我按照他们的指示,并一路做到这一点,我创建我的应用程序通过"npx创建-反应-应用我的应用程序"。之后,当我运行命令"npm start"我得到以下结果: 我卸载并重新安装了多个节点;我还尝试添加了一个。我的项目根目录中的env文件如下所述:npm start on new create react app build返回ELIFECYC
-
当我键入npx create react app project时,突然出现了这个错误 错误是:包config/home/swaraj/中定义的“exports”主目标“index.js”无效。npm/_npx/8451/lib/node_modules/create react app/node_modules/is promise/package。json 谁能告诉我这个错误是什么以及如何解决
-
C:\Users\Price Charles 在C:\Users\Price Charles\larotiks中创建新的React应用程序。 安装包。这可能需要几分钟。使用cra模板安装反应、反应-多姆和反应-脚本... 我正在创建我的反应项目,但它总是卡在这里,不能继续创建我的项目。请帮帮我

