OpenGL imgui滑块范围
我有一个960x540窗口,我正在使用OpenGL创建。在这里渲染一个纹理,并使用imgui实现一个滑块,让我在运行时翻译x、y和z位置。
int window_width = 960;
int window_height = 540;
window = glfwCreateWindow(window_width, window_height, "Object Oriented OpenGL", NULL, NULL);
首先,我设置滑块默认值。
glm::vec3 model_matrix_translation(200, 200, 0);
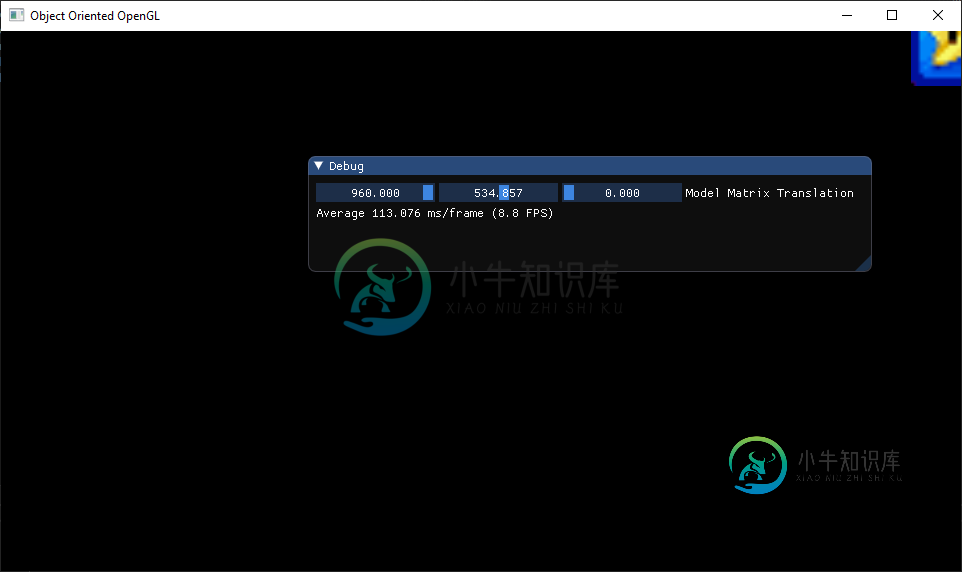
稍后,在我的循环中,只要窗口打开,就会逐帧渲染对象的位置,我将ImGui::SliderFloat3和v\u min参数设置为窗口的尺寸。似乎所有3个滑块x、y和z都使用这些值,但是否有方法为每个滑块设置范围?正如你所看到的,我的y轴滑块可以超过540。
while (!glfwWindowShouldClose(window))
{
// renderer and other code before this point
{
ImGui::SliderFloat3("Model Matrix Translation", &model_matrix_translation.x, 0.0f, 960.0f);
}
ImGui::Render();
ImGui_ImplGlfwGL3_RenderDrawData(ImGui::GetDrawData());
glfwSwapBuffers(window);
glfwPollEvents();
}

共有1个答案
SliderFloat3的实现委托给SliderScalarN,其实现如下:
bool ImGui::SliderScalarN(const char* label, ImGuiDataType data_type, void* v, int components, const void* v_min, const void* v_max, const char* format, float power)
{
ImGuiWindow* window = GetCurrentWindow();
if (window->SkipItems)
return false;
ImGuiContext& g = *GImGui;
bool value_changed = false;
BeginGroup();
PushID(label);
PushMultiItemsWidths(components, CalcItemWidth());
size_t type_size = GDataTypeInfo[data_type].Size;
for (int i = 0; i < components; i++)
{
PushID(i);
if (i > 0)
SameLine(0, g.Style.ItemInnerSpacing.x);
value_changed |= SliderScalar("", data_type, v, v_min, v_max, format, power);
PopID();
PopItemWidth();
v = (void*)((char*)v + type_size);
}
PopID();
const char* label_end = FindRenderedTextEnd(label);
if (label != label_end)
{
SameLine(0, g.Style.ItemInnerSpacing.x);
TextEx(label, label_end);
}
EndGroup();
return value_changed;
}
出于您的目的,您需要使用此函数的修改版本,该版本可以移动v\u min和v\u max以及v,因此在修改后的函数中,将For循环的最后一行更改为:
v = (void*)((char*)v + type_size);
v_min = (void*)((char*)v_min + type_size);
v_max = (void*)((char*)v_max + type_size);
或者只是将整个函数专门化,取而代之的是浮动*,然后您可以只执行v、v_min、v_max;。
最后,您可以调用修改后的函数,如下所示:
float mins[] = {0.0f, 0.0f, 0.0f};
float maxs[] = {960.0f, 540.0f, 0.0f};
MyModifiedSliderFloat3("Model Matrix Translation", &model_matrix_translation.x, mins, maxs);
-
我正在尝试定制一个范围滑块根据我的需要我几乎在那里除了它的方向,目前它是水平对齐的,应该是垂直的。 我尝试添加和以及 不走运。 当前代码库如下:Style 标记 是不是我漏了什么?如有任何帮助,我们将不胜感激。谢谢
-
本文向大家介绍jQuery UI Library 范围滑块,包括了jQuery UI Library 范围滑块的使用技巧和注意事项,需要的朋友参考一下 示例 范围滑块提供2个可拖动的手柄以选择数值。滑块的初始化必须提供一个range选项集true来创建范围滑块:
-
问题内容: 我想垂直显示一个滑块控件。我只关心支持范围滑块控件的浏览器。 我发现一些注释和参考资料似乎表明将高度设置为大于宽度会导致浏览器自动更改方向,但是在我的测试中,这仅 适用于Opera,而 过去不再适用于Opera。如何垂直定位HTML5范围滑块? 问题答案: 首先,将高度设置为大于宽度。从理论上讲,这就是您所需要的。在HTML5规格建议尽可能多的: … UA根据样式表指定的高度和宽度属性
-
这是一个滑杆。拖动滑杆,改变数值的大小。 用法 Your browser does not support the video tag. 案例:数字标签 功能:显示数字改变的规律
-
介绍 滑动输入条,用于在给定的范围内选择一个值。 引入 import { createApp } from 'vue'; import { Slider } from 'vant'; const app = createApp(); app.use(Slider); 代码演示 基础用法 <van-slider v-model="value" @change="onChange" /> imp
-
滑块常用于区间数字选择 DOM结构 <div class="mui-input-row mui-input-range"> <label>Range</label> <input type="range" min="0" max="100"> </div> 扩展阅读代码块激活字符 mrange

