JavaFX TableView从按钮单元格获取行
参考问题JavaFX TableView自定义单元格渲染拆分菜单按钮,我能够在每一行中渲染拆分菜单按钮。我已经按照James_D的建议和Keyur Bhanderi的回答更新了我的代码。这个问题是关于获取拆分菜单所在行的值,而无需在单击之前选择行。
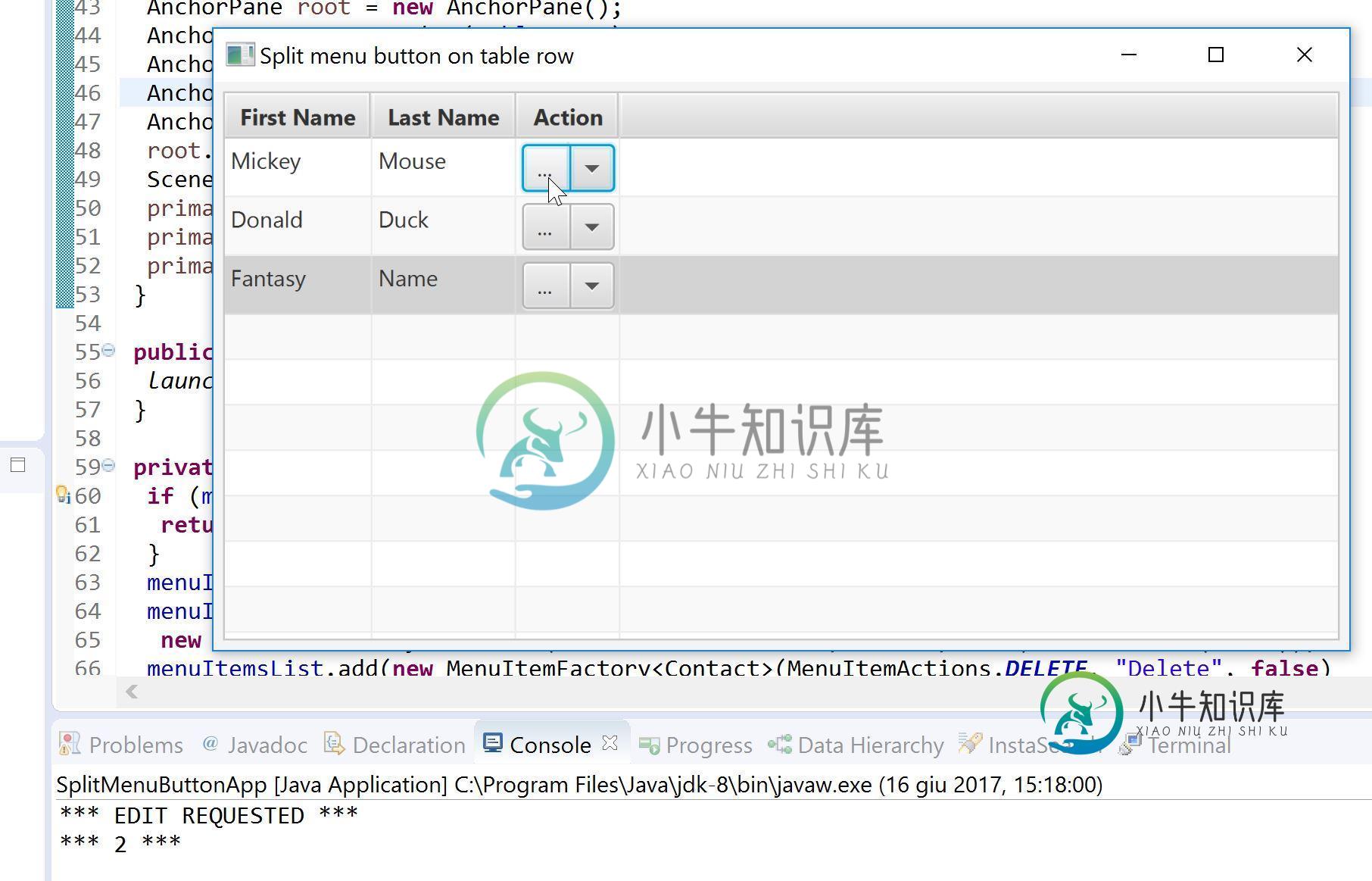
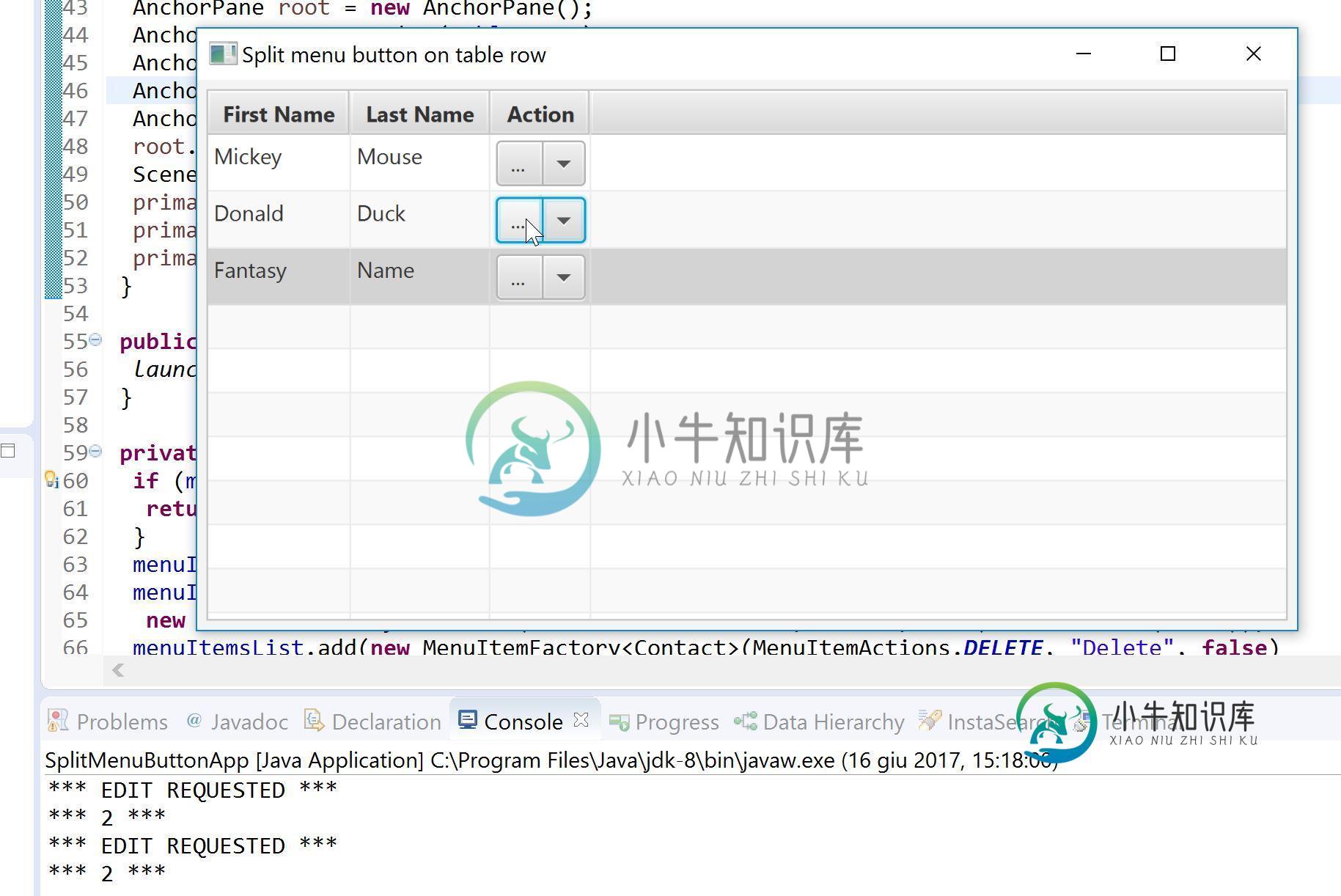
更新:添加图像以查看输出
下面的图像显示输出,我点击的每个按钮。


更新SplitMenuCellFactory.java
package com.example.splimenubtn;
import java.util.List;
import javafx.scene.control.ContentDisplay;
import javafx.scene.control.TableCell;
import javafx.scene.control.TableColumn;
import javafx.util.Callback;
public class SplitMenuCellFactory<S, T> implements Callback<TableColumn<S, T>, TableCell<S, T>> {
private List<MenuItemFactory<T>> menuItems;
public SplitMenuCellFactory() {}
public SplitMenuCellFactory(List<MenuItemFactory<T>> items) {
menuItems = items;
}
@Override
public TableCell<S, T> call(TableColumn<S, T> param) {
return new TableCell<S, T>() {
@Override
public void updateItem(T item, boolean empty) {
super.updateItem(item, empty);
if (empty) {
setGraphic(null);
setText(null);
} else {
setContentDisplay(ContentDisplay.GRAPHIC_ONLY);
if (getTableRow() != null) {
setGraphic(new SplitMenuButtonFactory<>(menuItems, getTableRow().getIndex()).buildButton());
}
}
}
};
}
}
更新,添加缺少的类
SplitMenuButtonFactory.java
package com.example.splimenubtn;
import java.util.List;
import javafx.scene.control.MenuItem;
import javafx.scene.control.SplitMenuButton;
