引导转盘映像不正确对齐
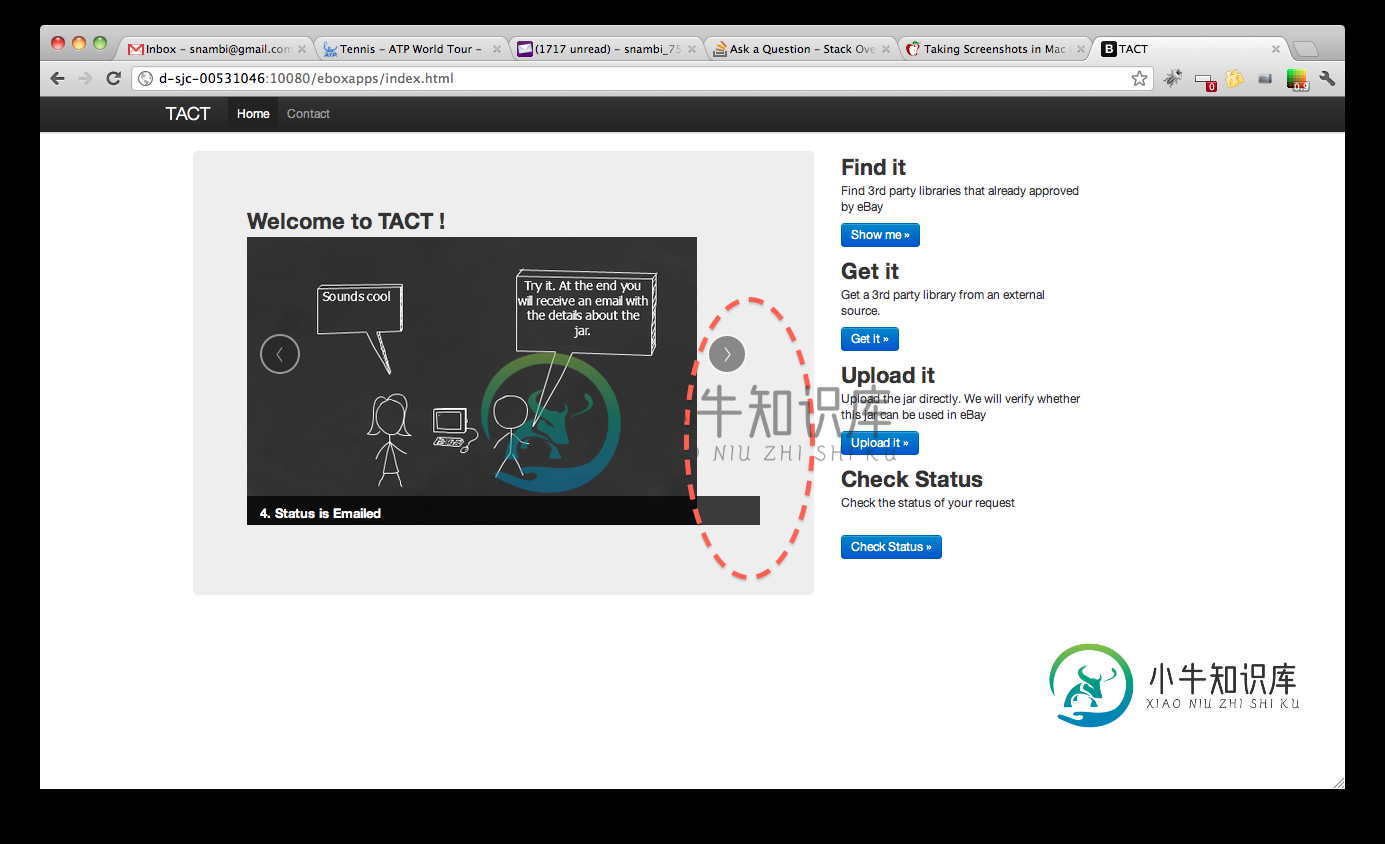
请看下图,我们正在使用引导转盘旋转图像。但是,当窗口宽度较大时,图像不会与边框正确对齐。
但是bootstrap提供的carousel示例始终工作良好,无论窗口的宽度如何。遵循代码。
有人能解释为什么carousel的行为有所不同吗?这是否与映像大小有关,或者缺少某些引导配置?
