标签被添加到JPanel而没有原因swing
我正在尝试做一个简单的绘画申请。我有一个main方法,它设置一个JFrame,然后使用FlowLayout添加一个JPanel和一个JLabel。JLabel用于计算点击次数。
panel类实现了mouselistener和MousEmotionListener。
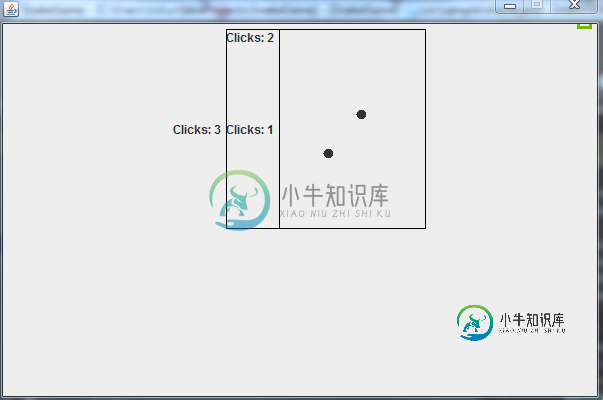
问题是,当我画一些东西或点击面板时,它也会将标签添加到JPanel中,而且根据我点击的位置,它还会将标签添加到面板中两次,这让我很生气。我只是不明白为什么要把它添加到JPanel中。
此外,JPanel被一个边框包围,当我单击或绘制一些东西时,它会在面板上的某个地方添加一个新的垂直边框,每次都是随机的。

两个类的代码:
public class mainepanel extends JPanel implements MouseMotionListener, MouseListener{
Graphics globalGraphics;
int clickCount = 0;
public mainepanel(){
setBorder(BorderFactory.createLineBorder(Color.black));
setPreferredSize(new DimensionUIResource(200,200));
addMouseMotionListener(this);
addMouseListener(this);
validate();
setFocusable(true);
}
public void paintComponent(Graphics g){
globalGraphics = g.create();
}
@Override
public void mouseDragged(MouseEvent e) {
globalGraphics.fillOval(e.getX(), e.getY(), 10,10);
repaint();
}
@Override
public void mouseClicked(MouseEvent e) {
clickCount ++;
maine.setLabel(clickCount);
globalGraphics.fillOval(e.getX(), e.getY(), 10,10);
repaint();
}
public class maine extends JFrame{
static JLabel label;
public maine(){
setSize(600,400);
setDefaultCloseOperation(3);
setResizable(false);
label = new JLabel("Clicks:");
setLayout(new FlowLayout());
add(label);
add(new mainepanel());
setVisible(true);
}
public static void setLabel(int clicks){
label.setText("Clicks: " + clicks);
}
public static void main(String[]args){
new maine();
}
}
共有1个答案
在PaintComponent中执行所有绘图(并确保调用super.PaintComponent)-MouseListener/MousEmotionListener应该只需要更改数据模型(如果需要,可以调用Repaint,以便UI反映更改)。
下面是一个简单的示例,其中使用鼠标单击创建一个圆圈,并使用鼠标拖动来移动:
Point center = null;
...
@Override
public void mouseClicked(MouseEvent e){
center = e.getPoint();
repaint();
}
@Override
public void mouseDragged(MouseEvent e){
center = e.getPoint();
repaint();
}
@Override
protected void paintComponent(Graphics g){
super.paintComponent(g);
if ( center != null ){
g.fillOval(center.getX(), center.getY(), 10, 10);
}
}
-
这是我的密码 没有语法错误,但是我的Jtag没有添加(按钮工作正常)。我不想从null更改布局,因为我希望能够定义按钮和标签的位置。有人知道为什么这行不通吗?
-
标签通常用于帮助记录图表设计进程。例如,解释一组表对象。若要创建一个新的标签,点击工具栏的 “标签”按钮,并点击画布的任意位置。 在画布中标签对象的弹出式菜单选项包括: 选项 描述 编辑 更改标签的内容。 剪切 从图表移除标签并放它在剪贴板。 复制 从图表复制标签到剪贴板。 粘贴 将剪贴板的内容贴到图表。 选择全部标签 在图表中选择全部标签。 删除 从图表中删除标签。 调整适合大小 自动调整标签的
-
标签通常用于帮助记录图表设计进程。例如,解释一组表对象。若要创建一个新的标签,点击工具栏的 “标签”按钮,并点击画布的任意位置。 在画布中标签对象的弹出式菜单选项包括: 选项 描述 编辑 更改标签的内容。 剪切 从图表移除标签并放它在剪贴板。 复制 从图表复制标签到剪贴板。 粘贴 将剪贴板的内容贴到图表。 选择全部标签 在图表中选择全部标签。 删除 从图表中删除标签。 调整适合大小 自动调整标签的
-
标签通常用于帮助记录图表设计进程。例如,解释一组表对象。若要创建一个新的标签,点击工具栏的 按钮,并点击画布的任意位置。 在画布中标签对象的弹出式菜单选项包括: 选项 描述 编辑 更改标签的内容。 剪切 从图表移除标签并放它在剪贴板。 复制 从图表复制标签到剪贴板。 粘贴 将剪贴板的内容贴到图表。 选择全部标签 在图表中选择全部标签。 删除 从图表中删除标签。 调整适合大小 自动调整标签的大小以适
-
标签通常用于帮助记录图表设计进程。例如,解释一组表对象。若要创建一个新的标签,点击工具栏的 按钮,并点击画布的任意位置。 在画布中标签对象的弹出式菜单选项包括: 选项 描述 编辑 更改标签的内容。 剪切 从图表移除标签并放它在剪贴板。 复制 从图表复制标签到剪贴板。 粘贴 将剪贴板的内容贴到图表。 选择全部标签 在图表中选择全部标签。 删除 从图表中删除标签。 调整适合大小 自动调整标签的大小以适
-
标签通常用于帮助记录图表设计进程。例如,解释一组表对象。若要创建一个新的标签,点击工具栏的 按钮,并点击画布的任意位置。 在画布中标签对象的弹出式菜单选项包括: 选项 描述 编辑 更改标签的内容。 剪切 从图表移除标签并放它在剪贴板。 复制 从图表复制标签到剪贴板。 粘贴 将剪贴板的内容贴到图表。 选择全部标签 在图表中选择全部标签。 删除 从图表中删除标签。 调整适合大小 自动调整标签的大小以适