public class SplitMenuButtonFactory<T> {
private List<MenuItemFactory<T>> menuItems;
private int rIndex = 0;
public SplitMenuButtonFactory(List<MenuItemFactory<T>> items) {
menuItems = items;
}
public SplitMenuButtonFactory(List<MenuItemFactory<T>> items, int rI) {
menuItems = items;
rIndex = rI;
}
public SplitMenuButton buildButton() {
SplitMenuButton menuBtn = new SplitMenuButton();
// menuBtn.getItems().addAll(menuItems);
for (MenuItemFactory<?> mIF : menuItems) {
MenuItem btn = mIF.setRowIndex(rIndex).buildMenuItem();
if (mIF.isDefault()) {
menuBtn.setText(btn.getText());
menuBtn.setOnAction(btn.getOnAction());
}
menuBtn.getItems().add(btn);
}
return menuBtn;
}
}
MenuItemsFactory。Java语言
package com.example.splimenubtn;
import javafx.event.ActionEvent;
import javafx.event.EventHandler;
import javafx.scene.control.MenuItem;
import javafx.scene.control.TableView;
public class MenuItemFactory<S> {
private MenuItemActions itemType;
private String itemLbl;
private TableView<S> table;
private boolean defaultAction;
private int rIndex = 0;
public MenuItemFactory(MenuItemActions itemType, String itemLabel, boolean dA) {
this.itemType = itemType;
itemLbl = itemLabel;
defaultAction = dA;
}
public MenuItemFactory(MenuItemActions itemType, String itemLabel, TableView<S> t, boolean dA) {
this.itemType = itemType;
itemLbl = itemLabel;
defaultAction = dA;
table = t;
}
