Tkinter画布不会显示整个照片图像
我创建了一个简短的脚本来显示Tkinter画布元素中的照片。我将画布元素的大小与照片大小相同,但是当我启动窗口时,无论我如何扩展窗口,我通常只能看到图像的一小部分。
另外,当我打印出图像的大小时,我用它来设置画布的大小,这个大小是(922614),而当我在画布上记录鼠标点击时,右下角大约是(500300)。我的代码如下。我应该改变什么,使画布与图像大小相同,并完全显示图像?
class AppWindow(Frame):
def __init__(self, parent, list_of_files, write_file):
Frame.__init__(self, parent)
self.parent = parent
...
self.image = None
self.canvas = None
self.index = -1
self.loadImage()
self.initUI()
self.resetCanvas()
def initUI(self):
self.style = Style()
self.style.theme_use("default")
self.pack(fill=BOTH, expand=1)
...
self.canvas = Tkinter.Canvas(self, width = self.image.width(), height = self.image.height())
def loadImage(self):
self.index += 1
img = cv2.imread(self.list_of_files[self.index])
img = cv2.resize(img, (0,0), fx = IMAGE_RESIZE_FACTOR, fy = IMAGE_RESIZE_FACTOR)
b, g, r = cv2.split(img)
img = cv2.merge((r,g,b))
im = Image.fromarray(img)
self.image = ImageTk.PhotoImage(image=im)
def resetCanvas(self):
self.canvas.create_image(0, 0, image=self.image)
self.canvas.place(x = 0, y = 0, height = self.image.height(), width = self.image.width())
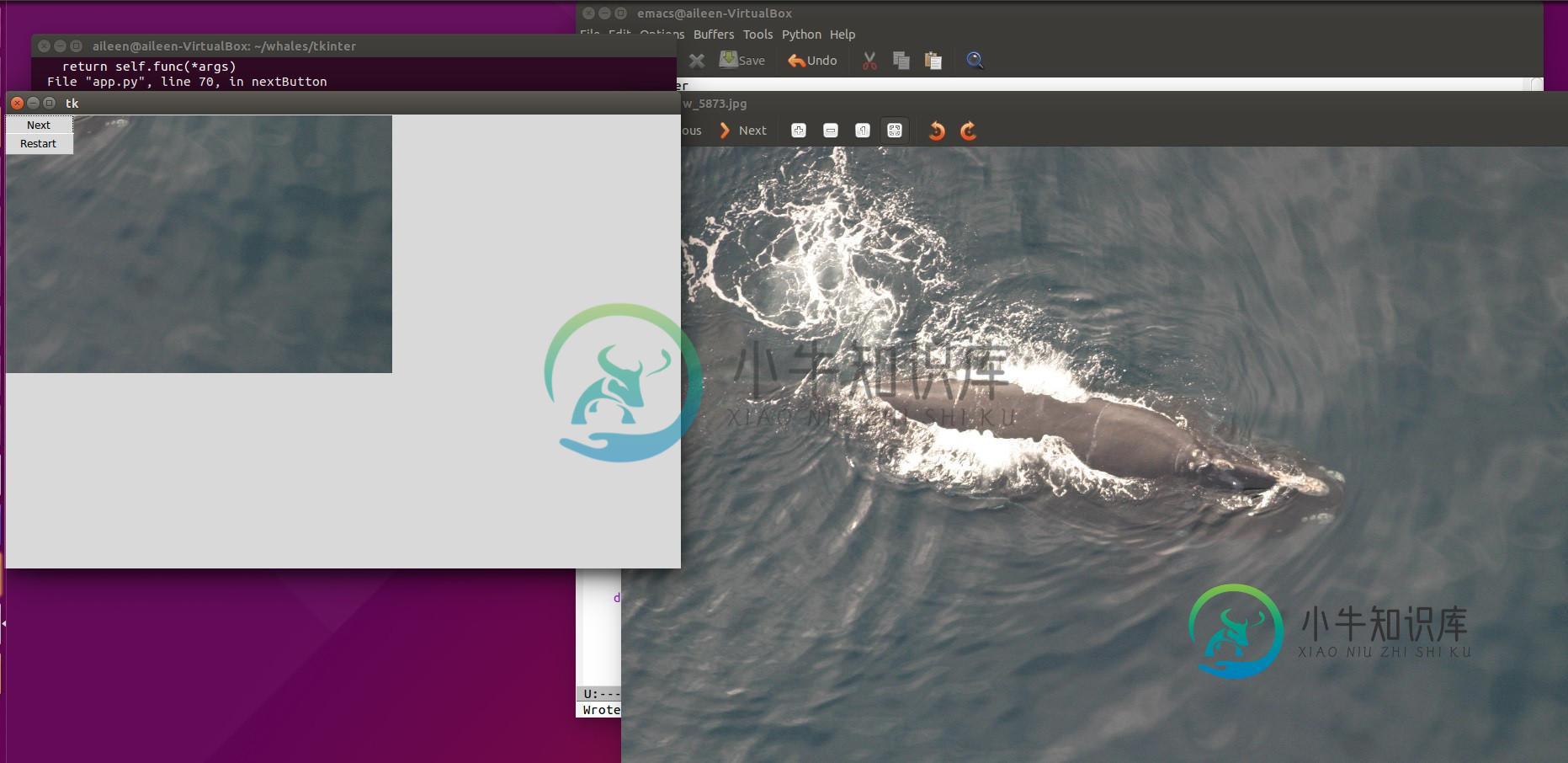
下面是一个屏幕截图,显示了一张照片及其在Tkinter画布中的显示方式:

以下是我迄今为止所尝试的:
- 不调整图像大小或更改大小-这没有任何作用
我意识到我上面的不是一个完整的工作示例。我已经缩减了脚本,现在运行此脚本,我仍然看到相同的问题:
import Tkinter
import Image, ImageTk
from Tkinter import Tk, BOTH
from ttk import Frame, Button, Style
import cv2
import os
import time
import itertools
IMAGE_RESIZE_FACTOR = .3
class AppWindow(Frame):
def __init__(self, parent):
Frame.__init__(self, parent)
self.parent = parent
self.loadImage()
self.initUI()
def loadImage(self):
img = cv2.imread("w_4131.jpg")
img = cv2.resize(img, (0,0), fx = IMAGE_RESIZE_FACTOR, fy = IMAGE_RESIZE_FACTOR)
b, g, r = cv2.split(img)
img = cv2.merge((r,g,b))
im = Image.fromarray(img)
self.image = ImageTk.PhotoImage(image=im)
def initUI(self):
self.style = Style()
