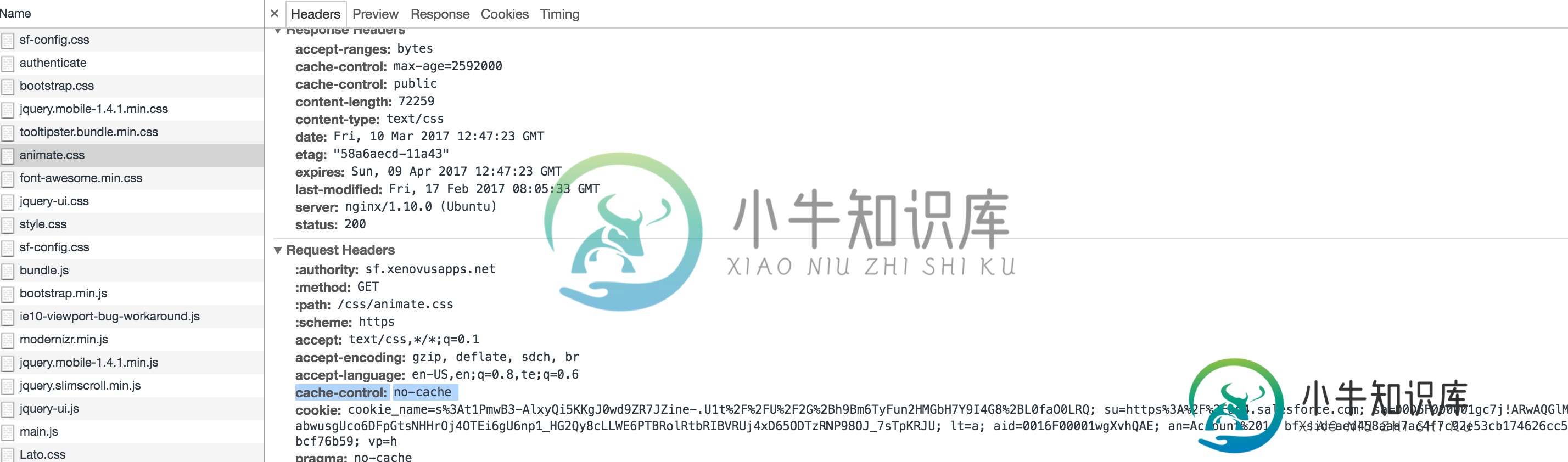
Chrome正在发送缓存控制:无缓存头
我们已经配置nginx服务器添加缓存控制头到公共和到期时间到1个月。但是当我们从浏览器发出请求时,客户端正在添加缓存控制:无缓存头。正因为如此,它每次都是新鲜下载内容,而不是提供缓存版本。
我怎样才能缓存静态文件?
如果我从终端触发请求,服务器添加的缓存控制标头在响应标头中可见。

共有2个答案
我想补充一点,在Mac电脑上使用CMD-SHIFT-R刷新或在Windows上使用CTRL-SHIFT-R刷新也会发送缓存控制:无缓存。
您可能在DevTools的首选项面板中选择了禁用缓存(DevTools打开时)选项。
很容易忘记它!不管怎样,这就是我的遭遇。取消选中该选项,然后重试。
-
使用 rax-plugin-pwa 插件,可以方便快捷的使用 Service Worker 控制缓存,以获得更快的加载速度。 首先,安装 build-plugin-rax-pwa 插件依赖: $ npm install build-plugin-rax-pwa --save 在工程配置 build.json 中添加 pwa 插件并配置缓存目标: { "plugins": [ [
-
问题内容: 在编写RESTful Web服务时,如果在客户端(当前是.NET胖客户端)上启用任何类型的缓存,则会遇到问题。默认情况下,Jersey不发送任何类型的缓存控制标头,因此客户端将自动缓存大多数页面(这似乎是有效的行为)。 我希望默认情况下,Jersey发送“ no-cache”的缓存控件,然后特别是响应将覆盖该缓存控件。 有没有办法用泽西岛做到这一点? 我发现RESTeasy可以使用@N
-
我有一个问题与超文本传输协议头-缓存控制:max-age=1234我的源有那个头,但任何方式发送请求和接收304.我需要可能我错过了什么?还有一个,源除了缓存控制: max-age=1234在"响应头"有缓存控制: max-age=0在"请求头",可能是它的影响。 我的一个资源响应标题,示例: > 远程地址:10.6.237.13:443请求请求方式:GET状态码:304未修改
-
问题内容: 会话问题变得非常烦人。每次尝试在特定页面上启动会话时,都会出现以下错误: 使用此代码: 是否暗示我已经使用过?香港专业教育学院环顾四周,但没有什么可以真正解决这个问题。 谢谢 问题答案: “已发送标头”表示您的PHP脚本已经发送了HTTP标头,因此它现在无法对其进行修改。 在致电之前,请检查您是否未发送任何内容。更好的是,只需将您要做的第一件事放在PHP文件中(因此,绝对要放在所有HT
-
问题内容: 我想确保通过AJAX调用请求的数据是新鲜的,而不是被缓存的。为此,我发送标题 但是如果用户按下F5键,我的Chrome版本33会覆盖此标头。 例。将内容与您的网络服务器放在一起 在网络标签上的Chrome调试器中,我看到了test.html AJAX调用。状态代码200。现在按F5重新加载页面。最长寿命:0,状态码304未修改。 Firefox表现出类似的行为。只是覆盖了请求标头,它会