public MenuItemFactory<S> setDataList(TableView<S> t) {
table = t;
return this;
}
public boolean isDefault() {
return defaultAction;
}
public MenuItemFactory<S> setRowIndex(int rI) {
rIndex = rI;
return this;
}
public MenuItem buildMenuItem() {
MenuItem mI = new MenuItem();
switch (itemType) {
case DETAILS:
mI.setText(itemLbl);
mI.setOnAction(handleDetails());
break;
case EDIT:
mI.setText(itemLbl);
mI.setOnAction(handleEdit());
break;
case DELETE:
mI.setText(itemLbl);
mI.setOnAction(handleDelete());
break;
default:
break;
}
return mI;
}
private EventHandler<ActionEvent> handleDetails() {
return new EventHandler<ActionEvent>() {
@Override
public void handle(ActionEvent aE) {
System.out.println("*** DETAIL REQUEST ***");
}
};
}
private EventHandler<ActionEvent> handleEdit() {
return new EventHandler<ActionEvent>() {
@Override
public void handle(ActionEvent aE) {
System.out.println("*** EDIT REQUESTED ***");
table.getSelectionModel().select(rIndex);
System.out.println("*** " + table.getSelectionModel().getSelectedItem().toString() + " ***");
}
};
}
private EventHandler<ActionEvent> handleDelete() {
return new EventHandler<ActionEvent>() {
@Override
public void handle(ActionEvent aE) {
System.out.println("*** DELETE REQUESTED ***");
System.out.println("*** " + table.getSelectionModel().getSelectedItem().toString() + " ***");
}
};
}
}
但当我点击按钮时,我总是得到最后一个值。
如何获取button所在行中的对象?