self.style.theme_use("default")
self.pack(fill=BOTH, expand=1)
print "width and height of image should be ", self.image.width(), self.image.height()
self.canvas = Tkinter.Canvas(self, width = self.image.width(), height = self.image.height())
self.canvas.pack()
self.canvas.create_image(0, 0, image=self.image)
def main():
root = Tk()
root.geometry("250x150+300+300")
app = AppWindow(root)
root.mainloop()
if __name__ == '__main__':
main()
共有1个答案
当您在画布上以0,0放置图像时,它指定图像中心的位置,而不是左上角。图像就在那里,只是你只看到右下角。
添加锚="nw"当创建图像的坐标表示图像的左上角:
self.canvas.create_image(0, 0, image=self.image, anchor="nw")
至于画布与图像的大小不一样,我看不到这一点。这幅图像似乎与画布完美契合。
-
嗨,我的wordpress网站有问题-我用这个css改变了页面的背景: . page-id-689#主{背景: url('http://www.gamekey.sk/wp-content/uploads/2015/09/thief-totalne.jpg')无重复中心!重要; -webkit背景尺寸:封面!重要的 -moz背景尺寸:封面!重要的 -o-背景-大小:封面!重要; } 问题是背景不会显
-
本文向大家介绍python tkinter canvas 显示图片的示例,包括了python tkinter canvas 显示图片的示例的使用技巧和注意事项,需要的朋友参考一下 先来看一下该方法的说明 关于image有两个重要的点要注意,一个是格式,第二是要保持持续引用 The image object. This should be a 1.This should be a PhotoImag
-
问题内容: 我试图从Xcode 11中获得新的Canvas功能,但是Canvas不会显示。我究竟做错了什么? 我刚刚创建了一个新的默认项目(单视图应用程序),对其进行了编译并激活了“编辑器>编辑器和画布”。我可以导航到项目中的每个文件,没有任何显示。 还需要做什么? 问题答案: 如官方教程所述,您需要使用 Catalina macOS版本(10.15) 警告:Catalina不支持32位应用程序,
-
GitHub 图片不显示 主要思路就是使用本地hosts文件对网站进行域名解析,一般的DNS问题都可以通过修改hosts文件来解决,github的CDN域名被污染问题也不例外,同样可以通过修改hosts文件解决,将域名解析直接指向IP地址来绕过DNS的解析,以此解决污染问题。 修改本地hosts # GitHub 151.101.184.133 avatars0.githubusercontent
-
本文向大家介绍html5-canvas “ context.drawImage”是否不在画布上显示图像?,包括了html5-canvas “ context.drawImage”是否不在画布上显示图像?的使用技巧和注意事项,需要的朋友参考一下 示例 使用尝试在画布上绘制图像对象之前,请确保已将其完全加载context.drawImage。否则,图像将无声显示。 在JavaScript中,图像不会立
-
我有GWT/GAE MySQL云经验。但我不喜欢Blobstore。我必须添加到我的项目照片。为了理解BlobStore,我找到了一个示例:https://github.com/ikai/gwt-gae-image-gallery。但不管用。我有两个问题: 1.为什么servlet“uploadservlet”返回null作为blob键: 数据存储中存在: up.serv-3-为数据存储设置 up

