亚马逊支付钱包小部件不滚动
我正在为一个网站更新amazonpay实施,以实现新的授权流程,该流程已成功实施。然而,我发现之前的钱包小部件工作不正常。
shipping和wallet窗口小部件都会呈现,但滚动钱包以选择不同的支付方式(并测试授权流程的其他结果)不起作用。
具体来说,当我单击右箭头以显示下一个方法时,唯一的更改是显示左箭头,在这个过程中,显示或结果没有任何更改。
由于这些都是亚马逊生成的脚本中的内容,因此我不知道如何调查该站点未修改版本中也存在的问题。
首先设置客户端id,然后设置amazon库:
<script type="text/javascript" src="https://static-eu.payments-amazon.com/OffAmazonPayments/gbp/sandbox/lpa/js/Widgets.js"></script>
<script type="text/javascript" src="https://static-eu.payments-amazon.com/v2/login.js" id="OffAmazonPaymentsLoginJS"></script>
以及小部件本身:
<script>
new OffAmazonPayments.Widgets.AddressBook({
sellerId: '..........',
onOrderReferenceCreate: function(orderReference) {
window.AmazonOfflineData = window.AmazonOfflineData || {};
window.AmazonOfflineData['AmazonOrderReferenceId'] = orderReference.getAmazonOrderReferenceId();
},
onAddressSelect: function(orderReference) {
if ( typeof checkout_cbai_address_change == 'function' ) checkout_cbai_address_change();
if ( !window.OffAmazonPaymentsWalletRendered ) {
new OffAmazonPayments.Widgets.Wallet({
sellerId: '.........',
onPaymentSelect: function (orderReference) {
if (typeof checkout_cbai_payment_change == 'function') checkout_cbai_payment_change();
},
design: {
designMode: 'responsive'
},
onError: function (error) {
console.log(error.getErrorCode() + ' ' + error.getErrorMessage());
}
}).bind("AmazonWalletWidget");
window.OffAmazonPaymentsWalletRendered = true;
}
},
design: {
designMode: 'responsive'
},
onError: function(error) {
console.log(error.getErrorCode() + ' ' + error.getErrorMessage());
}
}).bind("AmazonAddressWidget");
</script>



谢啦!
共有1个答案
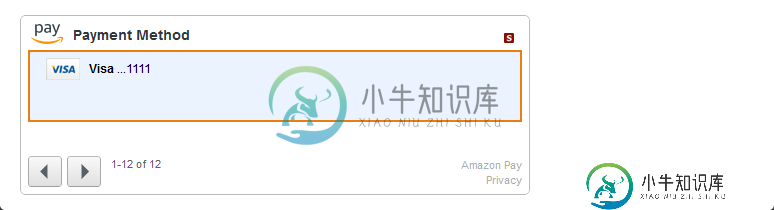
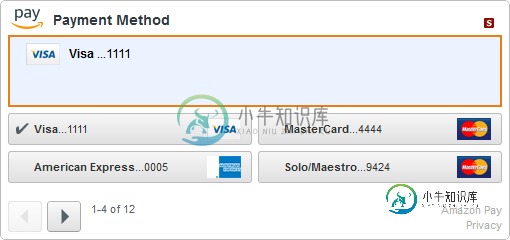
这可能是由样式定义引起的问题。小部件下面的箭头用于圈出小部件下面通常显示的地址,请参见下面以红色标记的部分。
您可能正在使用一个sty定义,该定义将小部件缩小到了地址不再可见的高度,因此看起来箭头不会起任何作用。
集成指南中说明了最佳样式定义:
css prettyprint-override">#addressBookWidgetDiv {
min-width: 300px;
width: 100%;
max-width: 900px;
min-height: 228px;
height: 240px;
max-height: 400px;
}
#walletWidgetDiv {
min-width: 300px;
width: 100%;
max-width: 900px;
min-height: 228px;
height: 240px;
max-height: 400px;
}-
实施亚马逊支付小部件没有地址引用文档https://developer.amazon.com/docs/eu/amazon-pay-onetime/no-address-widget.html 用seller central的注册应用程序值替换了clientid和sellerid,但得到的错误是“您无法使用与您的卖家帐户关联的用户名和密码。请使用其他买家帐户。” 这是使用的代码
-
我正在为web集成amazon pay SDK python。 我已经阅读了亚马逊支付的所有留档,但是我不知道如何在前端/后端代码中给出或创建按钮签名。这是我的前端代码,用于创建亚马逊支付一次性结账按钮。 如果有人实现了这一点,请给出您有价值的答案...
-
下面是我的php实现代码: 这是用于生成Amazon Pay按钮的JS实现代码。
-
希望在应用程序中集成amazon pay(基于美国)。已经有了贝宝和刷卡选项。当提到亚马逊支付沙箱时,它说要先在亚马逊支付注册。注册过程将通过其他步骤进入亚马逊卖家中心帐户,在这些步骤中会询问与业务相关的问题。 从开发的角度来看,我们如何将amazon pay集成到我们的应用程序中?是否有可用的示例api/代码及其程序?欢迎任何指导。
-
我已经将Pay与Amazon与我的Web应用程序集成在一起,但我已经确定,只有在我执行代码调试时才能捕获资金,如果我没有断点,则不会发生。对我来说,这表明有必要暂停。我正在使用定期付款。相关代码部分如下: 因此,如果在捕获行的
-
因此,我试图将登录和支付与Amazon小部件集成,但遇到了一些问题。 所以,我把我的卖家帐户都设置在 https://sellercentral.amazon.de/gp/ 我有权访问我的API凭据,我需要获得一个LWA客户端。所以,我已经在 https://sellercentral.amazon.com/gp/homepage.htm 以创建应用程序。我已经设置了应用程序,在web设置上我已经