任何帮助或建议,指出我正确的方向是赞赏的。
共有1个答案
只需使用TableCell来检索onAction事件处理程序中的值(或您在SplitMenuButtonFactory产品中使用的任何未显示给我们的内容)。
public static SplitMenuButton createSplitMenuButton(final TableCell cell) {
SplitMenuButton result = new SplitMenuButton();
result.setOnAction(evt -> {
TableRow row = cell.getTableRow();
System.out.println("row item: " +row.getItem());
});
return result;
}
此外,最好重用单元格中的SplitMenuButton并更新它,而不是每次单元格项更改时都重新创建它。
@Override
public TableCell<S, T> call(TableColumn<S, T> param) {
return new TableCell<S, T>() {
private final SplitMenuButton button = createSplitMenuButton(this);
{
setContentDisplay(ContentDisplay.GRAPHIC_ONLY);
}
@Override
public void updateItem(T item, boolean empty) {
super.updateItem(item, empty);
if (empty) {
setGraphic(null);
} else {
updateMenuButton(button, item); // placeholder for updating the button according to the new item
setGraphic(button);
}
}
};
}
-
本文向大家介绍JS获取单击按钮单元格所在行的信息,包括了JS获取单击按钮单元格所在行的信息的使用技巧和注意事项,需要的朋友参考一下 用JS获取表格中单击某个单元格中按钮,得到所在行的信息:
-
我希望我的swift代码在每次按下按钮时都添加一个新的tableview单元格。你可以在下面的gif中看到我想要的东西。这段代码应该在func-tableView(_tableView:UITableView,cellForRowAt-indexPath:indexPath)中添加按钮- 在此输入图像描述
-
问题内容: 我有一个带有按钮的表格视图,当我点击其中一个按钮时,我想使用indexpath.row。这是我目前拥有的,但始终为0 问题答案: giorashc的回答几乎可以理解这一点,但是他忽略了细胞具有额外一层这一事实。因此,我们必须更深入一层: 这是因为tableView在视图层次结构中将单元格作为子视图,随后又具有自己的“内容视图”,这就是为什么必须获取该内容视图的超级视图才能获取单元格本身
-
问题内容: 我正在使用openpyxl读取Excel文件。我想从“ xlsx”文件中获取单元格颜色。我试图获得颜色,以便: 我得到“ 11L”,但我需要得到rgb颜色,我该怎么办? 问题答案: 看起来工作表正在使用内置的颜色索引。这些的映射位于 11L对应于0000FF00(十六进制),其rgb元组将为绿色(0,255,0)。
-
问题内容: 我搜寻了互联网,但找不到答案: 我正在使用for循环创建36个名为a1,a2等的按钮,并同时为每个按钮分配一个唯一的操作命令。 稍后,我想从actionPerformed(ActionEvent e)方法中获取按钮的名称。 我可以使ActionCommand非常容易,但是我也需要按钮的名称。 任何帮助,不胜感激! 编辑: 这是我正在使用的代码: 这为6x6网格提供了36个按钮,分别为a
-
我到处寻找,并尽一切努力从SQLQueriesRadion按钮获取选定的mySQL值。 这是我的密码 谢啦