<section id="carousel">
<div class="hero-unit span6 columns">
<h2>Welcome to TACT !</h2>
<div id="myCarousel" class="carousel slide" >
<!-- Carousel items -->
<div class="carousel-inner">
<div class="item active" >
<img alt="" src="/eboxapps/img/3pp-1.png">
<div class="carousel-caption">
<h4>1. Need a 3rd party jar?</h4>
</div>
</div>
<div class="item">
<img alt="" src="/eboxapps/img/3pp-2.png">
<div class="carousel-caption">
<h4>2. Create Request</h4>
</div>
</div>
<div class="item">
<img alt="" src="/eboxapps/img/3pp-3.png">
<div class="carousel-caption">
<h4>3. What happens?</h4>
</div>
</div>
<div class="item">
<img alt="" src="/eboxapps/img/3pp-4.png">
<div class="carousel-caption">
<h4>4. Status is Emailed</h4>
</div>
</div>
</div>
<!-- Carousel nav -->
<a class="carousel-control left" href="#myCarousel" data-slide="prev">‹</a>
<a class="carousel-control right" href="#myCarousel" data-slide="next">›</a>
</div>
</div>

共有3个答案
我遇到了同样的问题,并以这种方式解决了它:可以将非图像内容插入到旋转木马中,这样我们就可以使用它。您应该首先插入div.inner-project(在这里您将进行中心对齐),然后在这个div中插入图像。
这是我的代码(Ruby):
<div id="myCarousel" class="carousel slide">
<!-- Carousel items -->
<div class="carousel-inner">
<div class="active item">
<%= image_tag "couples/1.jpg" %>
</div>
<% (2..55).each do |t|%>
<div class="item">
<div class='inner-item'>
<%= image_tag "couples/#{t}.jpg" %>
</div>
</div>
<% end -%>
</div>
<!-- Carousel nav -->
<a class="carousel-control left" href="#myCarousel" data-slide="prev">‹</a>
<a class="carousel-control right" href="#myCarousel" data-slide="next">›</a>
</div>
和我的css代码(.scss):
.inner-item {
text-align: center;
img {
margin: 0 auto;
}
}
使用bootstrap 3,只需添加响应类和中心类:
<img class="img-responsive center-block" src="img/....jpg" alt="First slide">
这会自动调整图像大小,并使图片居中。
编辑:
使用bootstrap4,只需添加img流体类
<img class="img-fluid" src="img/....jpg">
解决方案是将此CSS代码放入自定义CSS文件:
.carousel-inner > .item > img {
margin: 0 auto;
}
-
可引导的软盘一般被视为是最后一种方法用于在那些不能从光盘引导安装程序的硬件上引导安装程序, 也适用于其他类似的情况。 磁盘映像是一些装有原始的软盘文件内容的文件。 磁盘映像,比如 boot.img 则不能直接拷贝到软盘中。 一个特殊的程序负责向软盘中 安装原始模式写入磁盘映像文件 raw 。这是一个必须的步骤,因为这些映像 文件是一些原始的磁盘保存方式。所以需要把文件的数据 按扇区拷贝 放到软盘
-
可启动的软盘一般被视为是在那些不能从光盘或其它方式启动的硬件上引导安 装程序的最后一种方法。 有报告说 Mac USB 软盘驱动器不支持引导软盘。 软盘映像是一些包含完整的 原始 格式软盘内容的文件。类似 boot.img 这样的软盘映像不能直接拷贝到软盘中。有一个特殊的程序可以将它们按 原始 模式写入软盘。这是一个必须的步骤,因为这些映像 文件是一些原始的磁盘保存方式。所以需要把文件的数据 按扇
-
我正在使用bootstrap框架,试图使图像水平居中,但没有成功。。 我尝试过各种技术,例如将12个网格系统分成3个相等的块,例如 要获得相对于页面居中的图像,最简单的方法是什么?
-
我需要一个(响应性)引导转盘-非常像标准示例:http://getbootstrap.com/javascript/#carousel 但是,我需要每个图像“覆盖”包含的div。因此,如果它与图像的比例不同,请单击顶部 我还需要左边的 我还需要每张幻灯片中的文本随着每张幻灯片的变化而变化/不是静态的。我发现了这个,但它有静态文本-我无法让文本移动-它也缺乏导航按钮和点指示器:https://boo
-
我有一个wcf客户端,其中要求我同时使用证书和用户名安全性。 在我输出的头签名中,存在两个引用元素。一个映射(通过URI)到UsernameToken,我的理解是另一个引用元素应该映射到SecurityTokenReference,但它不是。 请注意,这个问题实际上是我的主要问题的一个子问题,我已经在如何使WCF客户端符合特定的WS-Security-SignUsernameToken和Secur
-
我正在使用引导旋转木马,并试图在其中保持一个图像,以保持居中,当窗口被重新调整大小(特别是。 原始图像为1600 x 600。在大多数情况下,我希望它能填满整个页面。但是,当它缩小到移动(或类似iPad)的尺寸时,我希望它的最小尺寸为800 x 300,并在旋转木马中居中。 我尝试了以下方法,但有两件事发生了: > 图像没有居中。它保持向左对齐,向右收割。 图像奇怪地在转换之间“跳跃”。就在转换发

